更新记录
1.0.3(2021-11-30)
- 修复 日期数据错乱导致不能分段显示不同颜色和状态 bug
- 修复 无效参数 bug
1.02(2021-07-07)
适配iOS
1.01(2021-07-06)
1.0.1(2021-07-06)
- 新增 基础测试数据
- 新增 时间段排序
- 新增 过滤空时间段
- 新增 点击事件
- 新增 加载动画(ahh5-animated组件)
1.0.0(2021-06-20)
- 发布 版本1.0.0
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.0.0 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
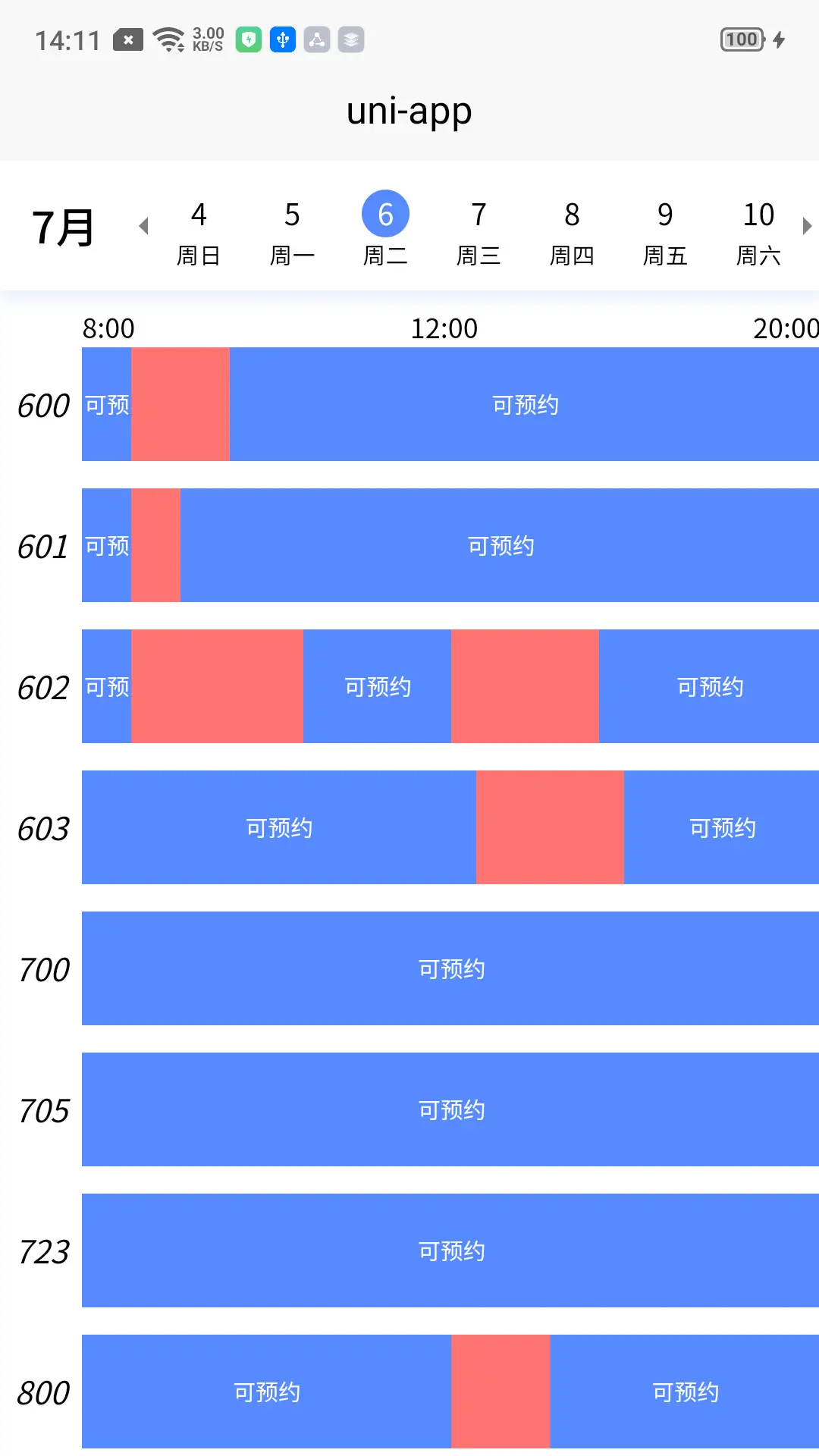
sl-periodpicker 分时段选择器
组件名:sl-periodpicker
开发者:
松林注意事项
schedule对象传入的时间段属性使用的是24小时制格式化日期yyyy-MM-dd HH:mm:ss,如: 2021-11-30 08:00:00
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
基本用法
在 template 中使用组件
<sl-periodpicker :schedule="item" :startTime="startTime" :endTime="endTime" :key="menuKey" />API
Periodpicker Props
| 属性名 | 类型 | 默认值 | 值域 | 说明 |
|---|---|---|---|---|
| startTime | String | - | date/daterange/datetime/ datetimerange range | 时间选择范围-开始时间 |
| endTime | String | - | date/daterange/datetime/ datetimerange range | 时间选择范围-结束时间 |
| schedule | Object | - | - | 已有“业务”的时间段。期待格式 [{"name":"600室","room_id":"0","schedule":[{"start":"2021-11-30 2021-11-30 08:50:00","end":"2021-11-30 2021-11-30 10:30:00","user":"产品技术部-某某某","length":13.33,"x":6.67,"remark":1}]}] |
Periodpicker Events
| 事件名称 | 说明 | 返回值 |
|---|---|---|
| click | 确定某时间段触发的事件 | - |


 收藏人数:
收藏人数:
 https://github.com/luosonglin/sl-periodpicker.git
https://github.com/luosonglin/sl-periodpicker.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 938
下载 938
 赞赏 0
赞赏 0

 下载 7759230
下载 7759230
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号