更新记录
1.0(2021-06-24)
初次版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.20 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
说明:
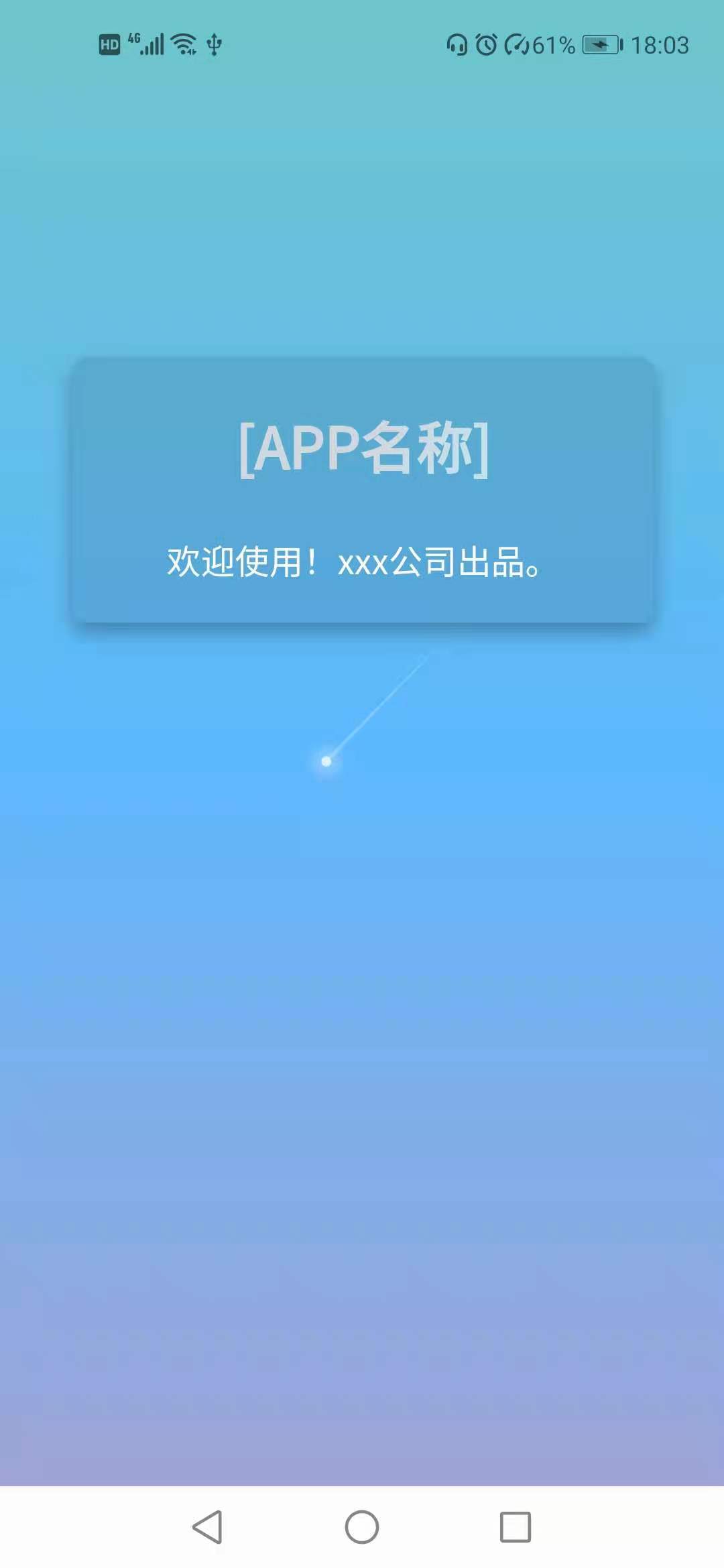
第一次APP启动时不会出现手势滑动解锁界面。
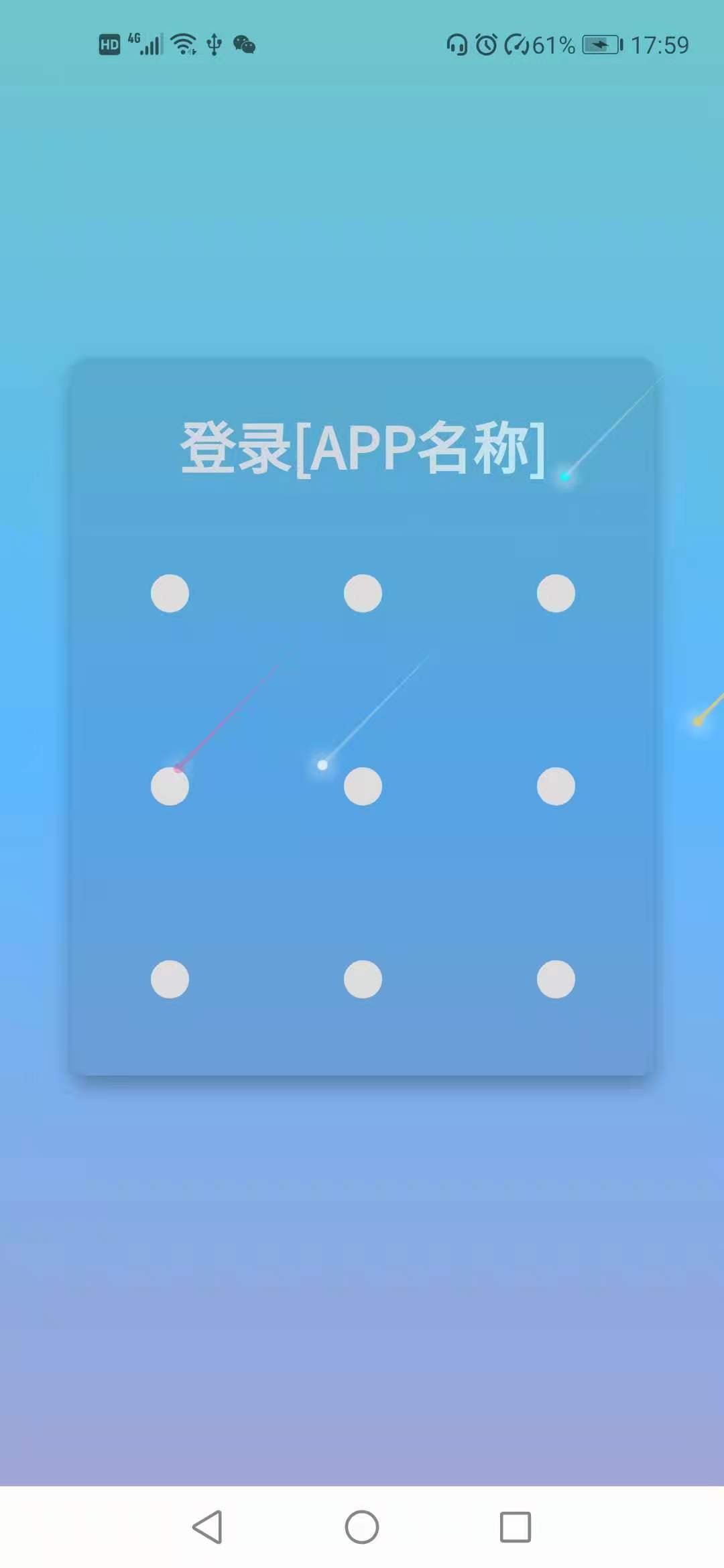
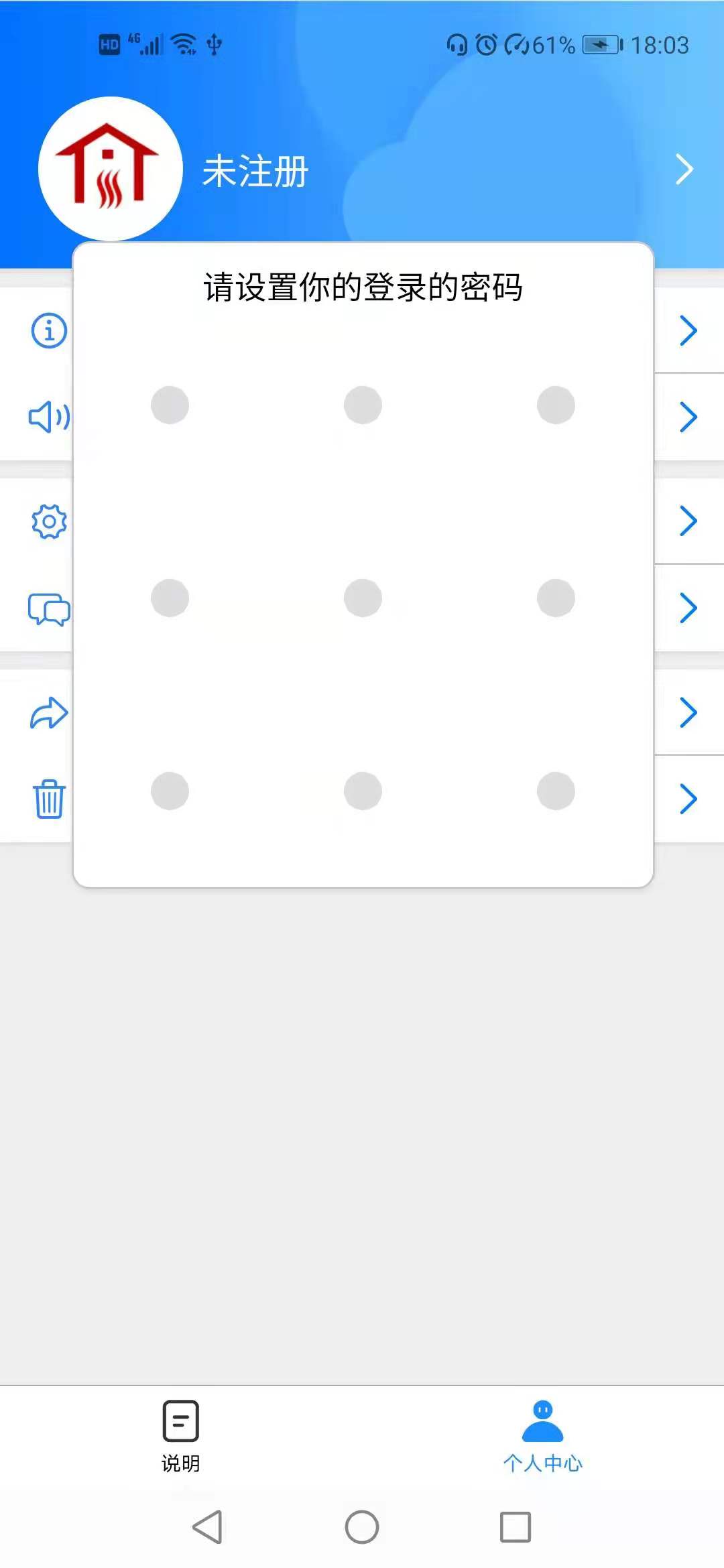
需要在个人中心页的“安全退出”项点击后弹出的设置手势密码界面设置后,再次启动APP就看得到手势滑动解锁界面。
一旦设置了手势密码,就不会再次出现设置界面。需要修改密码的,请自行增加页面。
密码输错后的界面还不知道怎么用代码清理已经画出的手势图,只要点击空白地方就会自动清理了。
不同的使用场景请自行完善逻辑。请高手自己调整登录页面的色彩以与自己的APP整体界面匹配。
本示例采用了172@qq.com和114@qq.com在插件市场的插件和例子整合而成。感谢两位和unicloud全体。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 210
下载 210
 赞赏 0
赞赏 0

 下载 7761738
下载 7761738
 赞赏 919
赞赏 919















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号