更新记录
1.0.3(2021-07-20)
1.0.2(2021-07-16)
1.0.2
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
基本用法
在template中使用组件
<neoceansoft-keyboard @keyclick="numclick" @result="result" :password="false"></neoceansoft-keyboard>
numclick(data) {},
result(data) {}
属性参数
| 属性名 |
类型 |
默认值 |
说明 |
| keyboardType |
String |
number |
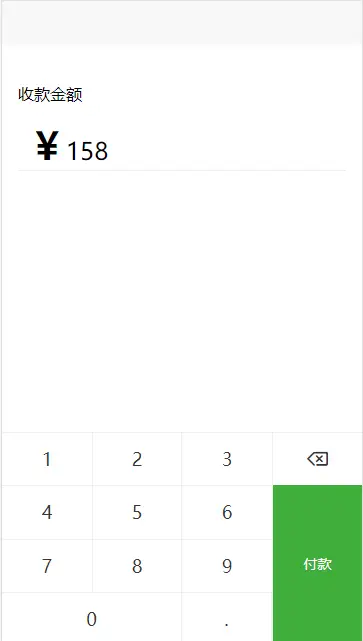
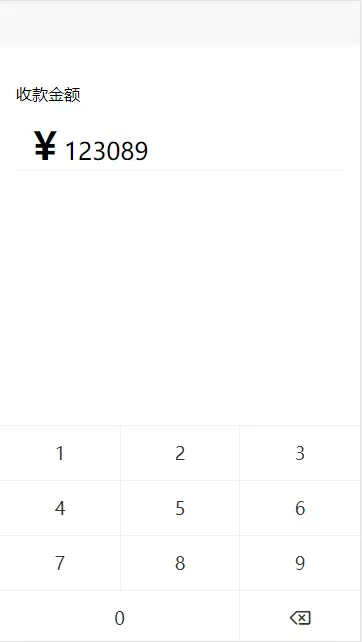
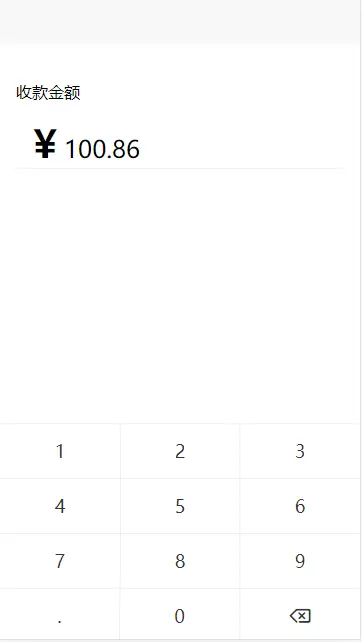
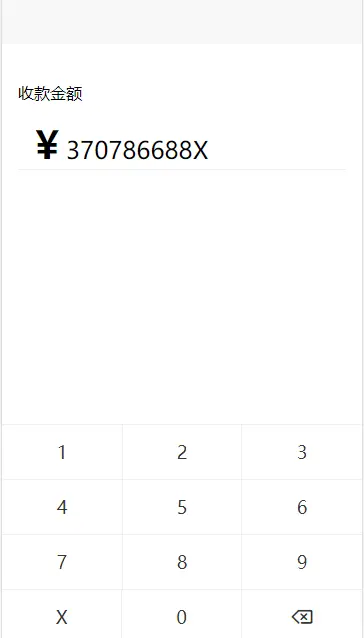
number(数字键盘), idcard(身份证键盘), password(密码键盘),payment(支付键盘) |
| behaviorName |
String |
'付款' |
针对支付键盘,操作名称 |
| behaviorTextColor |
String |
#ffffff |
针对支付键盘,操作按钮字体颜色 |
| behaviorBgColor |
String |
#41ae3c |
针对支付键盘,操作按钮背景色 |
事件
| 事件名称 |
说明 |
返回值 |
| keyclick |
键盘点击事件 |
点击对应的值,删除对应值为-2 |
| result |
键盘点击结果'总值' |
点击后'总值' |
| paymentClick |
操作按钮事件 |
无 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 355
下载 355
 赞赏 0
赞赏 0

 下载 7785311
下载 7785311
 赞赏 925
赞赏 925















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号