更新记录
1.1.10(2021-08-05)
bug修复
1.1.9(2021-08-05)
bug修复
1.1.8(2021-08-05)
可以自定义今天是何日期
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
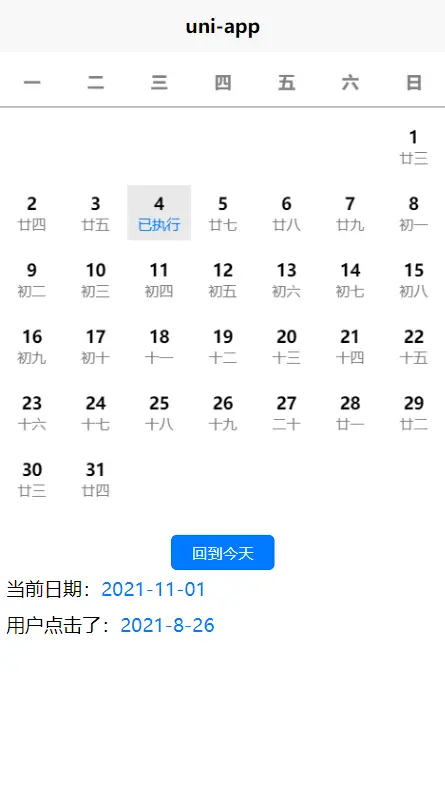
cx-calendar
@changeDate : 日历左右滑动时,会调用这个事件,传入的参数为滑动后的日期(yyyy-mm-dd)
@dateItemClick:点击日历中的某一个触发的事件,传入的参数为一个对象 格式:{year:2021,month:12,day:1} 其中month,day都是数字,1月 = 1,第1天 = 1;
通过定义ref="calendar",可以调用日历组件的函数:this.$refs.calendar.show(newDate,[]);
this.$refs.calendar.fristShow('2021-08-02',[]);
第一次展示组件一定要调用fristShow函数,传递今天的日期,第二个参数可以默认'[]';接下来通过调用这个函数可以直接返回今天(日历滑动后也可以直接调用);
this.$refs.calendar.show(newDate,[]); 这个函数控制滑动后,下个月的日历是否显示,默认这样写就可以直接展示了;
总之:cx-calendar标签的的定义格式是固定的;可以参考index.vue代码
各位如果有什么问题、建议;还望不吝赐教!^.^


 收藏人数:
收藏人数:
 https://gitee.com/chatwe/chance-component.git
https://gitee.com/chatwe/chance-component.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 305
下载 305
 赞赏 0
赞赏 0

 下载 7812564
下载 7812564
 赞赏 934
赞赏 934















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号