更新记录
7.0(2021-08-06)
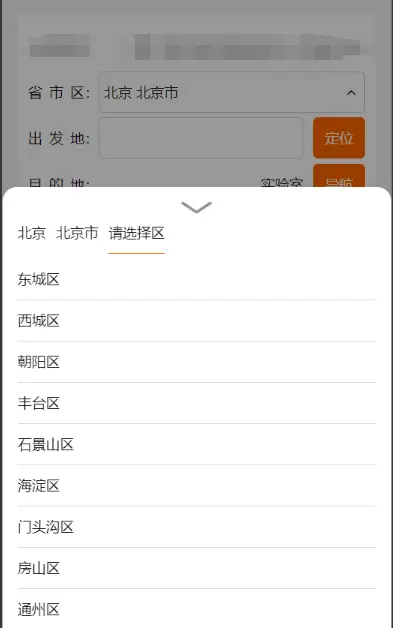
1、优化地址选择动画样式
2、优化上级地址选择后下级地址列表更新
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
本插件无需引入
<yht-selectAddress @addressSelect="addressSelect" :cityList="cityList" :provinceList="provinceList" :districtList="districtList"></yht-selectAddress>
data() {
return {
provinceList: [],//省数据数组
cityList:[],//市数据数组
districtList:[],//区数据数组
};
},
methoss:{
addressSelect(e){
if (e.type == 2) {
this.formData.province = e.code
this.cityList = []
}else if(e.type == 3){
this.formData.city = e.code
this.districtList = []
}else if (e.type == 4) {
this.formData.district = e.code
}
this.getRegionList(e)//调用自获取省市区数据的方法,给组件赋值
},
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 327
下载 327
 赞赏 0
赞赏 0

 下载 7764633
下载 7764633
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号