更新记录
v0.01(2021-08-18)
v0.01
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.0.7 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
√ |
× |
√ |
× |
× |
× |
× |
参数
| url |
audioColor |
durationS |
audioId |
|
| 音频链接 |
背景颜色 |
音频长度 |
组件id |
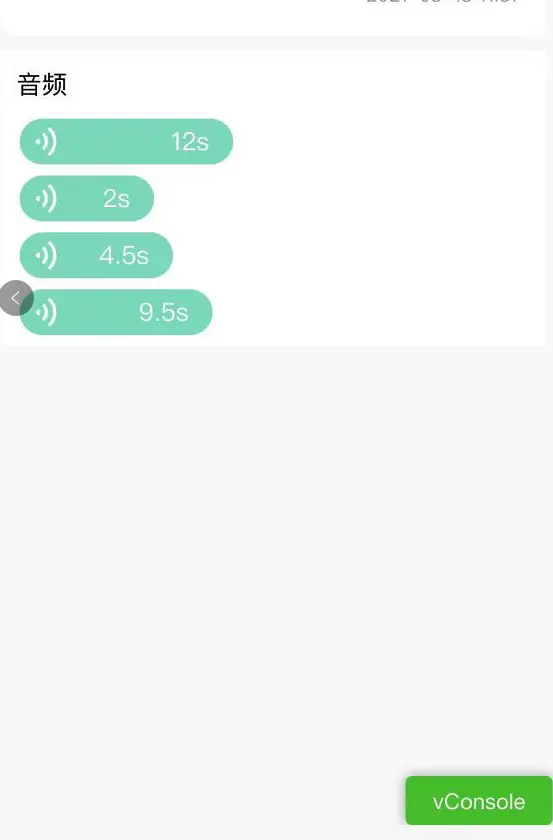
使用方法
//html
<template>
<elise-audio
audioId="audio1"
:url="url"
audioColor="#68d7bb"
:durationS="5"
></elise-audio>
</template>
//js
<script>
import eliseAudio from '@/components/elise-audio/elise-audio.vue'
export default {
components: {eliseAudio},
data() {
return{
url: ''
}
},
methods: {
//暂停播放-
Audio(){
uni.$emit('stop')
}
},
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 687
下载 687
 赞赏 0
赞赏 0


 下载 7779720
下载 7779720
 赞赏 923
赞赏 923















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号