更新记录
1.1.0(2021-08-27)
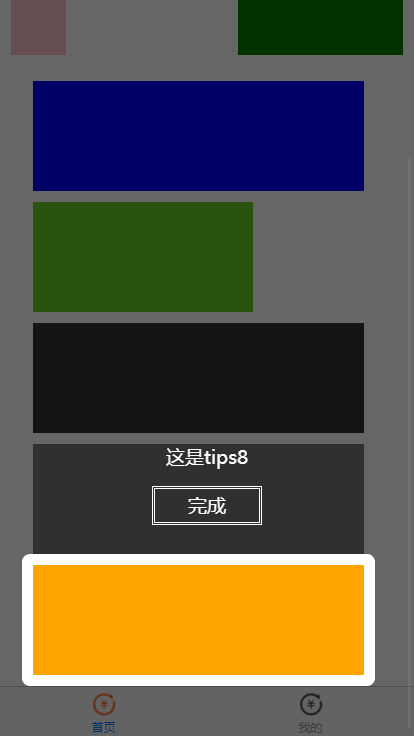
1、新增向上滚动; 2、修改下一步和完成的样式;
1.0.0(2021-08-26)
首次上传
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
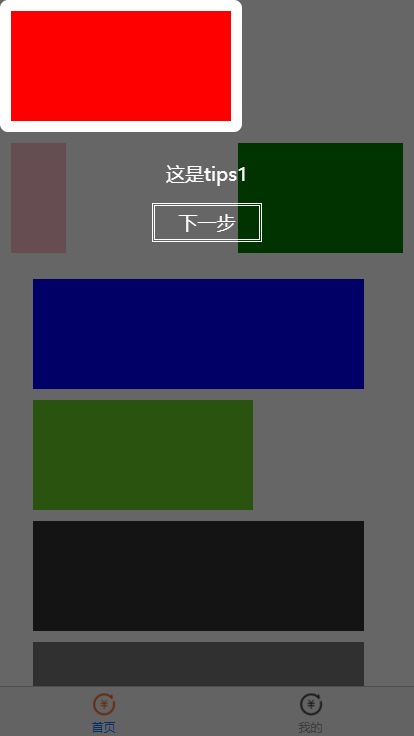
操作指引提示useTips
根据元素的class或者id来决定提示框的位置
使用说明
| 属性 | 类型 | 说明 |
|---|---|---|
| list | Array | 提示信息列表 |
| show | Boolean | 是否显示提示,默认为true |
| offset | String,Number | 提示语的距离显示框的偏移值,默认为40 |
| duration | String,Number | 动画时间和滚动时间,默认为300,单位ms |
| borderRadius | String,Number | 显示框的圆角,默认为16,单位rpx |
| padding | String,Number | 显示框的外边距,默认10,单位rpx |
| nextText | String | 下一步操作的文字描述,默认“下一步” |
| finishText | String | 最后一步操作的文字描述,默认“完成” |
| @next | Function | 下一步操作的触发事件 |
| @finish | Function | 完成操作的触发事件 |
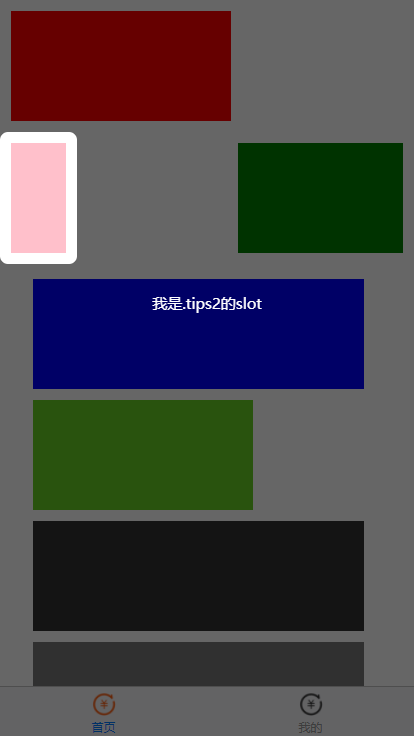
插槽
| slot | 说明 |
|---|---|
| - | 提示插槽,小程序不能用插槽 |
list的数据格式:[{name:"tips1",element: '#tips1',content: '这是tips1'},...]
name为插槽名
element为元素的class或者id
content为提示语
<template>
<view>
<useTips :list="list" padding="20">
<view slot="tips4">
我是#tips4的slot
</view>
<view slot="tips2">
我是.tips2的slot
</view>
</useTips>
<view id="tips1" class="tips1"></view>
<view class="tips2"></view>
<view class="tips3"></view>
<view id="tips4" class="tips4"></view>
<view id="tips5" class="tips5"></view>
<view id="tips6" class="tips6"></view>
<view id="tips7" class="tips7"></view>
<view id="tips8" class="tips8"></view>
</view>
</template>
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP




 下载 855
下载 855
 赞赏 0
赞赏 0


 下载 7774627
下载 7774627
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号