更新记录
1.1.0(2021-09-06)
1、新增uni_modules支持。
1.0.0(2021-09-06)
1、宫格组件
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | √ | × | × | × | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | × | √ | × | × |
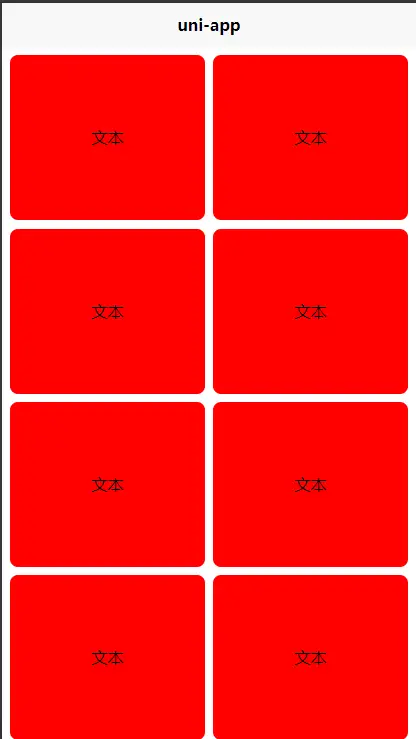
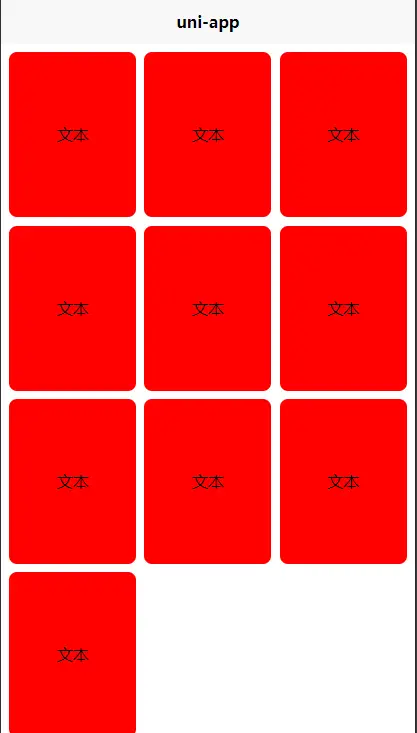
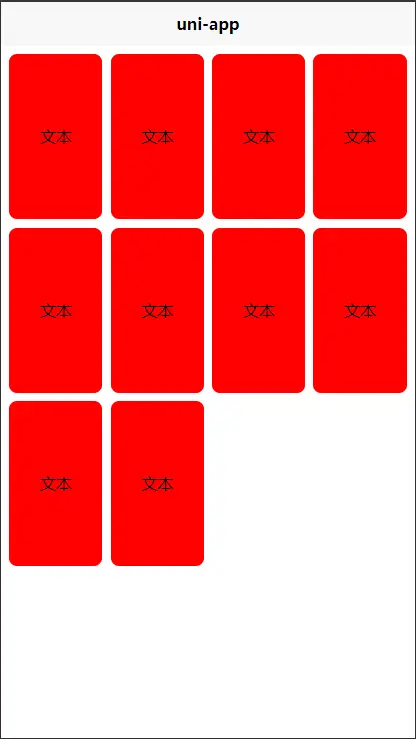
宫格
简介
宫格组件。
属性
| 属性 | 类型 | 必填 | 备注 |
|---|---|---|---|
| column | Number | 是 | 每行显示个数,默认为3 |
| itemSpace | Number | 是 | 每个宫格之间的间距,默认为2,注:单位为百分比 |
基本用法
<bugking7-grid :column="2">
<bugking7-grid-item v-for="(item,index) in items" :key="index">
<view class="item_wrap">
{{item.title}}
</view>
</bugking7-grid-item>
</bugking7-grid>
import bugking7_grid from '../../components/bugking7-grid/bugking7-grid.vue'
import bugking7_grid_item from '../../components/bugking7-grid-item/bugking7-grid-item.vue'
data:{
return {
items:[
{
title:'文本'
},
{
title:'文本'
}
]
}
}
methods: {
}兼容性
微信、QQ小程序、Android、Edge实测没问题,IOS没有本子尚未测试。
其他
遇到问题欢迎评论指出,感谢你的关注和支持。
【蝴蝶壁纸】QQ小程序,每天分享免费壁纸!

【缘来是星座】微信小程序,每天1点、7点、17点更新十二星座运势,还可以查看你的他(她)和你是否配对奥!



 收藏人数:
收藏人数:
 https://gitee.com/bugking7_uniapp_plug/bugking7-list.git
https://gitee.com/bugking7_uniapp_plug/bugking7-list.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 1347
下载 1347
 赞赏 5
赞赏 5

 下载 7810077
下载 7810077
 赞赏 934
赞赏 934















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号