更新记录
2.0.3(2022-10-05)
修复样式bug与footer插槽bug
2.0.2(2021-11-11)
新增了添加 icon 的功能
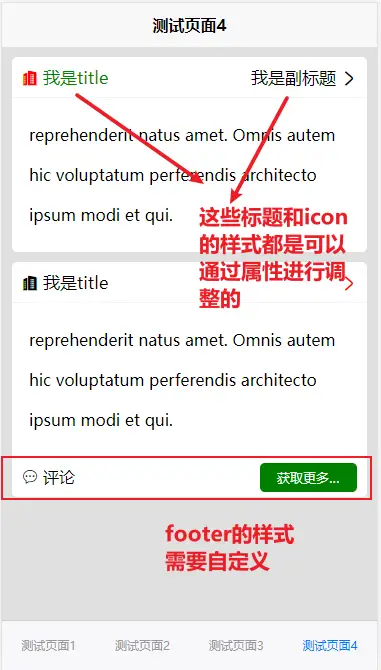
icon,标题这些东西,他们的样式都是可以通过 文档中提供的 属性进行自定义
2.0.1(2021-10-21)
更新一下文档
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
使用方法
直接引入
遵守easycom组件规范
使用方式
复制代码//引入默认标签,只显示一个body,没有卡片头部和卡片底部
<lgf-card></lgf-card>
//如果要在卡片body中添加内容,需要在<lgf-card></lgf-card>标签中添加一个如下根标签,这个根标签的所有样式和数据都会添加进去
<lgf-card class="card">
<view slot="body">
我是body
</view>
</lgf-card>
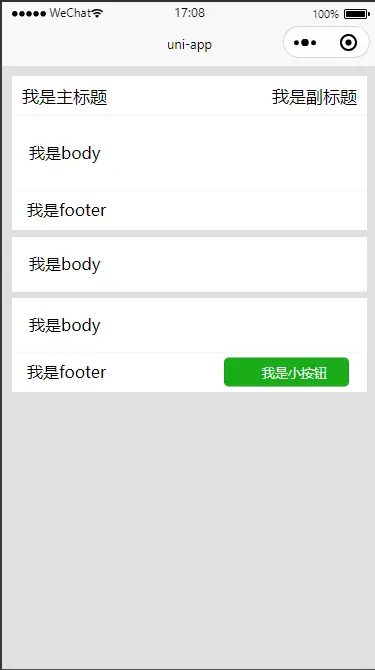
//完整的卡片展示
<lgf-card>
<view slot="body">
我是body
</view>
<view slot="footer">
我是footer
</view>
</lgf-card>
lgf-card属性
| 属性 |
描述 |
示例 |
| title |
卡片的头部左侧内容,在这称它为主标题 |
< lgf-card class="card" title="我是主标题">< /lgf-card> |
| titleStyle |
控制卡片主标题的样式,例如行高,字体大小等 |
:titleStyle="{'background':'orange'}" |
| titleIcon |
添加title的icon图标 |
:titleIcon="iconfont icon-24gf-building2" |
| titleIconStyle |
修改title icon的样式 |
:titleIconStyle="{'color':'red'}" |
| value |
卡片的头部右侧内容,在这称它为副标题 |
< lgf-card class="card" value="我是副标题">< /lgf-card> |
| valueStyle |
控制卡片副标题的样式,例如行高,字体大小等 |
< lgf-card :titleStyle="{'background':'orange'}">< /lgf-card> |
| valueIcon |
添加副标题的 icon |
:valueIcon="iconfont icon-jiantouyou" |
| valueIconStyle |
修改副标题 icon 的样式 |
|
| cardStyle |
控制卡片的样式,例如行高,字体大小等,注意要以逗号进行分割 |
< lgf-card :cardStyle="{'background':'orange','font-size':'40rpx'}">< /lgf-card> |
| headerStyle |
控制卡片头部的样式,例如行高,字体大小等 |
< lgf-card :titleStyle="{'background':'orange'}">< /lgf-card> |
| bodyStyle |
控制卡片body的样式,例如行高,字体大小等 |
< lgf-card :titleStyle="{'background':'orange'}">< /lgf-card> |
| footerStyle |
控制卡片footer的样式,例如行高,字体大小等 |
< lgf-card :titleStyle="{'background':'orange'}">< /lgf-card> |
样式
关于卡片内部的样式,特别是footer部分,footer部分的样式需要使用者自定义即可


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 282
下载 282
 赞赏 0
赞赏 0

 下载 7774524
下载 7774524
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号