更新记录
1.0.1(2021-09-23)
1.0.1
依托UniApp Canvas编写手势画图
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
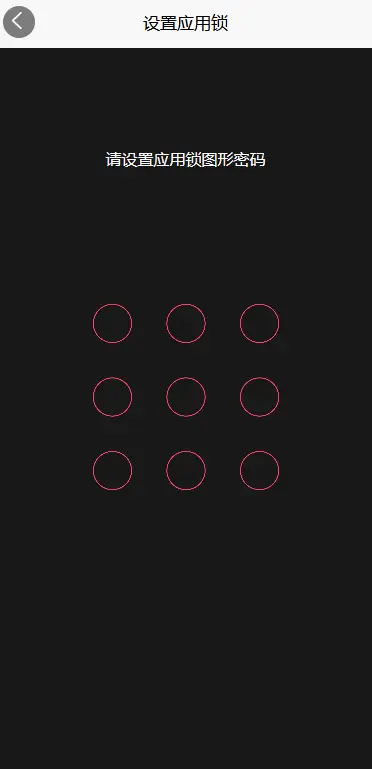
手势图形密码
本组件是基于uniapp 的 canvas 进行封装的。
基础用法
<template>
<view>
<text v-if="isPass">已设置图形密码</text>
<text v-else>未设置图形密码</text>
<text v-if="lineError">图形密码至少需要经过3个点</text>
<hackout-draw-lock
:width='width'
background="rgba(0,0,0,0)"
:circle-width="64"
line-color="rgb(252,64,96)"
line-background="rgba(252,64,96,.5)"
:height='height'
@change=""
@start="startDraw"></hackout-draw-lock>
</view>
</template>
<script>
export default {
data() {
return {
width: 256,
height: 256,
pass: '',
isPass: false,
lineError: false
}
},
onLoad() {
_self.isPass = uni.getStorageSync('line_pass');
},
methods: {
//图形密码绘制完成
(data) {
if (data.length < 3) {
_self.lineError = true
return ;
}
this.pass = data.join('')
//保存图形密码
uni.setStorageSync('line_pass', this.pass)
//验证图形密码
if(this.pass != this.isPass)
{
alert("图形密码不正确")
}else{
//你的逻辑
}
},
startDraw() {
this.lineError = false
this.pass = ''
}
}
}
</script>
Props
颜色类的参数支持HEX,RGB,RGBA
| 参数 |
说明 |
类型 |
默认值 |
| width |
绘图区域宽度 |
Number |
300 |
| height |
绘图区域高度 |
String |
300 |
| background |
绘图区域背景颜色 |
String |
rgba(0,0,0,0) |
| line-color |
点描边颜色 |
String |
rgb(252,64,96) |
| line-background |
点激活后背景颜色 |
String |
rgba(252,64,96,.5) |
| circle-width |
点宽度 |
Number |
64 |
| row-pont |
点行数 |
Number |
3 |
| col-pont |
点列数 |
Number |
3 |
Events
| 事件名 |
说明 |
回调参数 |
| start |
用户按下后触发 |
Object |
| change |
绘图完成后触发 |
Array |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1785
下载 1785
 赞赏 1
赞赏 1

 下载 7766850
下载 7766850
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号