更新记录
1.0.0(2021-10-07)
1.0.0 初次发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
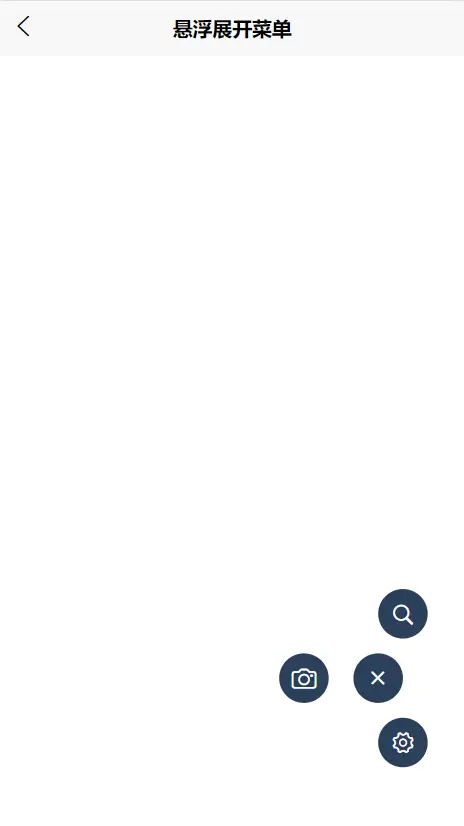
Hover-Menu 悬浮菜单
组件名:hover-menu
代码块: hMenu
悬浮菜单
基本用法
在 template 中的使用
<Hover-Menu
menu_1_icon='search'
menu_2_icon='camera'
menu_3_icon='gear'
></Hover-Menu>
API
Menu Props
| 属性名 |
类型 |
可选值 |
默认值 |
说明 |
| menu_1_icon |
String |
- |
'search' |
按钮一图标 |
| menu_2_icon |
String |
- |
'camera' |
按钮二图标 |
| menu_2_icon |
String |
- |
'gear' |
按钮三图标 |
| menu_1_action |
Function |
- |
- |
菜单按钮一点击事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 224
下载 224
 赞赏 0
赞赏 0

 下载 7764633
下载 7764633
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号