更新记录
V1.0.0(2021-10-09)
1.首次上传
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.2.0 app-vue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |

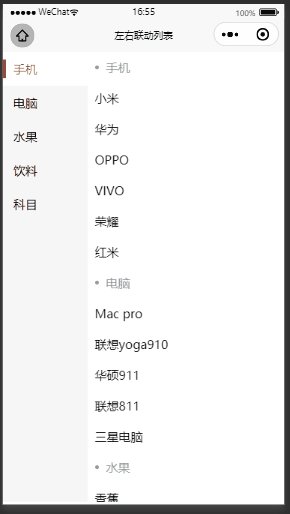
页面代码:
<gjsScroll :viewList="viewList" @leftClick="leftClick" @rightClick="rightClick"></gjsScroll>引入组件:
import gjsScroll from '@/components/gjs-scrollView/gjs-scrollView.vue'
export default {
components: {
gjsScroll
},
data() {
return {
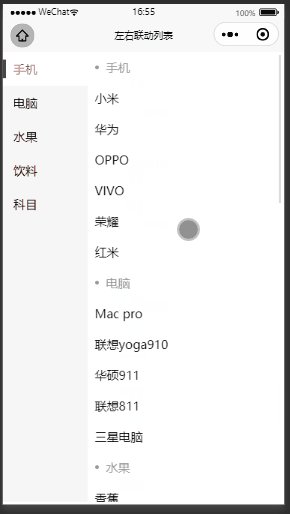
viewList: [{
title: "手机",
list: ["小米", "华为", "OPPO", "VIVO", "荣耀", "红米"]
},
{
title: "电脑",
list: ["Mac pro", "联想yoga910", "华硕911", "联想811", "三星电脑"]
},
{
title: "水果",
list: ["香蕉", "苹果", "西瓜", "榴莲", "山竹", "荔枝", "葡萄"]
},
{
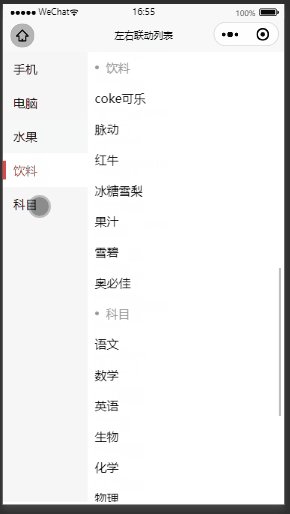
title: "饮料",
list: ["coke可乐", "脉动", "红牛", "冰糖雪梨", "果汁", "雪碧", "奥必佳"]
},
{
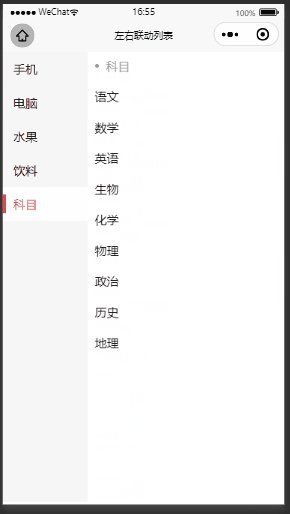
title: "科目",
list: ["语文", "数学", "英语", "生物", "化学", "物理", "政治", "历史", "地理"]
},
],
}
},
methods: {
leftClick(e) {
console.log('左边列表的点击事件', e);
},
rightClick(e) {
console.log('右边列表的点击事件', e);
},
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)



 下载 969
下载 969
 赞赏 1
赞赏 1

 下载 7823403
下载 7823403
 赞赏 937
赞赏 937















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号