更新记录
1.0.1(2021-10-18)
发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
ClipboardPlugin
简介
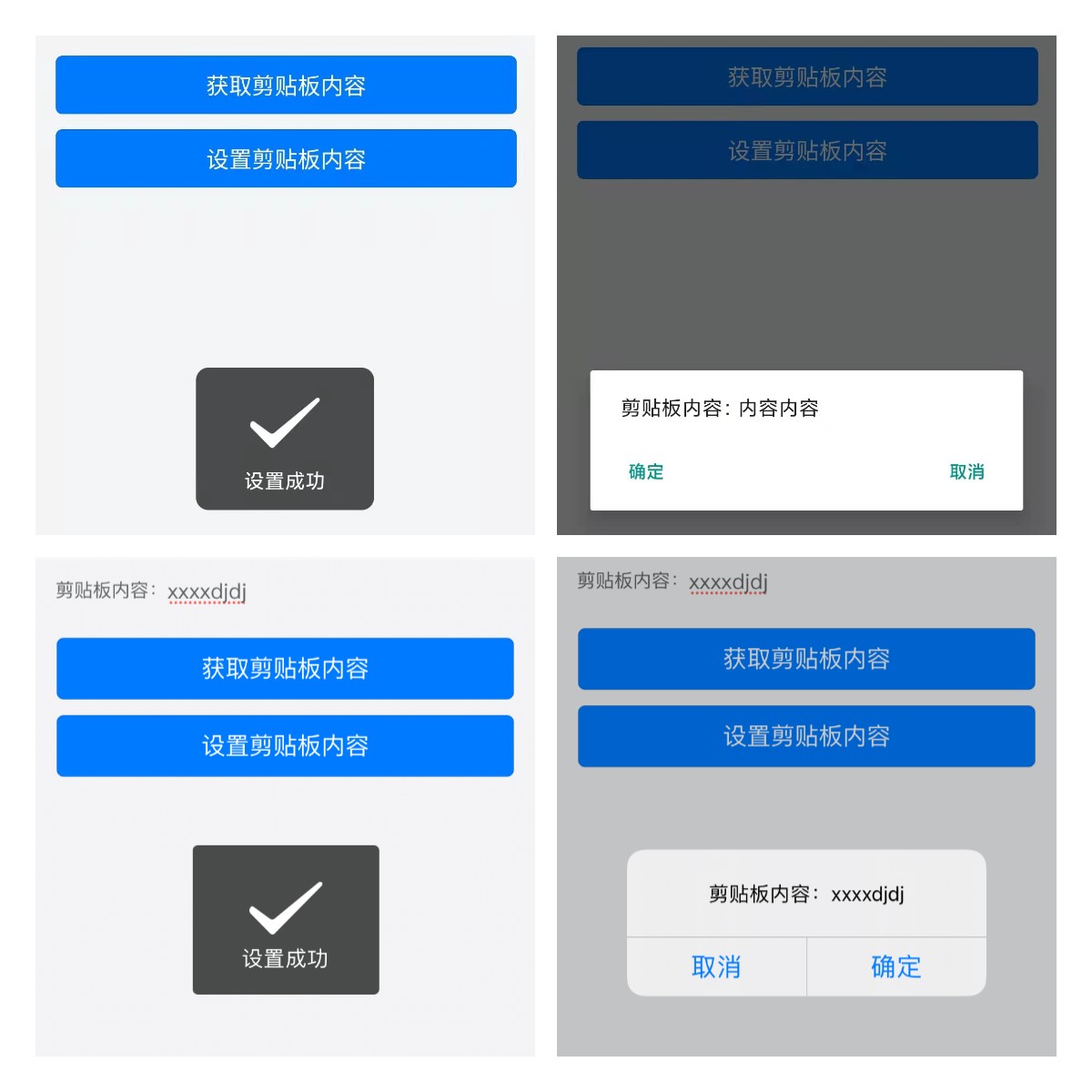
一个可操作系统剪贴板的原生插件,设置剪贴板的内容和获取剪贴板的内容
引用
// 引用插件
const clipboardModule = uni.requireNativePlugin("Chen-Clipboard")getClipboardData(CACLLBACK)
获取剪贴板的内容
CACLLBACK参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| success | Boolean | 为 true 时,获取剪贴板内容成功 |
| value | String | 获取到的剪贴板内容 |
示例
clipboardModule.getClipboardData((res) => {
if (res.success){
uni.showModal({
content:`剪贴板内容:${res.value}`
})
}
})setClipboardData(OPTIONS,CACLLBACK)
设置剪贴板的内容
属性说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | String | 是 | 设置剪贴板的内容 |
CACLLBACK参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| success | Boolean | 为 true 时,设置剪贴板内容成功 |
示例
clipboardModule.setClipboardData(options,(res) => {
if (res.success){
uni.showToast({
title:"设置成功"
})
}
})

 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 172
下载 172
 赞赏 0
赞赏 0














 赞赏 1
赞赏 1


 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号