更新记录
1.0.0(2021-11-04)
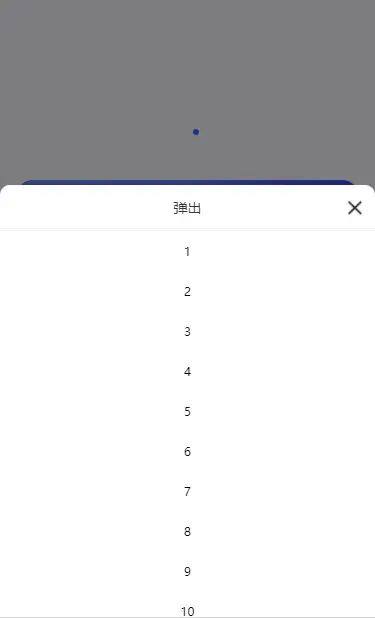
拖拽弹窗关闭,仿抖音评论
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.2.14 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
√ |
√ |
√ |
√ |
√ |
√ |
× |
示例代码
<u-drag ref="uDrag" title="弹出">
<view class="items" v-for="(index) of 100" style="font-size: 12px; text-align: center; line-height: 80rpx;">
{{index}}
</view>
</u-drag>
简单插件,暂时未优化,各位需要自己可以根据自己需求更改
- this.$refs.uDrag.open() // 直接弹出调用
- this.$refs.uDrag.close() // 关闭调用
- 采用renderjs小程序暂未支持
本人小白请包含


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 152
下载 152
 赞赏 0
赞赏 0

 下载 7786268
下载 7786268
 赞赏 925
赞赏 925















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号