更新记录
1.4.0(2021-12-10)
增加初始选中项defaultSelected
1.2.0(2021-12-10)
修复选择一级有子数据的级联后再选择无子数据的级联上一次的子数据列表没有删除
1.1.0(2021-11-05)
优化调整发布1.1.0,同步npm
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
使用方法
1.HBuilderX导入:直接在template组件中使用
2.使用npm安装:
npm i zhilin-cascader
import ZhilinCascader from 'zhilin-cascader/zhilin-cascader'
const options = [
{
value: 'zhejiang',
label: 'Zhejiang',
children: [{
value: 'hangzhou',
label: 'Hangzhou',
children: [{
value: 'xihu',
label: 'West Lake',
}]
}]
},
{
value: 'jiangsu',
label: 'Jiangsu',
children: [{
value: 'nanjing',
label: 'Nanjing',
children: [{
value: 'zhonghuamen',
label: 'Zhong Hua Men',
}]
}]
}
]
export default {
data() {
return {
options,
show: true
}
},
methods: {
onConfirm(value) {
console.log(value)
}
}
}
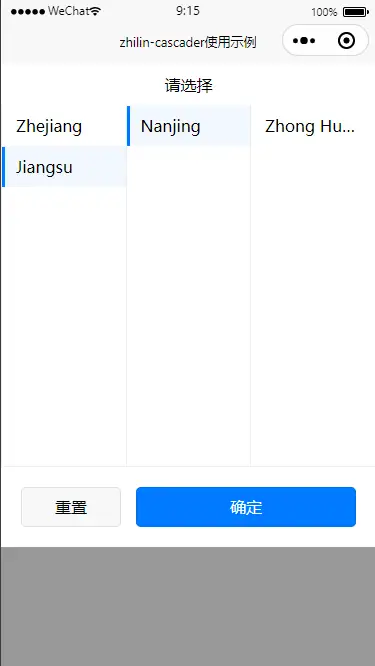
直接在 template 中使用组件
<zhilin-cascader
v-model="show"
:options="options"
@confirm="onConfirm"
>
</zhilin-cascader>
属性说明
| 属性名 |
类型 |
必填 |
默认值 |
说明 |
| v-model |
Boolean |
是 |
|
控制选择器弹出/隐藏 |
| options |
Array/ObjectArray |
是 |
|
格式:[{label:"四川",value:"sc",children:[]}] |
| title |
String |
否 |
"请选择" |
选择器的标题 |
| isFullValue |
Boolean |
否 |
false |
是否限制选择完每一项才能confirm |
| defaultSelected |
Array |
否 |
|
初始选中项(必须与options数据value对应) |
| fieldNames |
Object |
否 |
{label:'label',value:'value',children:'children'} |
自定义options中label value children的字段 |
| height |
String |
否 |
根据设备自适应 |
需要带上相应单位 |
事件说明
| 事件名 |
说明 |
返回值 |
| change |
选中项发生改变时触发 |
接收当前选中项value,数组 |
| confirm |
点击确定时触发 |
接收当前选中项value,数组 |


 收藏人数:
收藏人数:
 https://github.com/LuckLin520/zhilin-cascader
https://github.com/LuckLin520/zhilin-cascader
 https://www.npmjs.com/package/zhilin-cascader
https://www.npmjs.com/package/zhilin-cascader
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 4097
下载 4097
 赞赏 1
赞赏 1

 下载 7783225
下载 7783225
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号