更新记录
1.0.0(2021-11-13)
- 初次提交
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.2.0 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
项目说明
整理自己封装使用过的一些组件
项目搭建
-
配置组件自动注册 在
pages.json文件下添加下面代码"easycom": { "autoscan": true, "custom": { "m-(.*)": "@/components/my/m-$1/index.vue" ,// 匹配components目录内的vue文件 "p-(.*)": "@/components/plug/p-$1/index.vue" } }, -
项目目录说明
components: 公用组件目录
my: 自己封装的目录
plug: 使用别人封装的目录(插件)
css: 公用css目录
libs: 公共js方法
pages: 项目目录
static: 静态资源目录(图片,图标等)
store: vuex目录
- 使用阿里图标库图标
-
在阿里图标库中新建项目,如图所示

-
复制生成的
Font class样式到css-icon.css文件 -
在项目
App.vue中引用icon.css文件全局使用
@import url("./css/icon.css");
- 公共js方法挂载到全局使用
-
在
libs目录新建index.js文件,配置js文件引用 -
在
main.js文件中引用到全局
//混入,全局方法
import {
mixin,
$u
} from '@/libs/index.js'
Vue.mixin(mixin)
Vue.prototype.$u = $u- 通用正则
- 邮箱 ^[a-zA-Z0-9_-]+@([a-zA-Z0-9]+.)+(com|cn|net|org)$
- 手机号 ^1[0-9]{10,10}$
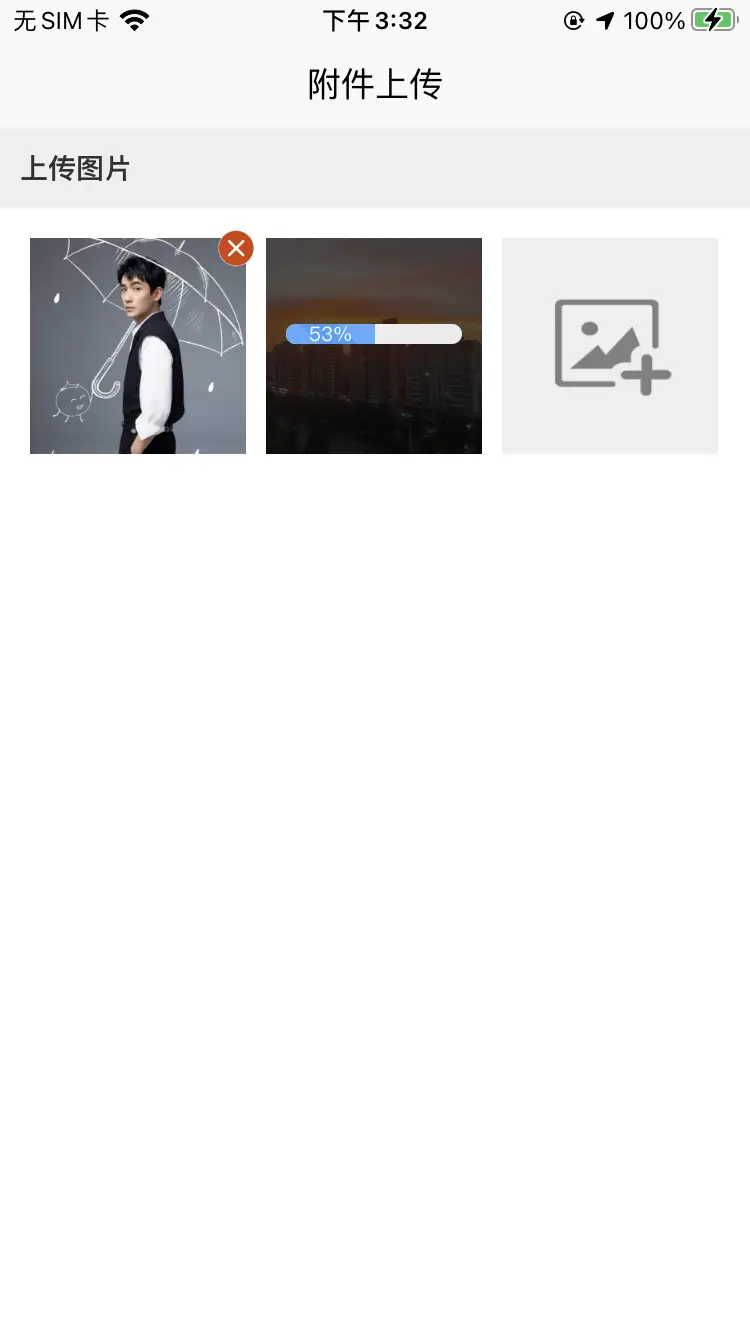
- 展示图





 收藏人数:
收藏人数:
 https://gitee.com/wppengsmile/uni-demo
https://gitee.com/wppengsmile/uni-demo
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 977
下载 977
 赞赏 0
赞赏 0

 下载 7782916
下载 7782916
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号