更新记录
0.0.1(2021-12-06)
支持文件单选和多选。
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
文件选择器使用说明
前置:关于uniapp项目如何集成原生插件,请自行查看uni-app官方相关文档。
引入插件
const selectFileModule = uni.requireNativePlugin('Lele-File-Selector_SelectFileModule');选择文件
-
调用gotoSelectFile函数。参数如下:
-
isMulti:是否多选,布尔类型,可选。
-
limitCount:最大选择数量,正整数,数字类型,可选,默认值9,只有在isMulti为true时才起作用;isMulti为false时,最多只能选一个文件,limitCount将被强制为1,可不传。
-
isShowLeftIcon:是否显示顶部左侧图标,默认为false;设置为true时,将会显示图标而隐藏文字(leftText对应的文字)。
-
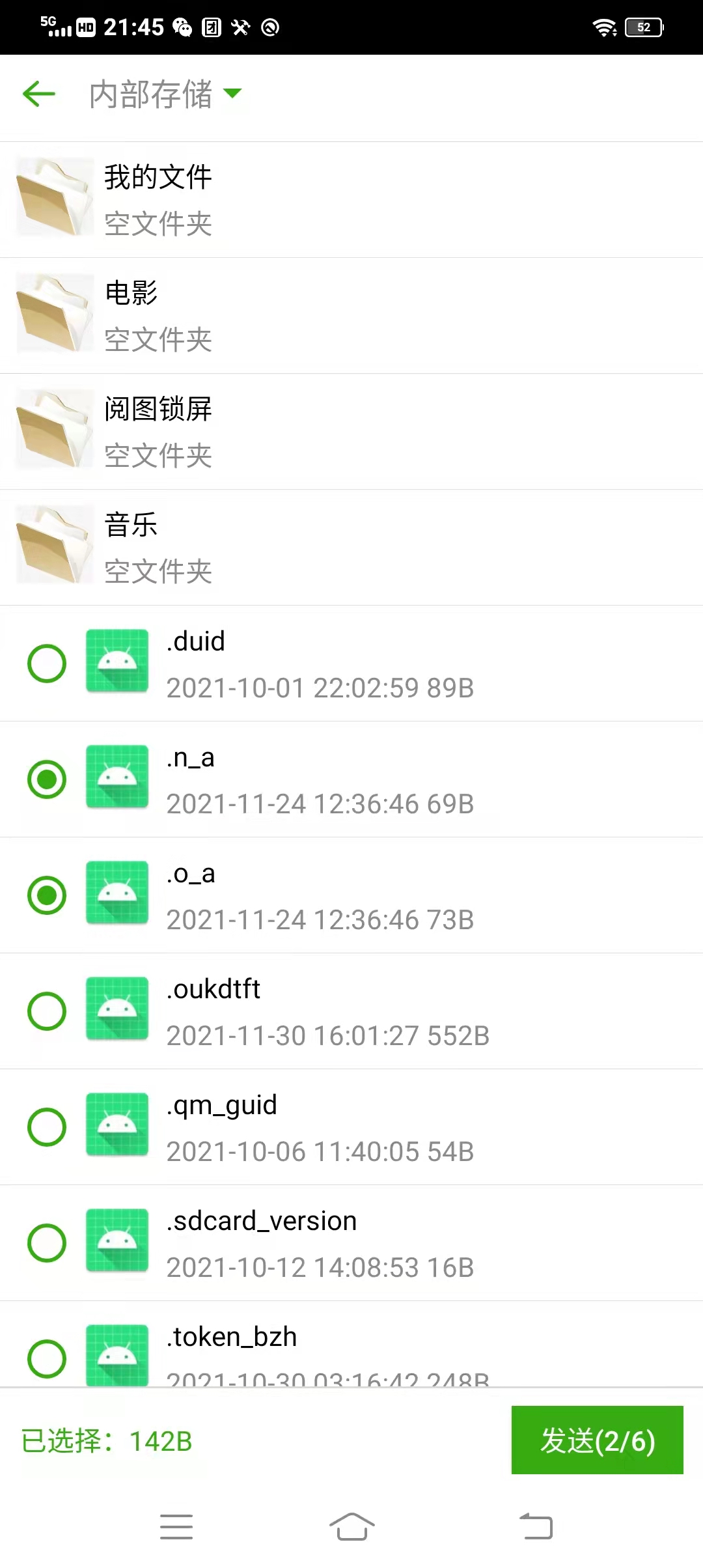
oftenApps:常用应用,是一个列表,对象数组类型,可选,默认有微信。列表对象字段如下:
- name:名称,显示在顶部tab选项卡上的,一般为应用名称,字符串类型,必填且不能为空串。
- appFileDir:文件目录,字符串类型,必填且不能为空串。请传入相对于手机主存储目录的路径,末尾不要有反斜杠例如:微信目录/Android/data/com.tencent.mm/MicroMsg/Download或者应用目录/Android/data/xxx.xxxx.xx/Download,xxx.xxxx.xx通常为应用包名;如果传入路径不对,将会导致查不出文件,可通过文件管理应用查看有效的文件目录。
-
isShowLeftIcon:是否显示顶部左侧图标,默认为false;设置为true时,将会显示图标而隐藏文字(leftText对应的文字)。
-
isUseArrowLeft:显示顶部左侧返回箭头,默认为false;顶部左侧默认图标为关闭图标(即,叉叉图标);此参数只有在isShowLeftIcon为true时才起作用。
-
leftText:顶部左侧文字,默认“关闭”;只有isShowLeftIcon为false时文字才会显示;此参数只有在isShowLeftIcon为false时才起作用。
-
primaryColor:强调色,字符串类型,默认#1282C4,请传入完整的十六进制颜色值字符串,注意必须包含#号;主要作用于可点击的控件。
-
primaryLightColor:强调色浅色,字符串类型,默认#881282C4,请传入完整的十六进制颜色值字符串,注意必须包含#号;主要作用于顶部tab选项卡未选中时的颜色。
-
-
结果回调,点击关闭时不回调,只有点击底部发送按钮才会进行回调。回调参数如下:
- files:文件列表,对象数组类型。列表对象字段如下:
- name:文件名称。
- url:文件路径。
- size:文件大小。
- suffix:文件后缀。
- date:文件最后更新时间。
- code:编码,目前都为1,可不关注。
- message:消息,目前都为success,可不关注。
-
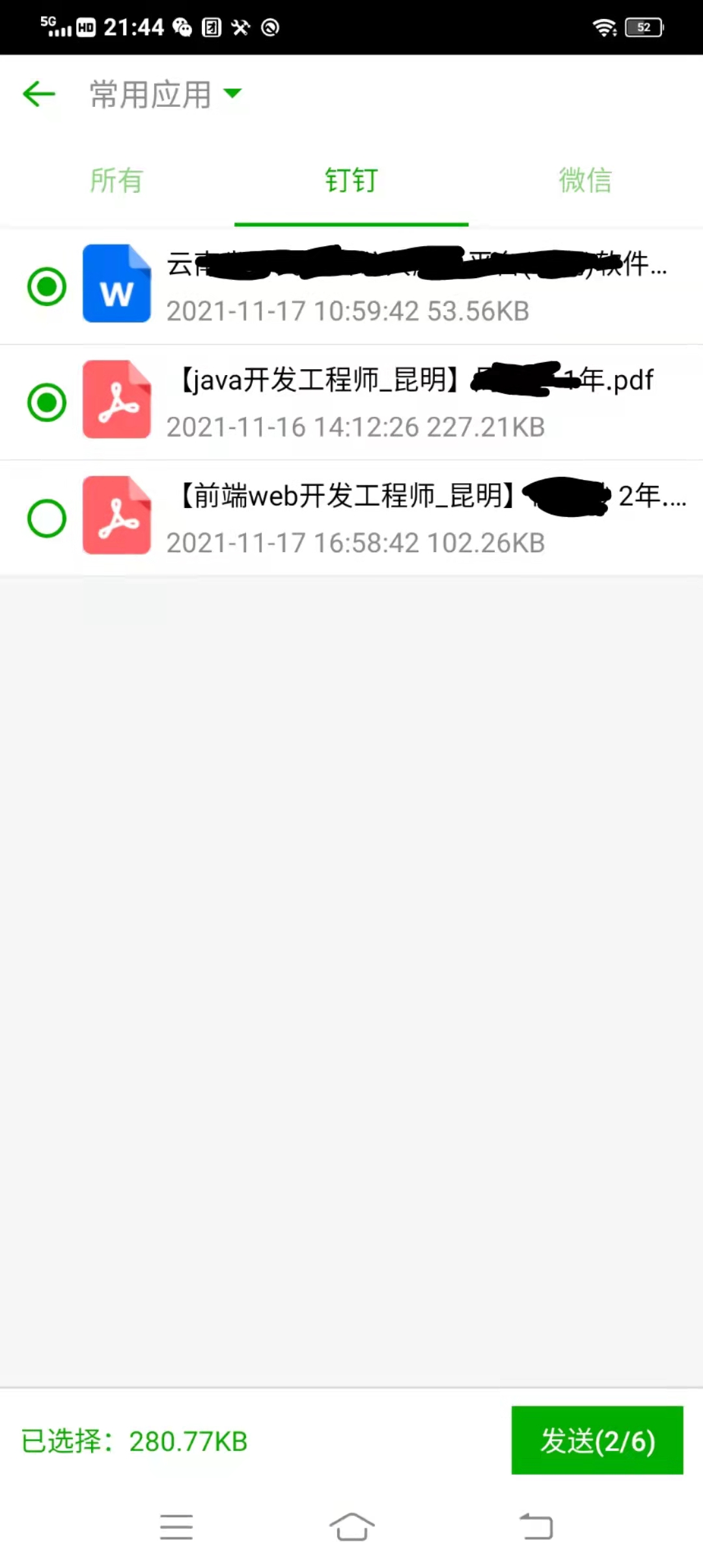
调用示例代码
// 多选
gotoSelectFile() {
selectFileModule.gotoSelectFile(
{
isMulti: true,
limitCount: 6,
oftenApps: [
{
name: '钉钉',
appFileDir: '/DingTalk'
}
]
},
res => {
console.log(res)
}
);
},
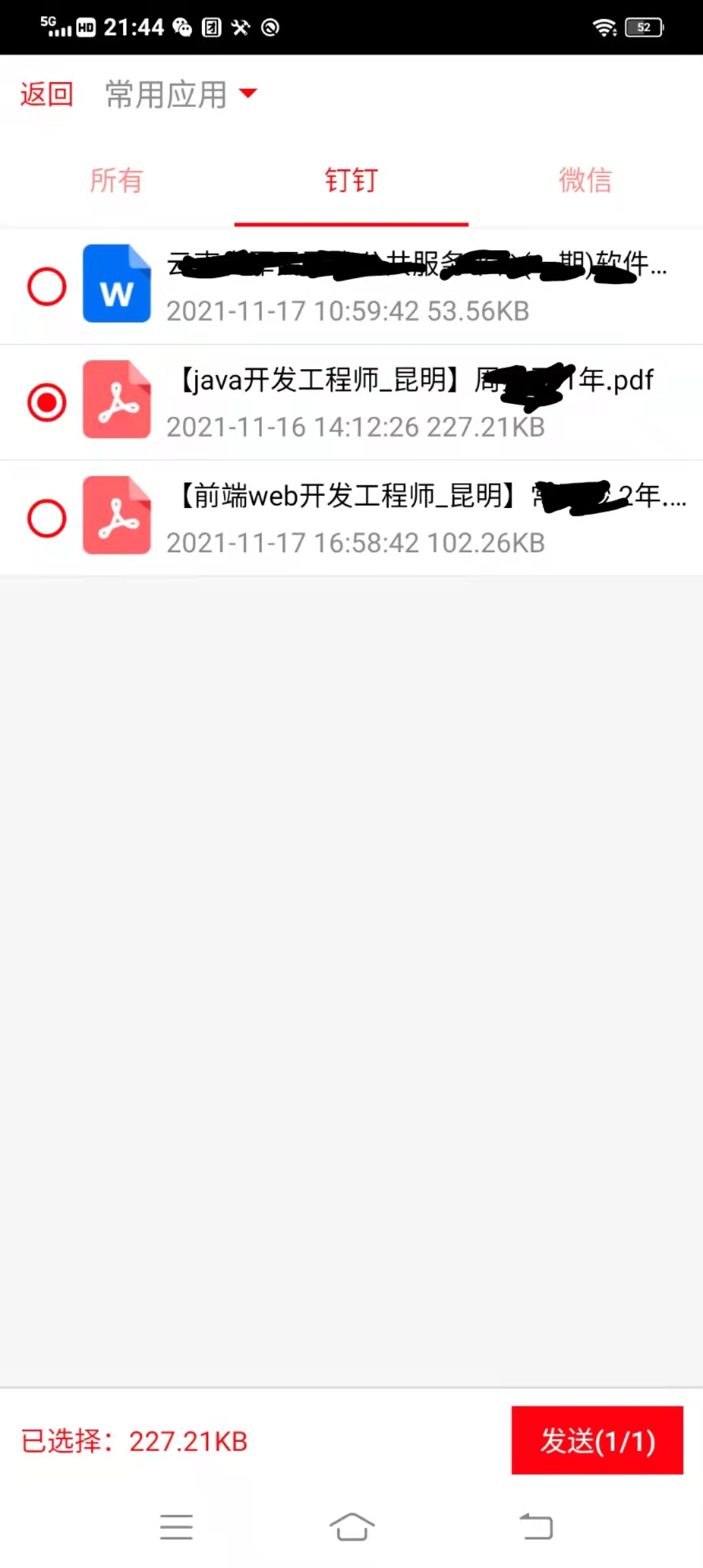
// 单选
gotoSelectFile2() {
selectFileModule.gotoSelectFile(
{
isMulti: false,
oftenApps: [
{
name: '钉钉',
appFileDir: '/DingTalk'
}
]
},
res => {
console.log(res)
}
);
},- 结果回调数据示例
{"code":1,"files":[{"date":1637139522000,"name":"【前端web开发工程师_昆明2年.pdf","size":104714,"suffix":"pdf","url":"file:///storage/emulated/0/DingTalk/【前端web开发工程师_昆明2年.pdf"}],"message":"success"}完整调用示例代码
<template>
<div>
<button type="primary" @click="gotoSelectFile">多选文件</button>
<button style="margin-top: 20rpx;" type="primary" @click="gotoSelectFile2">单选文件</button>
</div>
</template>
<script>
const selectFileModule = uni.requireNativePlugin('Lele-File-Selector_SelectFileModule');
const modal = uni.requireNativePlugin('modal');
export default {
methods: {
gotoSelectFile() {
selectFileModule.gotoSelectFile(
{
isMulti: true,
limitCount: 6,
isShowLeftIcon: true,
isUseArrowLeft: true,
leftText: '返回',
primaryColor: '#45aa1c',
primaryLightColor: '#8845aa1c',
oftenApps: [
{
name: '钉钉',
appFileDir: '/DingTalk'
}
]
},
res => {
console.log(res);
modal.toast({
message: res,
duration: 1.5
});
}
);
},
gotoSelectFile2() {
selectFileModule.gotoSelectFile(
{
isMulti: false,
isShowLeftIcon: false,
isUseArrowLeft: true,
leftText: '返回',
primaryColor: '#f2332a',
primaryLightColor: '#88f2332a',
oftenApps: [
{
name: '钉钉',
appFileDir: '/DingTalk'
}
]
},
res => {
console.log(res);
modal.toast({
message: res,
duration: 1.5
});
}
);
}
}
};
</script>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)



 下载 527
下载 527
 赞赏 2
赞赏 2

 下载 8380
下载 8380












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号