更新记录
1.0.0(2021-12-06)
首次提交
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
用法
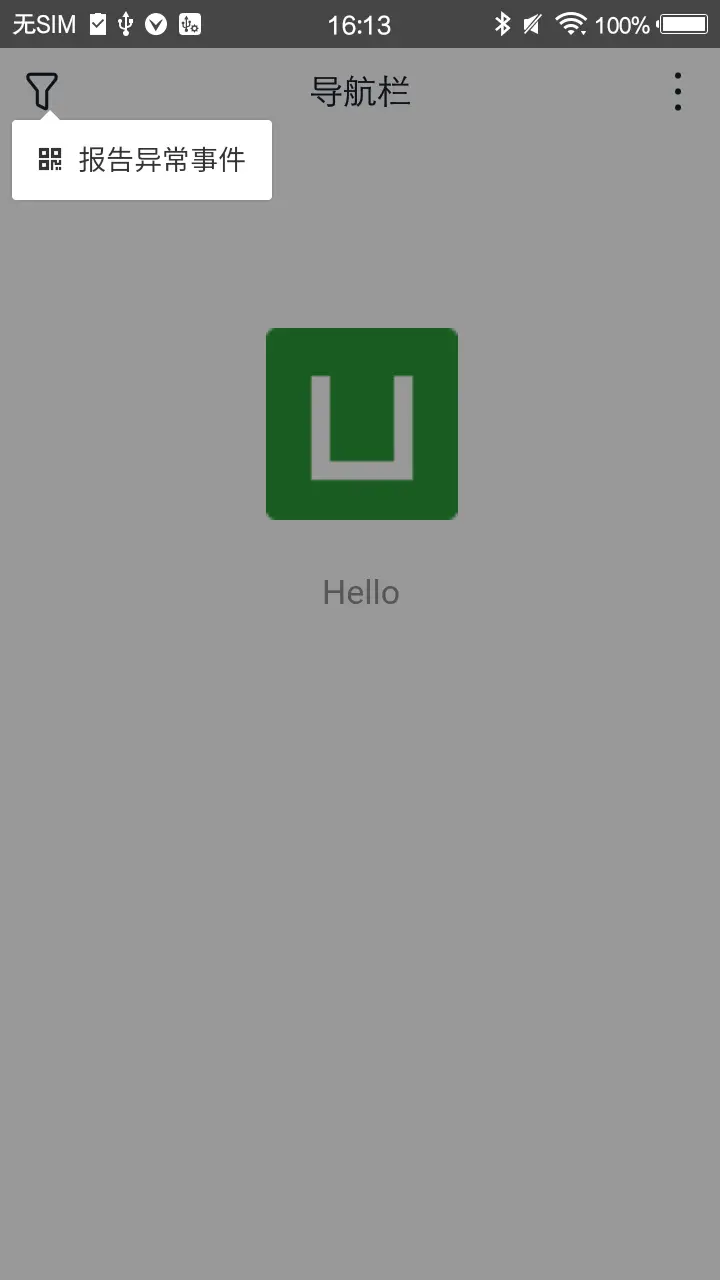
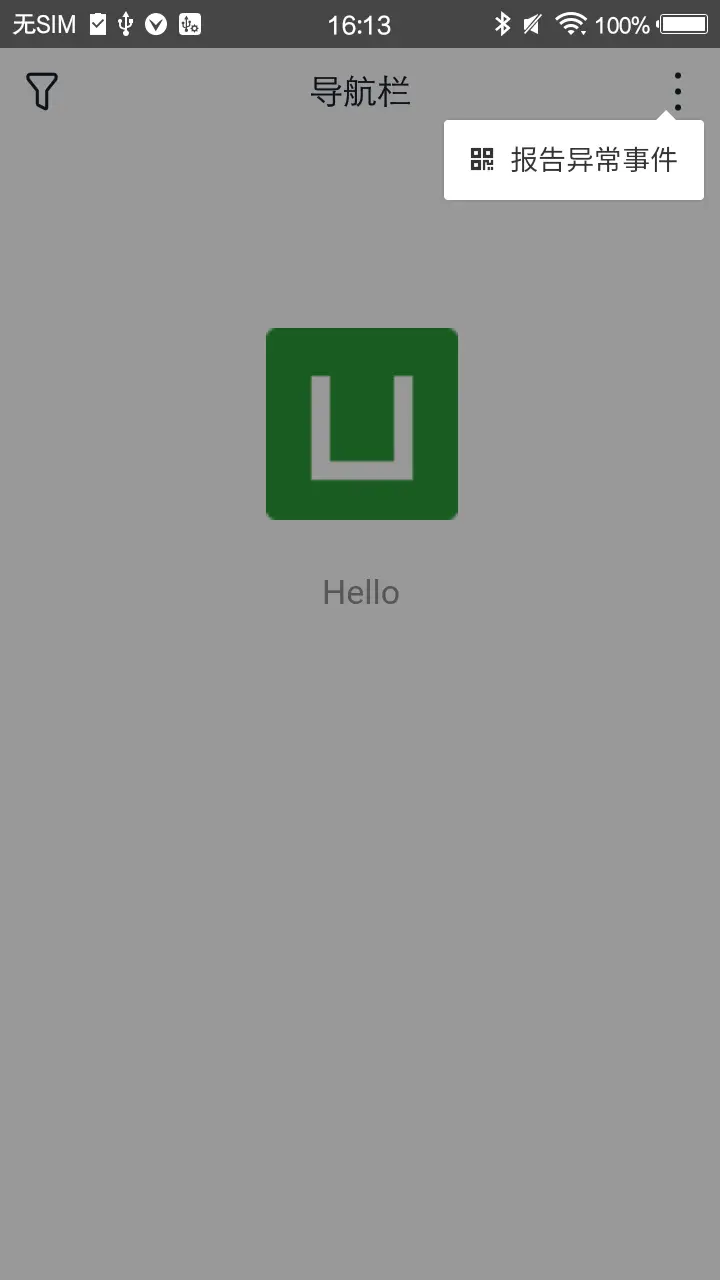
此方法为解决气泡框无法覆盖导航栏问题
原理:通过页面跳转方式 设置页面为透明实现可覆盖导航栏 仅支持app
popup,弹框等均可按照此思路解决无法覆盖导航栏问题
由于是路由跳转,请先下载案例查看,
1.注意page.json 的页面配置
// 气泡框
{
"path": "pages/bubbleBox/index",
"style": {
"navigationBarTitleText": "",
"navigationStyle": "custom",
"backgroundColor": "transparent",
"app-plus": {
"animationType": "fade-in",
"background": "transparent",
"popGesture": "none"
}
}
}//导航栏图标点击
onNavigationBarButtonTap(e) {
console.log(e);
if (e.index == 0) {
//传参
var bubbleObj = {
top: 60,
right: 20,
locSign: 'right',
bubbleList: [{ iconName: "icon-dayin1", content: "三角在右边哦" }],
};
}else if(e.index==1) {
var bubbleObj = {
top: 60,
right: 470,
locSign: 'left',
bubbleList: [{ iconName: "icon-dayin1", content: "三角在左边哦" }],
};
}
uni.navigateTo({
//页面传值
url:"/pages/bubbleBox/index?bubbleObj="+encodeURIComponent(JSON.stringify(bubbleObj)),
});
},参数
| 类型 | 默认值 | 可选值 | 解释 | |
|---|---|---|---|---|
| bubbleObj | Object | * | * | 页面传参对象 |
| locSign | String | center | left right center | 三角的位置 |
| top | Number | 150 | * | 距离顶部的距离 rpx |
| right | Number | 20 | * | 距离右侧的距离 rpx |
| showIcon | Boolean | true | true false | 是否显示图标 |
| iconColor | String | #333333 | * | 图标颜色 |
| textColor | String | #333333 | * | 列表文字颜色 |
| bubbleList | Array | * | * | 列表数据 |
请先下载案例查看--


 收藏人数:
收藏人数:
 https://gitee.com/xiefeixiang123/bubble.git
https://gitee.com/xiefeixiang123/bubble.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 773
下载 773
 赞赏 0
赞赏 0

 下载 7798226
下载 7798226
 赞赏 929
赞赏 929















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号