更新记录
1.1.3(2022-07-26)
上传staitc图片文件丢失
1.1.2(2022-07-25)
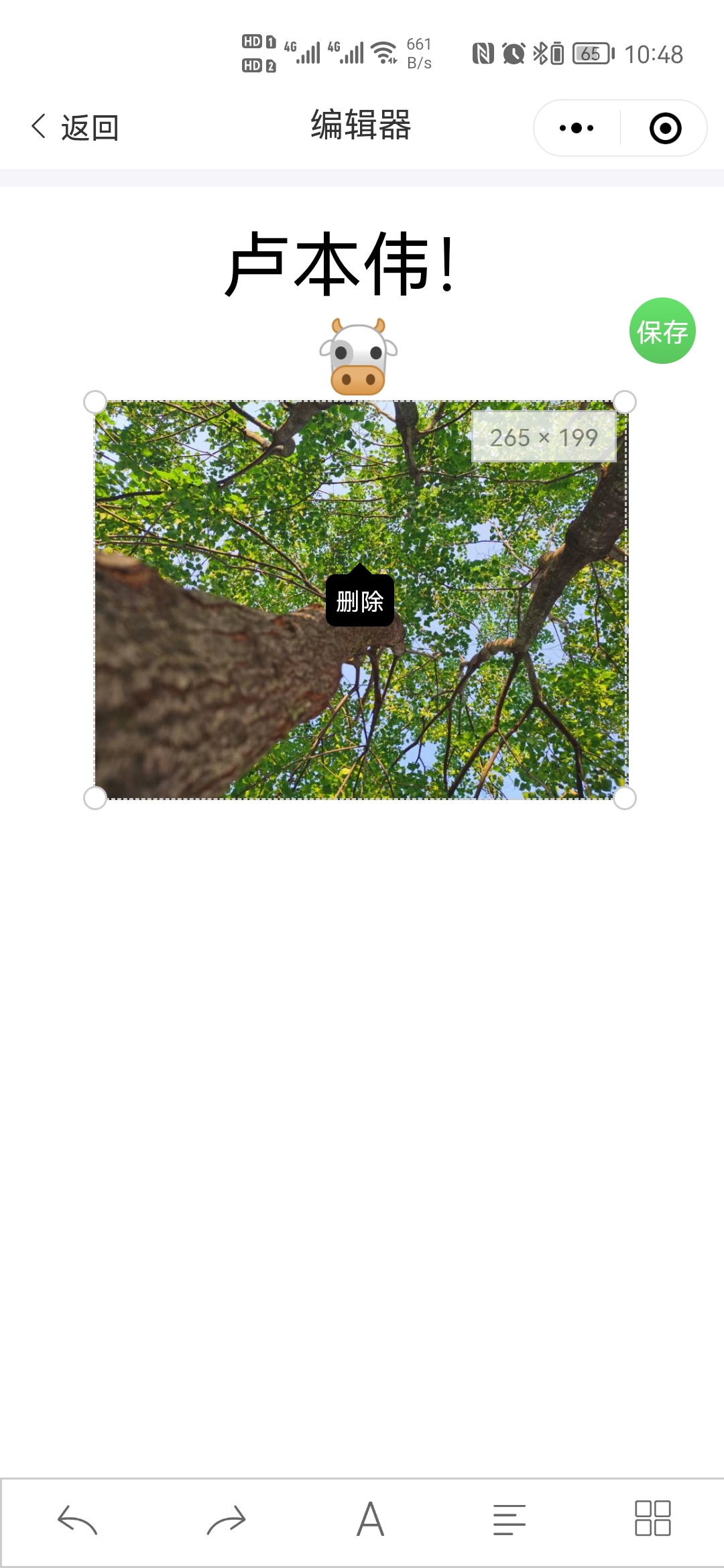
更新插入图片
1.1.1(2022-04-18)
上传图片BUG已修复
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
参数
| 名称 |
类型 |
实例 |
说明 |
| uploadUrl |
Sring |
http://localhost:8002/pc/auth/upload |
图片上传路径 |
| header |
Object |
{ authorization: "XXXXXXX" } |
图片上传头文件 |
| isUseCustomNavbar |
Boolean |
true |
是否使用自定义导航栏 |
| @uploadFile |
Method |
data |
上传图片 |
| @saveContent |
Method |
data |
点击保存后获取html |
使用方式,复制即用
<template>
<view>
<cEditor htmlContent="文本内容" ref="cEditor"
:uploadUrl="uploadUrl"
:header="header"
:isUseCustomNavbar="isUseCustomNavbar"
@uploadFile="uploadFile" @saveContent="saveContent"></cEditor>
</view>
</template>
<script>
import cEditor from "@/components/editor.vue"
export default {
components: {
cEditor
},
data() {
return {
/* 图片上传路径 */
uploadUrl: "http://localhost:8002/pc/auth/upload",
/* 头文件 */
header: { authorization: "XXXXXXX" },
/* 是否使用自定义导航栏 */
isUseCustomNavbar: true,
}
},
methods: {
saveContent(data) {
console.log(data);
},
uploadFile(fileUrl) {
/* 此处为你上传图片服务器后得到的url链接 */
var urlPath = JSON.parse(fileUrl.data).link;
this.$refs.cEditor.editorCtx.insertImage({
src: urlPath
})
}
}
}
</script>
App.vue,引入一下样式,否则排版混乱
<script>
export default {
onLaunch: function() {
},
onShow: function() {
},
onHide: function() {
}
}
</script>
<style>
/*每个页面公共css */
@import './components/common/aliIcon.css';
/* 自定义公共样式 */
@import './components/common/main.css';
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP




 下载 1943
下载 1943
 赞赏 0
赞赏 0


 下载 7759392
下载 7759392
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号