更新记录
1.0.1(2021-12-17)
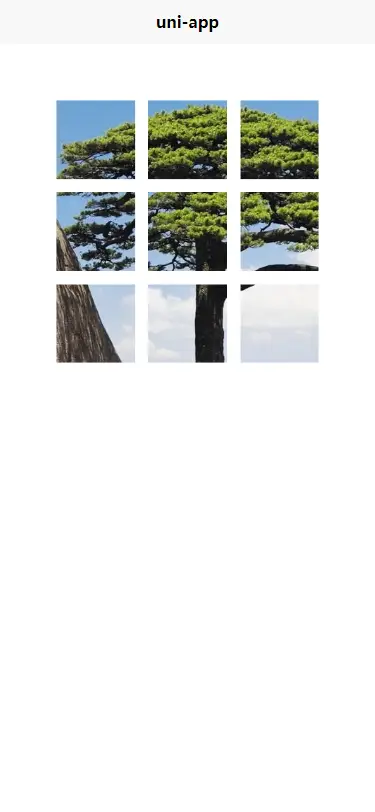
简易九宫格切图显示
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.0.0 app-vue app-nvue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
× |
√ |
√ |
√ |
√ |
√ |
九宫格切图显示
示例代码
<template>
<view>
<gggqt size="750" gap='1' zoom='1' url="/static/1.png"></gggqt>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
</style>
注意事项
图片大小必须为正方形图片.zoom是缩放值,1位正常数值越小图片越小.gap数值越大间隙越大
使用说明
| 名称 |
类型 |
默认值 |
描述 |
单位 |
| size |
Number |
750 |
原图片大小 |
rpx |
| gap |
Number |
0.5 |
图片间隙 |
% |
| zoom |
Number |
1 |
整体缩放 |
% |
| url |
String |
'' |
图片地址 |
|


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 144
下载 144
 赞赏 0
赞赏 0

 下载 7757226
下载 7757226
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号