更新记录
1.0.3(2023-03-28)
问题修复
1.0.2(2022-09-03)
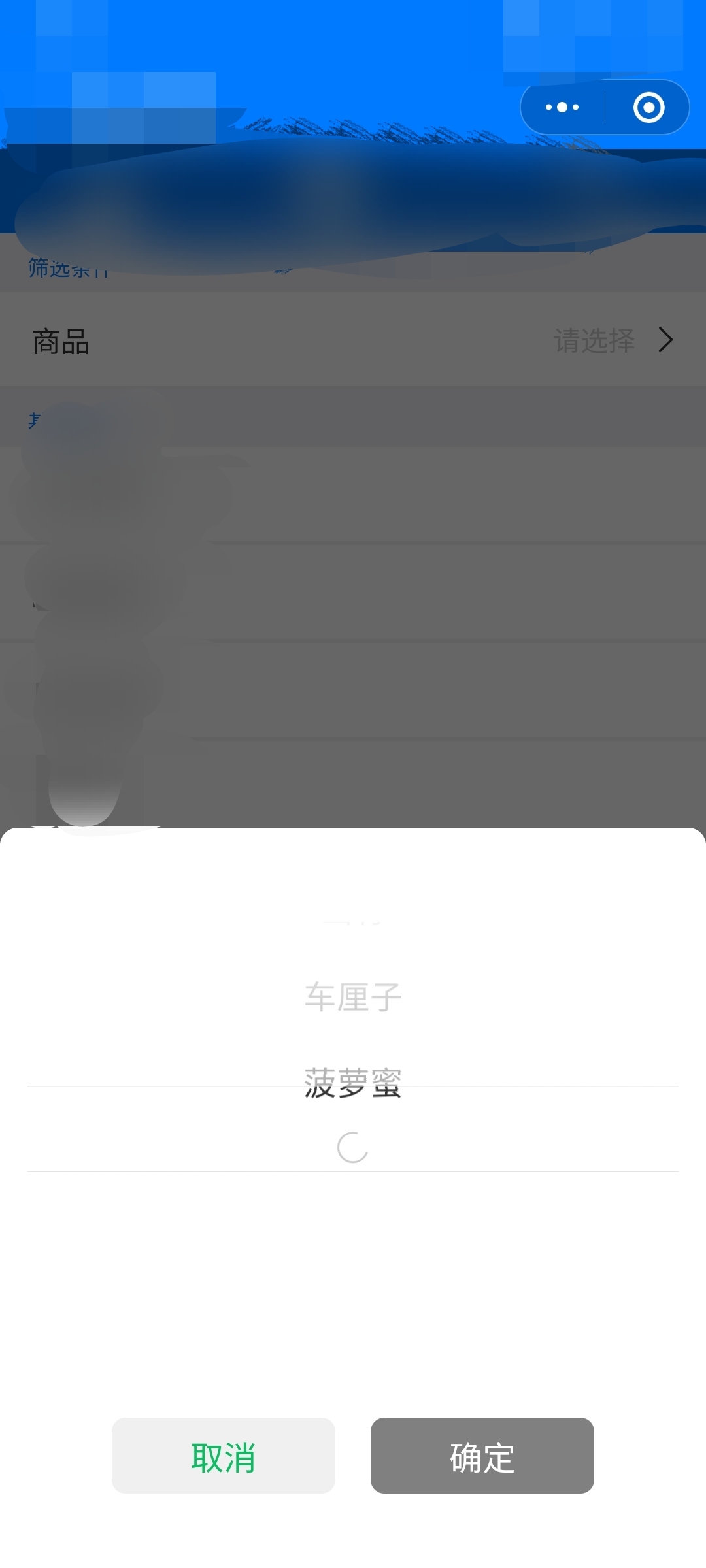
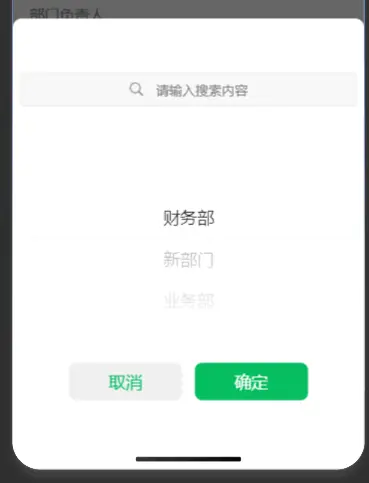
增加搜索框
1.0.1(2022-01-04)
1.0.1
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
本次版本:1.0.0
使用说明:
1.直接引入使用即可
注意
total是必传的!!!
commonValue是用来展示还未加载出来的分页数据的,但是如果已有加载出的正确数据(匹配selected、selectedValue)则不会使用
selectedValue与selectedKey搭配使用
组件按钮位置可以使用btnPosition来控制,默认在底部,外部未传入值则会适配不同场景,传入则以使用者传入为准
设置蒙层或者选择框样式indicatorStyle、maskStyle请用 px 做单位
内置有两个插槽,插槽名title是自定义打开的头部,loding是自定义加载的样式
打开的头部可以选择是否展示,不展示可以用$refs调用组件内部方法openPopup打开
组件有适配不同场景下的样式,暂时适配的有iOS,PC小程序以及安卓
样式使用scss写的
传值说明:
| 参数名 | 是否必填 | 类型 | 可选值 | 说明 |
|---|---|---|---|---|
| total | 是 | Number/String | 无 | 数据总数 必传!!! |
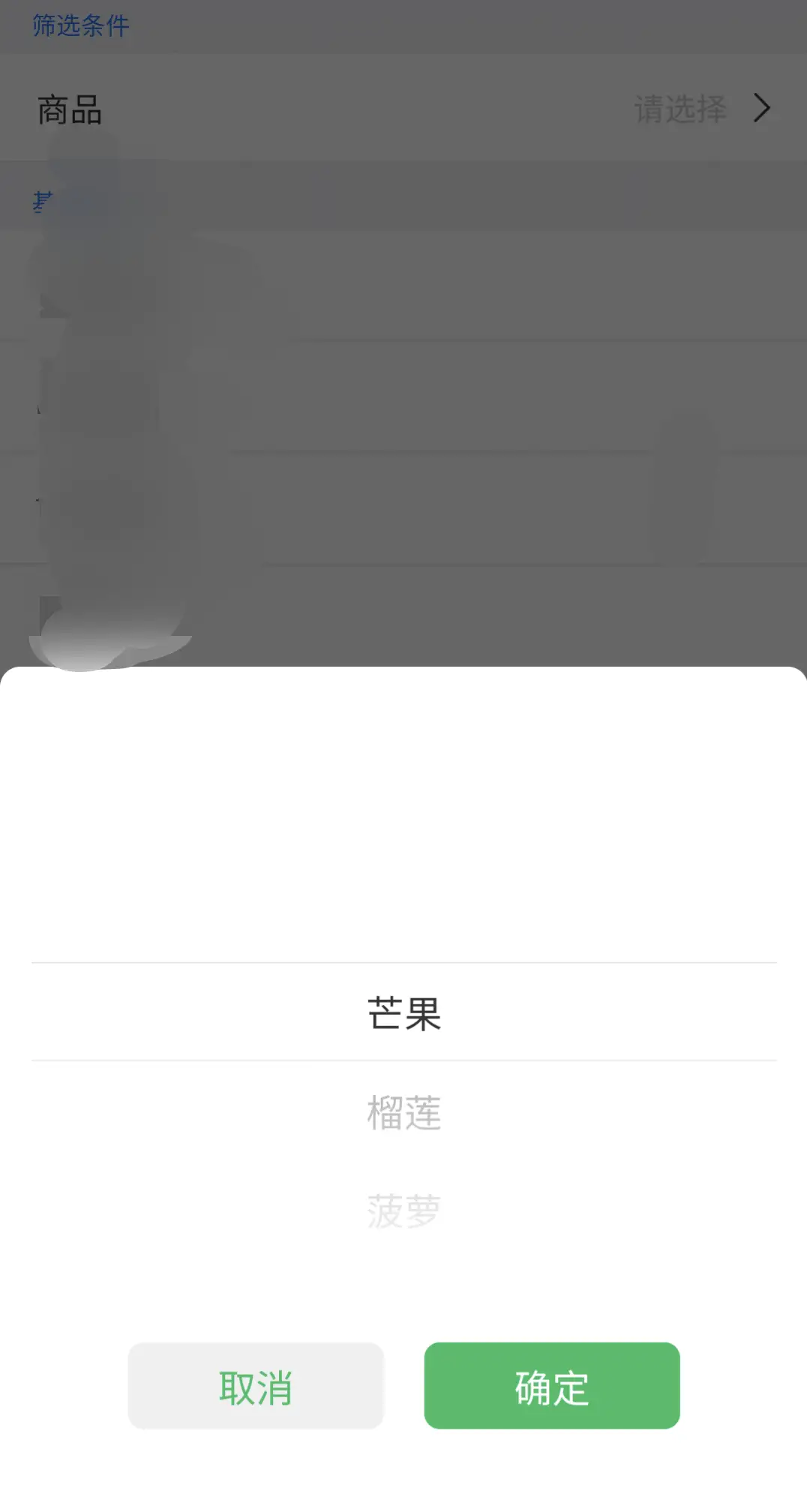
| indicatorStyle | 否 | String | 无 | 中间选择框的样式,单位px |
| maskStyle | 否 | String | 无 | 选择框蒙层样式,单位 px |
| title | 否 | String | 无 | 标题 |
| disabled | 否 | String | true / false(默认) | 组件是否禁用 |
| required | 否 | String | true / false(默认) | 组件是否必选 |
| range | 否 | Array | 无 | 数据数组 |
| rangeKey | 否 | String | 无 | 对象数组展示的key值 |
| selected | 否 | Number/String | 无 | 当前选择下标 |
| selectedValue | 否 | Number/String | 无 | 当前选中值的值,与selectedKey配合使用,对象数组使用 |
| selectedKey | 否 | Number/String | 无 | 当前选中值的键,与selectedValue配合使用,对象数组使用 |
| commonValue | 否 | Number/String | 无 | 当前展示的值,如果数据分页未加载完而需要展示的数据在后面则用这个 |
| showTitle | 否 | Boolean | true(默认) / false | 是否展示点击打开的头部,默认展示 |
| showLoading | 否 | Boolean | true(默认) / false | 是否展示拉取数据时的等待状态,默认展示 |
| showLoading | 否 | Boolean | true / false(默认) | 是否展示搜索框,默认不展示 |
| btnPosition | 否 | String | header / footer(默认) | 按钮位置,传除了这两个以外的值默认在底部 |
| requiredTips | 否 | String | 无 | 必选时为空的提示 |
| noDataTips | 否 | String | 无 | 没有数据时的提示 |
| updateKey | 否 | Number/String | 无 | 通知组件更新,传任意值,有变化即可 |
| useIndex | 否 | Number/String | 无 | 同时使用该组件多个可传入的下标index |
方法说明:
| 方法名 | 返回值 | 说明 |
|---|---|---|
| loadData | 无 | 通知加载数据 |
| change | 选中的数据 | 返回选中的数据 |
| searchData | 输入的搜索项 | 通知搜索数据 |
| cancelSearch | 最后在输入框中的值 | 通知取消搜索数据 |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP



 下载 187
下载 187
 赞赏 0
赞赏 0


 下载 7763145
下载 7763145
 赞赏 919
赞赏 919















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号