更新记录
1.0.1(2022-01-05)
1.优化结构
1.0.0(2022-01-05)
使用方法引用组件后,直接使用
import billcard from '@/components/billcard.vue';
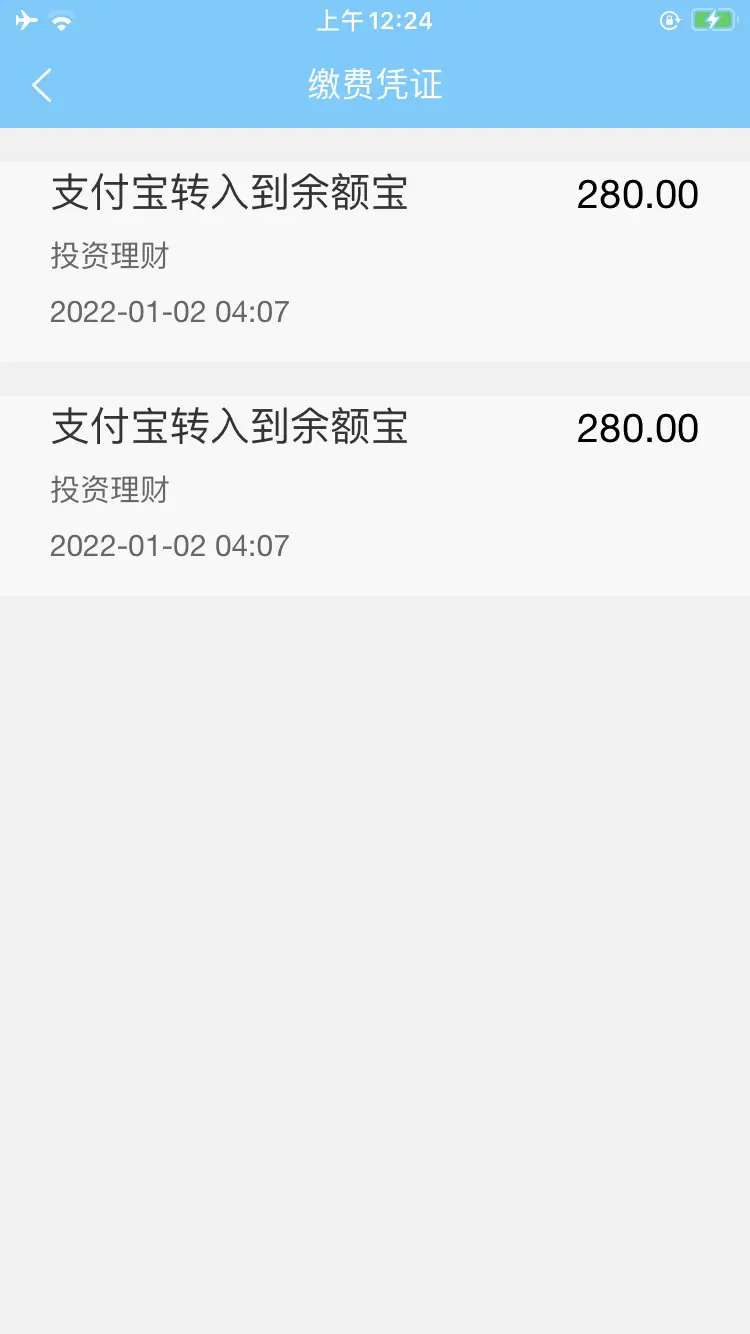
<billcard title="支付宝转入到余额宝" typename="投资理财" time="2022-01-02 04:07" price="280.00" value="1" @morebtn="morebtn">
morebtn函数为点击组件后返回函数,接收参数为value内容
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.0.3 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
使用说明
- 使用方法引用组件后,直接使用
- import billcard from '@/components/chaizj-billcard/chaizj-billcard.vue';
- <billcard title="支付宝转入到余额宝" typename="投资理财" time="2022-01-02 04:07" price="280.00" value="1" @morebtn="morebtn">
- morebtn函数为点击组件后返回函数,接收参数为value内容


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 346
下载 346
 赞赏 0
赞赏 0

 下载 7782859
下载 7782859
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号