更新记录
1.0.0(2022-01-12)
初始化项目
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
√ |
√ |
× |
rt-scroll
使用说明
该插件目前只有横向滚动条
父组件引用
<rt-scroll :rows="rows" :styleType="styleType" :lL="list.length" :is_scroll="is_scroll">
<template>
<view class="item-box" v-for="(item,index) in list" :key="index">
<view class="item">
{{item}}
</view>
</view>
</template>
</rt-scroll>
属性说明
| 属性名 |
类型 |
必传 |
说明 |
| styleType |
Number |
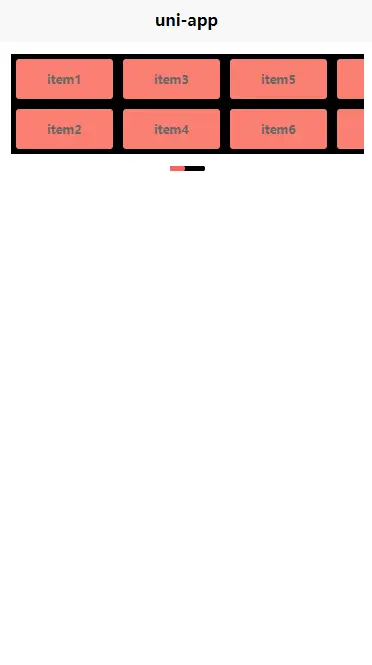
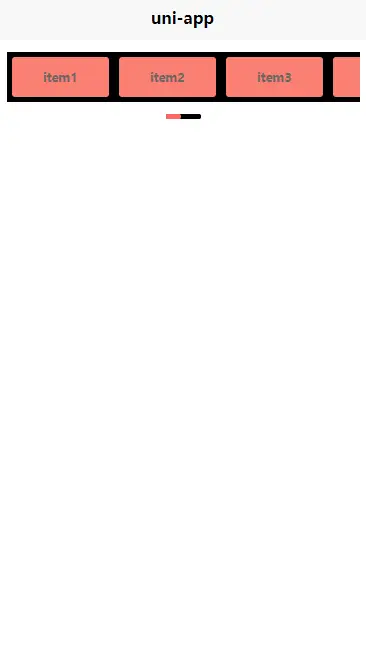
否 默认2 |
1:横向排列 2:横向纵数据排列,跟rows挂钩 |
| rows |
Number |
否 默认2 |
当styleType 为2时,rows控制显示的行数 |
| is_scroll |
Boolen |
否 默认true |
styleType 为1时,控制是否显示滚动条 |
| lL |
Number |
是 |
数据列表的长度 |
如有问题,欢迎联系作者
WX/QQ:971124641


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1242
下载 1242
 赞赏 0
赞赏 0

 下载 7769629
下载 7769629
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号