更新记录
1.0.4(2022-01-22)
1.新增动态刷新控件高度,当控件内容是动态呈现时候会根据数据变化响应式更新控件高度 2.新增一些新属性 3.修复H5页面有滚动条场景下关闭弹窗偏移问题 4.支持vue3
1.0.3(2022-01-15)
修复input,textarea层级穿透显示问题
1.0.2(2022-01-15)
1.修复小程序端有概率性滚动穿透 2.调整标题和图标上边距 3.调整了显示层级
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
Props
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| visible | Boolean | false | 组件显示标识,支持sync修饰符 |
| title | String | 标题,不写隐藏标题栏 | |
| radius | String, Number | 0 | 顶部圆角,支持百分比,数字,数字带单位,例如10%或30或'30px',默认单位rpx |
| maxHeight | String, Number | '75%' | 弹窗最大高度,支持百分比,数字,数字带单位,超过此高度将出现滚动条 |
| animaTime | Number | 0.2 | 弹窗动画时间,单位s,0关闭动画 |
| bottom | String, Number | 0 | 控件与页面底部距离,默认单位rpx |
| zindex | String, Number | 1000 | 内容区域显示层级 |
| maskZindex | String, Number | 999 | 遮罩层显示层级 |
| always | Boolean | false | 是否响应式显示内容区域高度,开启每次弹出将重新计算内容区域高度,适用于内容区域动态数据填充 |
Event
| 事件名 | 作用 |
|---|---|
| @close | 关闭弹窗触发 |
| @open | 打开弹窗触发 |
| @reachBottom | 内部滚动触底触发 |
Slot 匿名插槽
手动刷新内容区域高度: this.$refs['xxxx'].setContViewHeight()
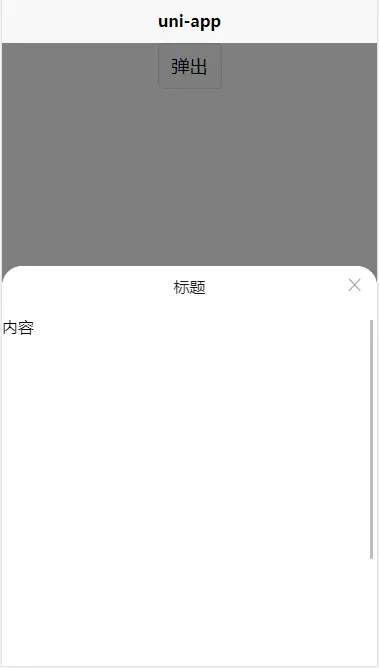
示例
vue2:
<popupBottom ref="popup" :visible.sync="popupVisible" title="标题" radius="40" maxHeight="900" @close="onClose" @reachBottom="onPopupReachBottom">
<view class="cot">内容</view>
</popupBottom> this.popupVisible=true;
this.$refs['popup'].setContViewHeight();//手动刷新内容区域高度vue3:
<popupBottom ref="popup" v-model:visible="popupVisible" title="标题" radius="40" maxHeight="900" @close="onClose" @reachBottom="onPopupReachBottom">
<view class="cot">内容</view>
</popupBottom> const popupVisible=ref(false);
const popup=ref();
popupVisible.value=true;
popup.value.setContViewHeight();//手动刷新内容区域高度app端滚动条穿透问题暂时无解,请在页面级别做限制,弹窗时候隐藏页面滚动

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP


 下载 1067
下载 1067
 赞赏 1
赞赏 1


 下载 7756866
下载 7756866
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号