更新记录
1.1.0(2022-01-28)
调整国旗图片资源位置
1.0.0(2022-01-28)
2021.1.28第一次发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
× |
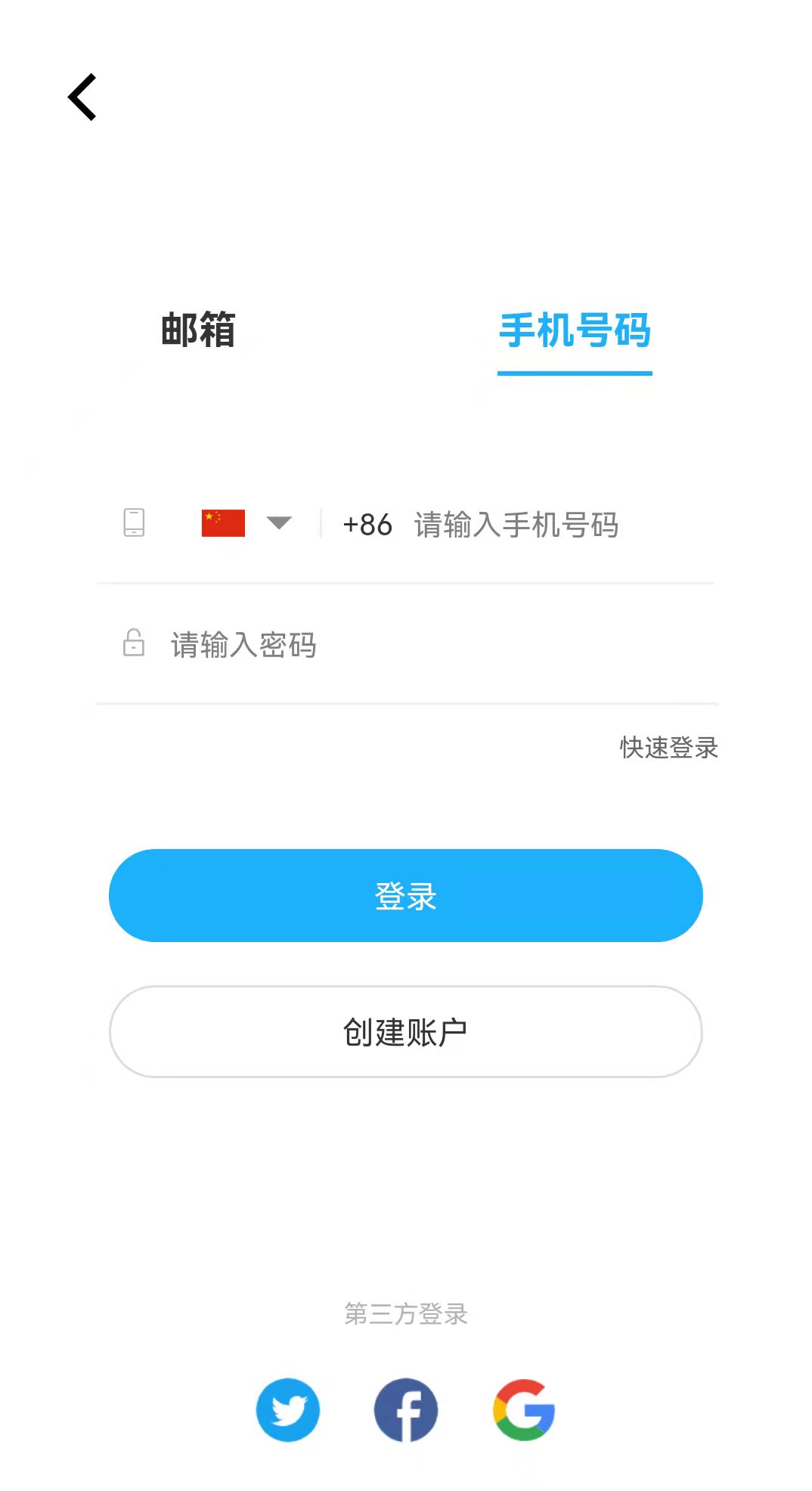
请在h5端和APP端使用
- 点击右上角的 使用 HBuilder X 导入插件 按钮直接导入项目或点击 下载插件 ZIP 按钮下载插件包并解压到项目的components目录下
- 在需要使用该插件的组件内引入并注册
import SortPickerList from "@/components/International-sortPickerList/index.vue";
export default {
components:{
SortPickerList
},
}
- 使用并初始化
<template>
<view class="content">
<SortPickerList ref="sortPickerList" @clickData="clickData" ></SortPickerList>
</view>
</template>
<script>
import SortPickerList from "@/components/International-sortPickerList/index.vue";
export default {
data() {
return {
}
},
components:{
SortPickerList
},
onReady() {
var that = this
that.$refs["sortPickerList"].initPage();
},
onLoad() {
},
methods: {
clickData(data) {
console.log(data);
}
}
}
</script>
组件事件
| 名称1 |
触发时机 |
| clickData |
列表某一行被点击时 |
注意事项
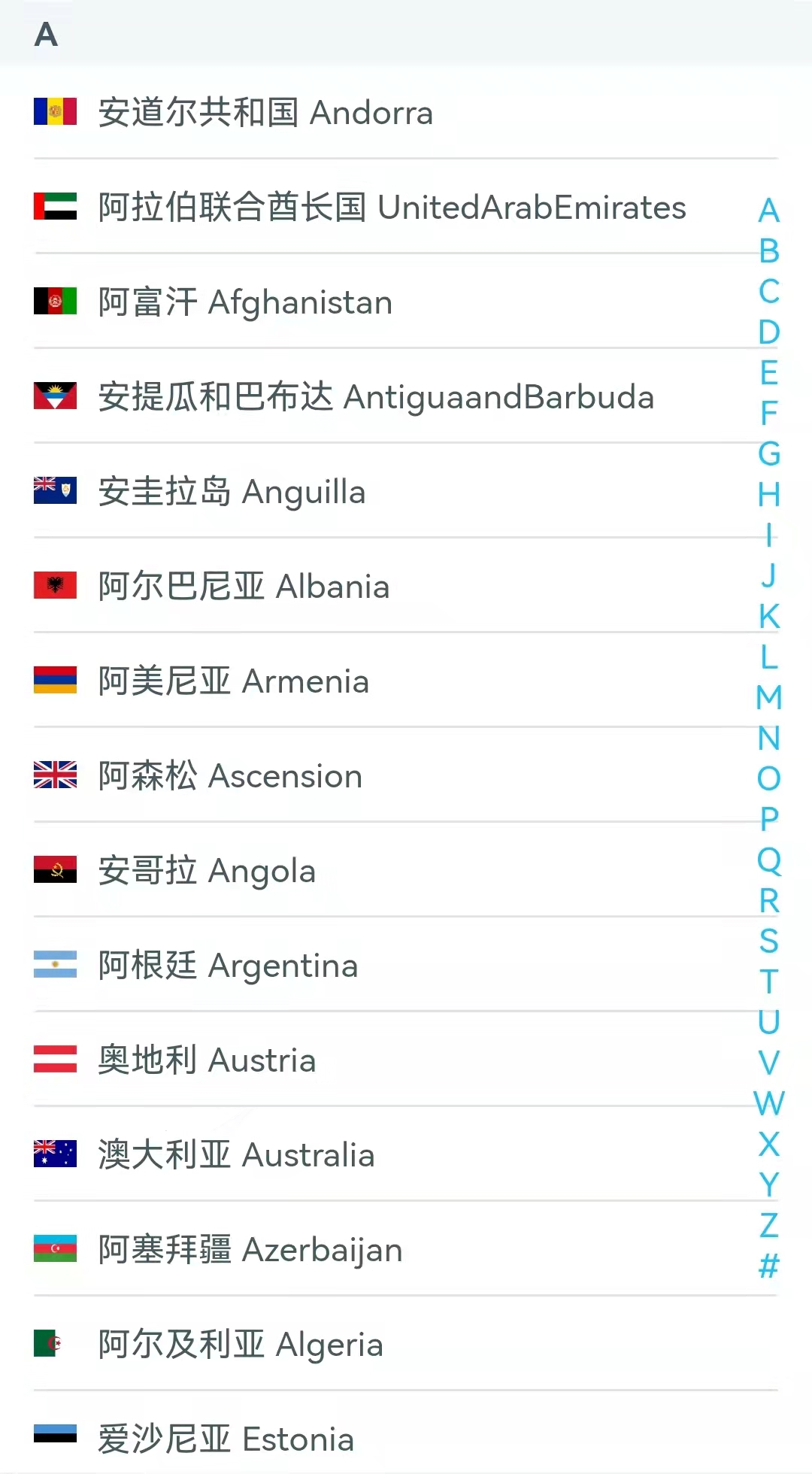
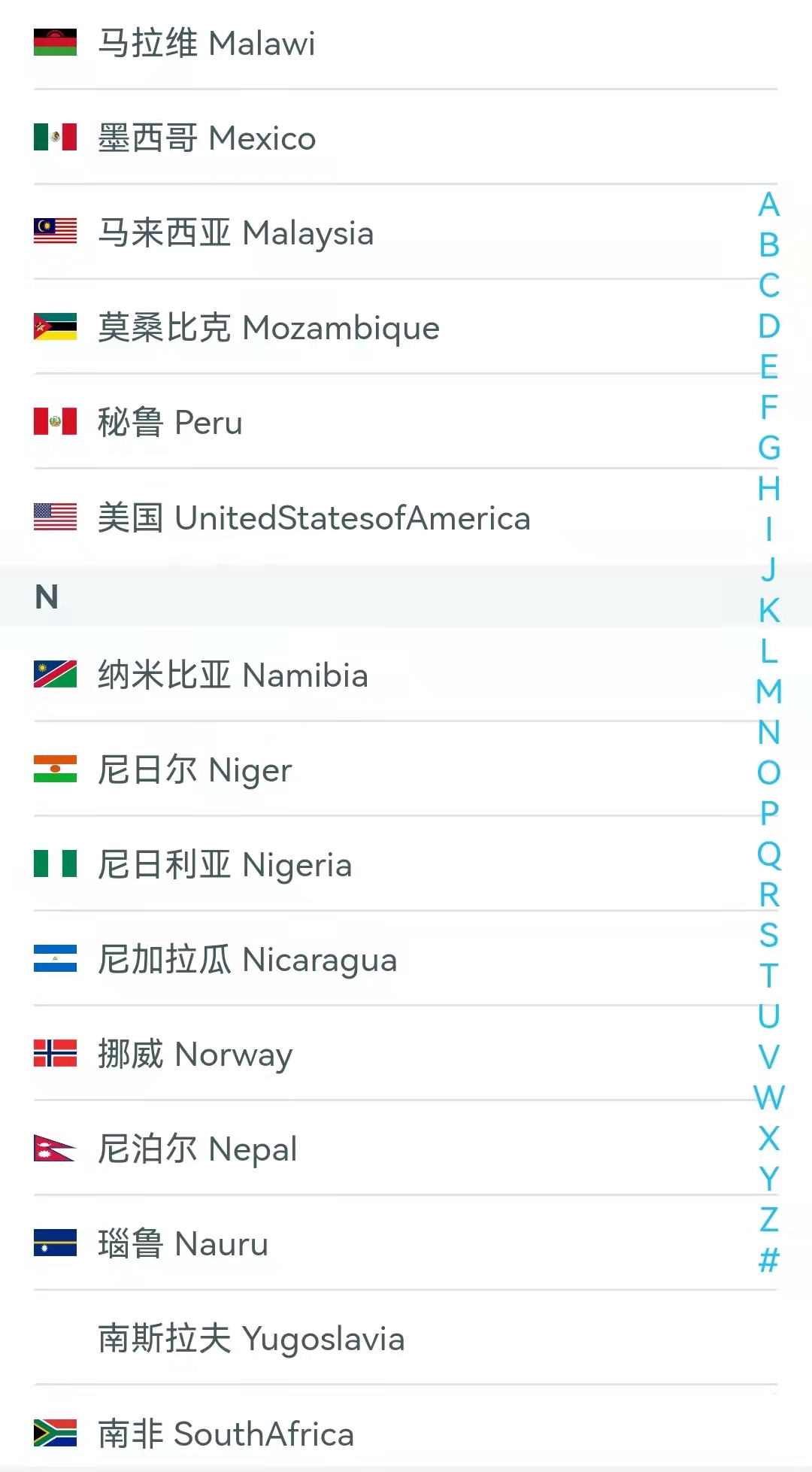
列表所用的国旗图片资源应放在static目录下,导入插件后将flag文件夹移动到static目录下方可使用。本人之前找过很多相同功能到的npm包或者组件,但是国旗资源都是以雪碧图方式加载,组建的样式也不好调整,使用起来限制非常的多,这款插件将国旗与国际区号整合在一个JSON文件中配合使用,非常方便。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 1289
下载 1289
 赞赏 0
赞赏 0

 下载 7783225
下载 7783225
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号