更新记录
1.1.0(2022-03-15)
新增禁用滑动 disable 属性
1.0.9(2022-03-14)
新增get-end-detail事件,获取滑动结束时的top信息对象
1.0.8(2022-03-11)
更新了setBottom手动设置上拉框高度方法,通过this.$refs.上拉框.setBottom调用
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | × | √ | × | √ | √ | × |
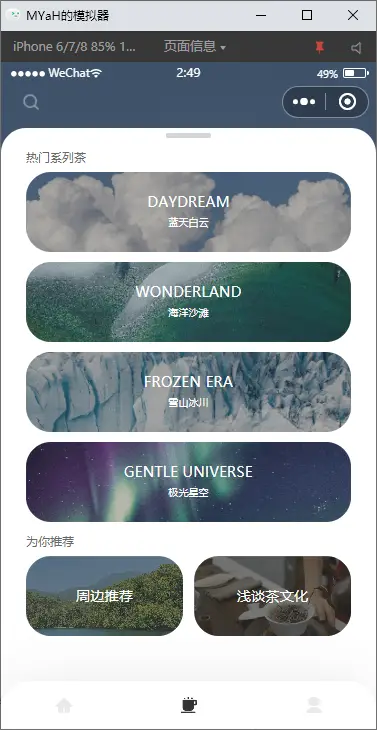
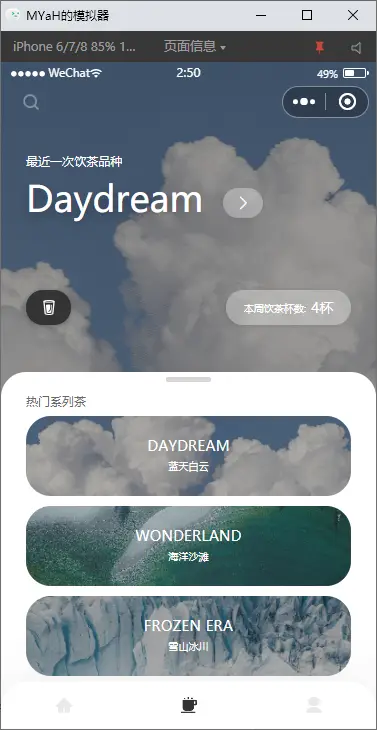
you-touchbox
对nvue做了些兼容处理,但还不成熟,nvue下transition失效的问题无法解决,请大佬指点(现阶段不建议在nvue中使用本插件,问题多多,nvue中遇到问题可以反馈,我尽力实现需求)
*所有像素值参数都不要传单位
*一切计算以可使用窗口高度为基准,即uni.getSystemInfoSync().windowHeight
*上拉框盒子高度默认为可使用窗口高度,可以通过customStyle属性设置
属性
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| customStyle | 自定义样式 | String|Object | - border-radius若要兼容nvue请使用 border-top-left-radius,border-top-right-radius分开写 |
| initTop | 初始top值 | Number|String| 'min'|'max' |
默认值为'min', initTop为首次加载时,上拉框显示的高度, 所以一般设置为与maxTop或minTop一致, 参数可传百分比,像素值,字符串'min''max' max为与maxTop一致, min为与minTop一致 0~1为百分比,大于1为像素值, 百分比以可使用窗口高度计算, 像素值为可使用窗口的顶部位置往下偏移 |
| maxTop | 最高top值 | Numbe|String | 默认为可使用窗口的顶部位置, 参数可传百分比和像素值, 0~1为百分比,大于1为像素值, 百分比以可使用窗口高度计算, 像素值为可使用窗口的顶部位置往下偏移 |
| minTop | 最低top值 | Number|String | 默认为可用区域50%, 参数可传百分比和像素值, 0~1为百分比,大于1为像素值, 百分比以可使用窗口高度计算, 像素值为可使用窗口的底部位置往上的偏移 |
| auto | 是否开启自动复位 | Boolean | true,开启时松手会自动复位到最高最低状态 |
| limit | 是否开启滑动范围限制 | Boolean | true,开启时滑动范围不可超过maxTop和minTop |
| customSafeArea | 自定义navbar、tabbar高度 | Object | 如果使用了自定义navbar和tabbar,可以手动设置安全区域 |
| h5Top | customSafeArea的属性 | Number | - H5的自定义navbar高度 |
| mpTop | customSafeArea的属性 | Number|'menuBtn' | - 小程序的自定义navbar高度 特殊值字符串menuBtn的效果为微信小程序原生navbar的高度 |
| bottom | customSafeArea的属性 | Number | - 自定义tabbar高度 因为H5和小程序的navbar高度不一致才需要分开配置,而tabbar一般是一致的,所以不区分 |
| zIndex | 上拉框z-index | Number|String | 100 |
| disable | 禁用滑动 | Boolean | false |
事件
| 事件名 | 说明 | 参数 |
|---|---|---|
| get-end-detail | 获取滑动结束时top信息对象 maxTop:最大高度top minTop:最小高度top curTop:当前高度top |
Function({maxTop,minTop,curTop}) |
方法
此方法要通过ref手动改调用
| 方法名 | 说明 | 参数 |
|---|---|---|
| setBottom | 手动设置上拉框高度,参数值传百分比和像素值(不带单位), 百分比以可使用窗口高度计算, 像素值为可使用窗口的底部位置往上的偏移 |
Function(value) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)


 下载 2173
下载 2173
 赞赏 3
赞赏 3

 下载 7761738
下载 7761738
 赞赏 919
赞赏 919















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号