更新记录
v1.0(2022-03-05)
初次上传
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
57 |
× |
16 |
52 |
10.1 |
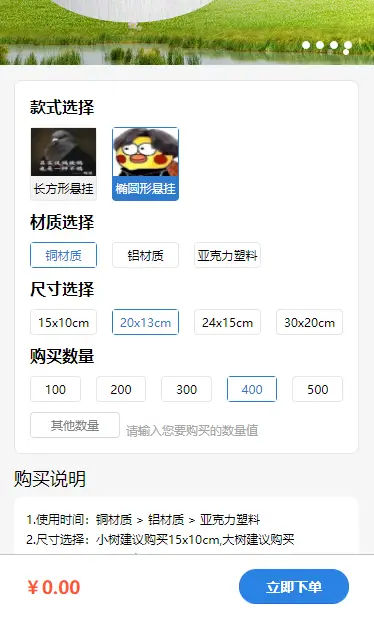
简单的商品选择排列布局
注意:该组件使用的是 CSS3 的 grid 布局,请注意浏览器兼容问题
在scrpit中引入注册组件
import productSelect from "@/components/ke-product-select/ke-product-select"
export default {
components:{ productSelect },
}
在template中使用组件
通常的使用方式
<template>
<view>
<product-select title="材质选择" :list="caizhi" @select="select"></product-select>
</view>
</template>
有插槽的使用方式(如果你需要自定义内容的话)
插槽内容会显示在组件内容的下方,可以直接在源码中修改
<product-select title="购买数量" :list="shuliang" :col="5" :isFocus.sync="isFocus" @select="select4">
<!-- 在这里自定义插槽内容 -->
</product-select>
属性说明
| 属性名 |
说明 |
类型 |
默认值 |
是否必传 |
| list |
渲染选项数据的列表,数组的每一项值为一个对象 |
Array |
- |
是 |
| title |
选择内容标题 |
String |
- |
是 |
| titleSize |
标题字体大小 |
String |
32rpx |
否 |
| optionSize |
选项字体大小 |
String |
16rpx |
否 |
| showImg |
是否在文字上方展示商品图片 |
Boolean |
false |
否 |
| imgHeight |
图片区域高度 |
String |
96rpx |
否 |
| col |
每行最多展示几列,值不能小于 2 |
Number |
4 |
否 |
| colSpan |
列间距 |
String |
30rpx |
否 |
| rowSpan |
行间距 |
String |
20rpx |
否 |
| radius |
圆角 |
String |
4px |
否 |
| color |
选项字体颜色 |
String |
#000000 |
否 |
| clickColor |
选项被选中时的字体及边框颜色,如果开启展示图片,则改变字体背景色 |
String |
#307acf |
否 |
| imgSrcKey |
渲染图片 src 的键名 |
String |
imgUrl |
否 |
| textKey |
渲染选项文字内容的键名 |
String |
text |
否 |
| isFocus |
控制选中时是否生效选中样式,支持 sync 修饰符 |
Boolean |
true |
否 |
像素尺寸单位尽量使用rpx或px
选项的宽度根据列数自适应放大与缩小
事件说明
| 事件名 |
说明 |
返回值 |
| @select |
点击某个选项时触发,如果属性中声明了 isFocus.sync,触发此事件会将 isFocus 的值更改为 true |
选项对应的数据 |
插槽
| 名称 |
说明 |
| default |
自定义选项列表下方的内容 |
使用示例
<template>
<view class="main">
<view class="select">
<!-- 款式选择 -->
<product-select title="款式选择" :list="kuanshi" showImg @select="select1"></product-select>
<!-- 材质选择 -->
<product-select title="材质选择" :list="caizhi" @select="select2"></product-select>
<!-- 尺寸选择 -->
<product-select title="尺寸选择" :list="chicun" @select="select3"></product-select>
<!-- 购买数量 -->
<product-select title="购买数量" :list="shuliang" :col="5" :isFocus.sync="isFocus" @select="select4">
<view class="other">
<input v-model="val" type="number" placeholder="其他数量" placeholderStyle="textAlign:center" @focus="active=true;isFocus=false" @input="input" :class="{'active':active}" />
<text>请输入您要购买的数量值</text>
</view>
</product-select>
</view>
</view>
</template>
<script>
import productSelect from "@/components/ke-product-select/ke-product-select.vue"
export default {
components:{
productSelect
},
data() {
return {
val:null,
total:0,
isFocus:true, // 控制选择购买数量时是否有边框样式
active:false, // 控制输入框边框样式
kuanshi:[{text:'长方形悬挂',imgUrl:'/static/01.jpg'},{text:'椭圆形悬挂',imgUrl:'/static/02.jpg'}],
caizhi:[{text:'铜材质'},{text:'铝材质'},{text:'亚克力塑料'}],
chicun:[{text:'15x10cm'},{text:'20x13cm'},{text:'24x15cm'},{text:'30x20cm'}],
shuliang:[{text:100},{text:200},{text:300},{text:400},{text:500}]
};
},
methods: {
// 输入框输入内容时触发
input() {
console.log(this.val)
},
// 选择购买数量时触发
select4(data){
this.active=false;
this.val=null;
},
// 选择款式时触发
select1(data){
console.log(data)
},
// 选择材质时触发
select2(data){
console.log(data)
},
// 选择尺寸时触发
select3(data){
console.log(data)
},
},
};
</script>
<style lang="scss" scoped>
.main{
padding: 30rpx;
}
.select{
padding: 30rpx;
background: #FFFFFF;
border-radius: 8px;
border: 1px solid #E5E5E5;
}
.other{
display: flex;
align-items: flex-end;
>text{
font-size: 14rpx;
color: #A6A6A6;
}
}
input{
flex: none;
width: 180rpx;
padding: 6rpx 18rpx;
margin-right: 12rpx;
font-size: 16rpx;
color: #307ACF;
border: 1px solid #E5E5E5;
}
.active{
border-color:#307ACF;
}
</style>
1. 该插件只是提供一个简单的布局,假如想实现一个购物下单流程,仍需自己去实现代码逻辑。
2. 可以通过下载示例项目查看实现一个简单的流程。
3. 不喜勿喷,插件仍有很多不足,大佬们可以自己更改或者提出建议。

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 140
下载 140
 赞赏 0
赞赏 0


 下载 7782774
下载 7782774
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号