更新记录
1.0.4(2022-03-26)
布局优化
1.0.3(2022-03-26)
修改兼容平台信息
1.0.2(2022-03-26)
修复部分已知bug
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | × | × | √ |
介绍
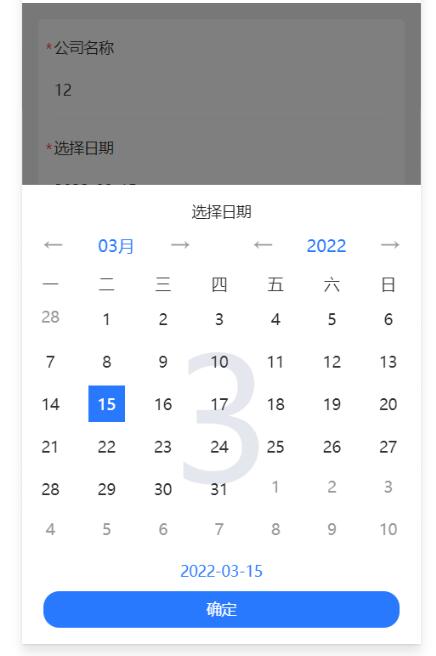
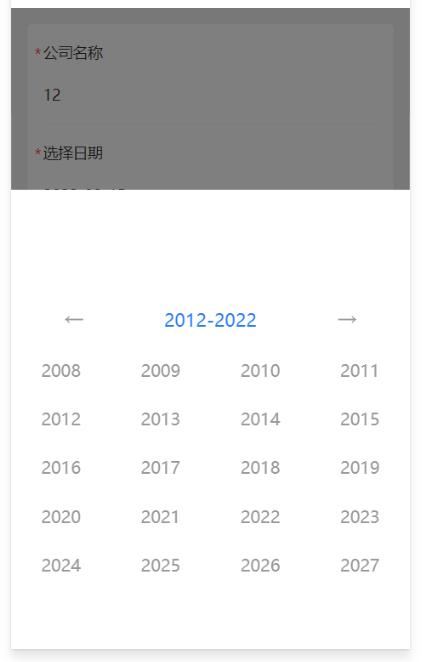
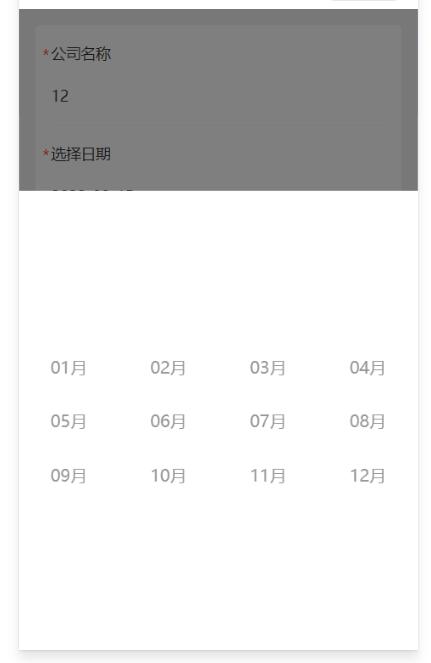
lotusCalendar 日期选择控件,适用于H5、小程序、app端
插件的方式引入使用
1.xx.vue页面
import lotusCalendar from "../../components/Winglau14-lotusCalendar/Winglau14-lotusCalendar.vue";2.vue页面内引用:该组件因放在根节点的最外层,不要放在当前input节点里面,不然会失效!!!
<lotusCalendar :calendarData="calendarData" @returnDate="calendarChange" @closeCalendar="closeCalendar"></lotusCalendar>3.参数说明:
export default{
components:{
lotusCalendar
},
data () {
return {
calendarData:{
isShow: false,
choseTime: '2022-03-26'
},
form:{
businessDate:''
}
}
},
methods:{
// 日期选择
calendarChange(res){
if(res.time){
this.form.businessDate = res.time;
}
this.calendarData.isShow = res.isShow;
},
// 关闭日期控件
closeCalendar(res){
if(res.time){
this.form.businessDate = res.time;
}
this.calendarData.isShow = res.isShow;
}
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 10741
下载 10741
 赞赏 11
赞赏 11

 下载 7767063
下载 7767063
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号