更新记录
1.0.3(2022-04-22)
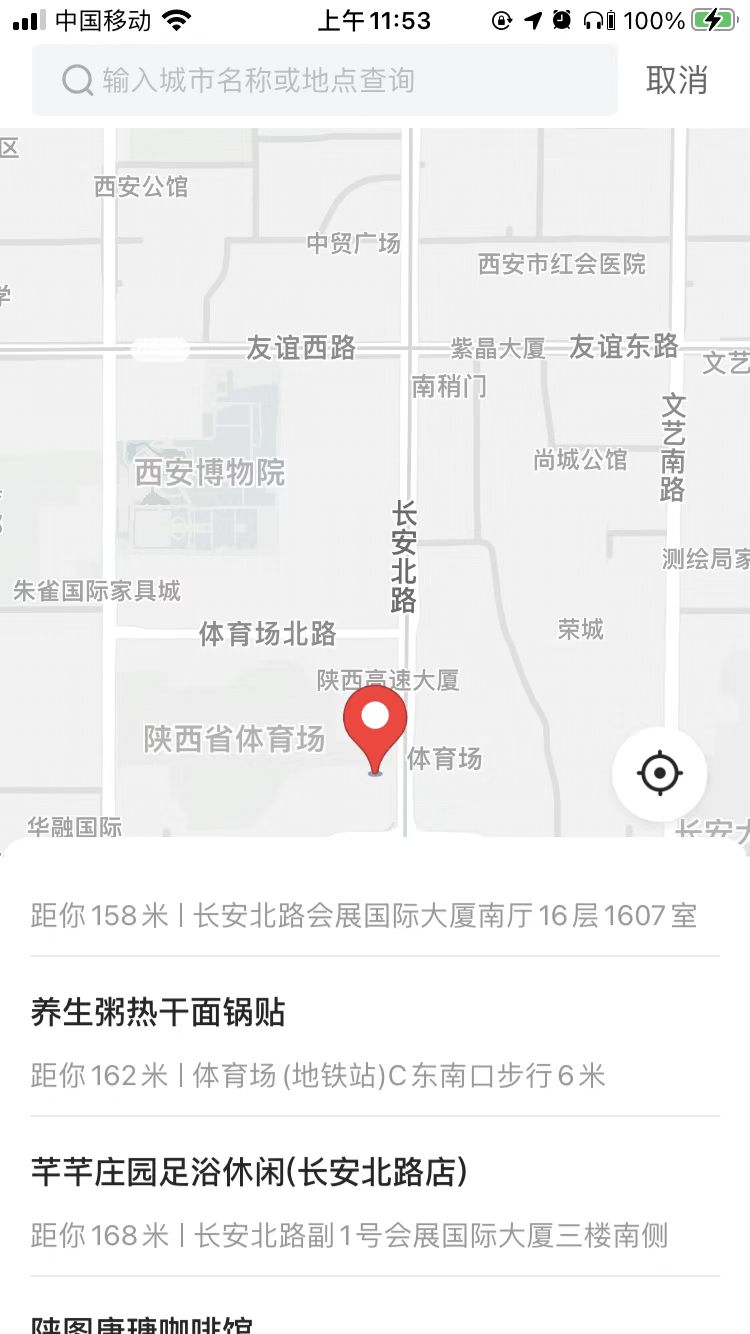
解决地址选择没有显示附近地址列表。
1.0.2(2022-03-31)
更新文档
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.1 - 11.0 | armeabi-v7a:支持,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
<view class="container">
<u-button @click="startRecognize('IDCardFront')">身份证正面</u-button>
<u-button @click="startRecognize('IDCardBack')">身份证背面</u-button>
<u-button @click="startRecognize('BankCard')">银行卡</u-button>
<u-button @click="startRecognize('LicensePlate')">车牌</u-button>
<u-button @click="startRecognize('BusinessLicense')">营业执照</u-button>
<u-button @click="startRecognize('DrivingLicense')">行驶证</u-button>
<u-button @click="startRecognize('VehicleLicense')">驾驶证</u-button>
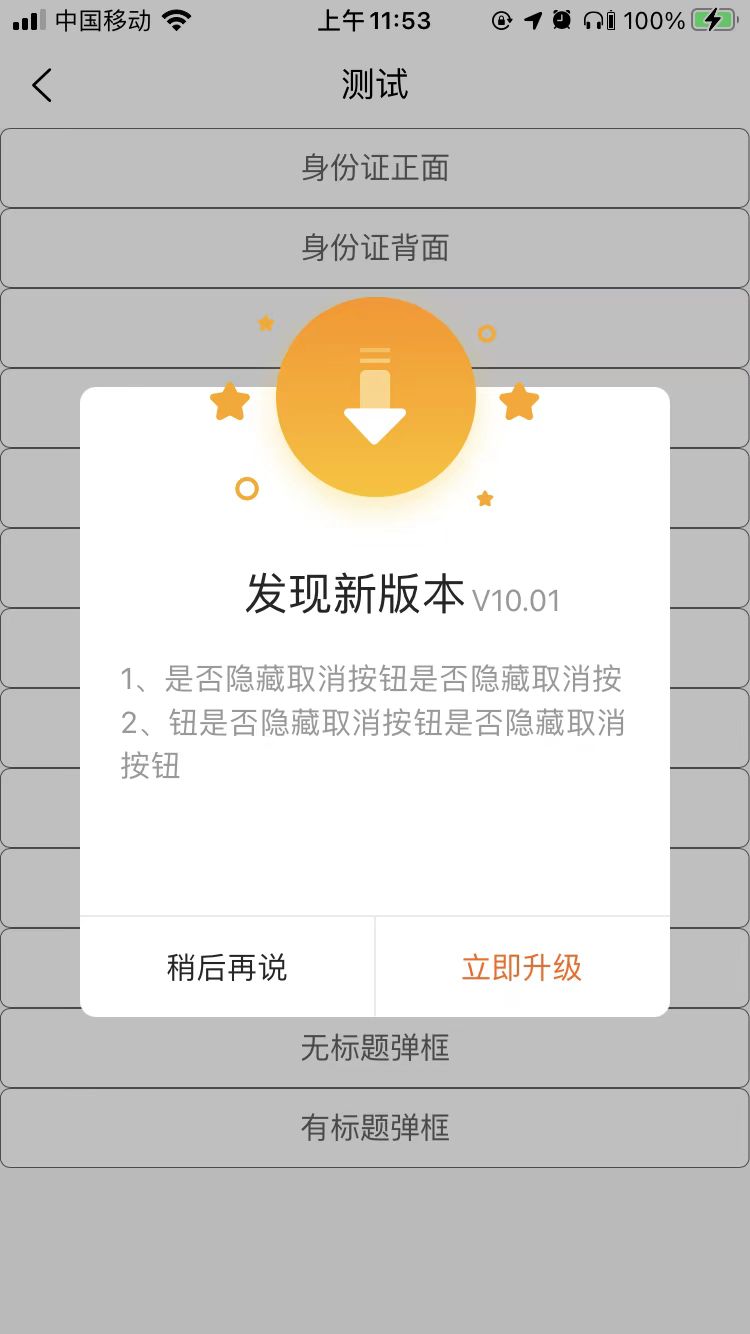
<u-button @click="update">升级</u-button>
<u-button @click="openMap">地图</u-button>
<u-button @click="searchLocation">地址</u-button>
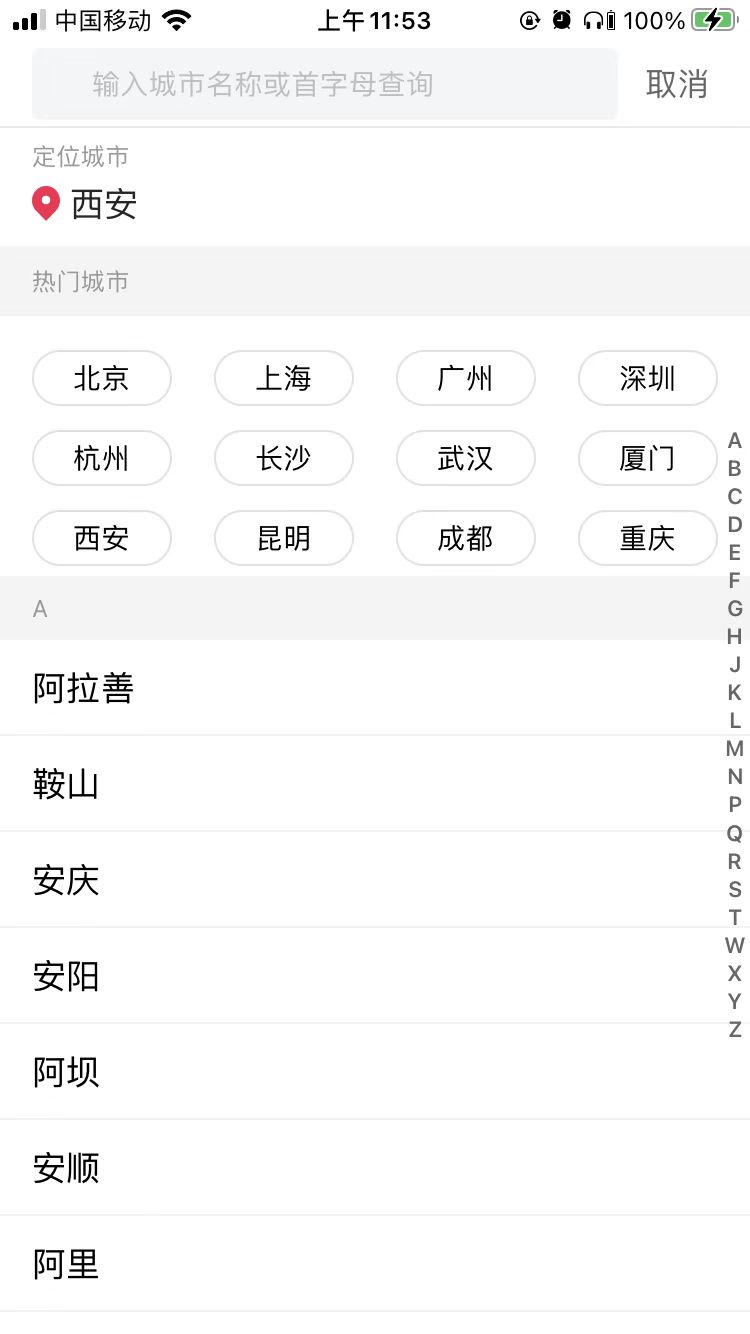
<u-button @click="openChooseCity">地区</u-button>
<u-button @click="showModal('')">无标题弹框</u-button>
<u-button @click="showModal('提示')">有标题弹框</u-button>
</view>
const extPlugin = uni.requireNativePlugin("qnx-extPlugin")
startRecognize(maskType){
// #ifdef APP-PLUS
extPlugin.startRecognize({maskType: maskType}, res => {
console.log('结果', JSON.stringify(res));
this.$utils.toast(JSON.stringify(res))
});
// #endif
const IDCardFront = {
code: '0000', //执行状态码,0000:正常,0001:本地执行异常,0002:服务器端返回异常,0003:用户取消了操作,0004:未授予权限
msg: '执行结果描述',
data: {
name:"李...", //姓名
gender:"男", //性别
nationality:"汉", //民族
birthDay:"19930504", //生日
idNumber:"6000000000000000", //身份证号码
address:"广东省广州市......", //住址
},
imageBase64: '' //拍摄/选择的照片(B64编码的字符串)
}
const IDCardBack = {
code: '0000', //执行状态码,0000:正常,0001:本地执行异常,0002:服务器端返回异常,0003:用户取消了操作,0004:未授予权限
msg: '执行结果描述',
data: {
issuedBy:"北京海淀公安局", //签发机构
validDateStart:"2017.09.26", //开始有效日期
validDateEnd:"2037.09.26", //失效日期
completeness: 0 //身份证完整性: 0: 完整 1: 不完整,但关键信息内容区域都在图片内 2: 不完整,且有部分内容在区域外
},
imageBase64: '' //拍摄/选择的照片(B64编码的字符串)
}
const BankCard = {
code: '0000', //执行状态码,0000:正常,0001:本地执行异常,0002:服务器端返回异常,0003:用户取消了操作,0004:未授予权限
msg: '执行结果描述',
data: {
number:"623058 ************", //银行卡号
bankName:"平安银行", //银行名称
type: 0 //银行卡类型,0:不能识别; 1:借记卡; 2:贷记卡(原信用卡大部分为贷记卡); 3:准贷记卡; 4:预付费卡
},
imageBase64: '' //拍摄/选择的照片(B64编码的字符串)
}
const LicensePlate = {
code: '0000', //执行状态码,0000:正常,0001:本地执行异常,0002:服务器端返回异常,0003:用户取消了操作,0004:未授予权限
msg: '执行结果描述',
data: {
number:"黑AF6655", //车牌
color: "blue", //颜色
},
imageBase64: '' //拍摄/选择的照片(B64编码的字符串)
}
const BusinessLicense = {
code: '0000', //执行状态码,0000:正常,0001:本地执行异常,0002:服务器端返回异常,0003:用户取消了操作,0004:未授予权限
msg: '执行结果描述',
data: {
taxRegistrationNumber:"无", //税务登记号
idNumber: "无", //证件编号
validityPeriod: "长期", //有效期
socialCreditCode: "1000000000000001", //社会信用代码
paidUpCapital: "无", //实收资本
legalPerson: "法人",
address: "地址",
type: "有限责任公司(自然人投资或控股)",//类型
companyName: "XXX有限公司",//单位名称
businessScope: "经营范围",//经营范围
registrationAuthority: "无",//登记机关
dateEstablishment: "2020年01月21日",//成立日期
registeredCapital: "1200万元",//注册资本
formation: "无",//组成形式
},
imageBase64: '' //拍摄/选择的照片(B64编码的字符串)
}
const DrivingLicense = {
}
const VehicleLicense = {
}
},
openMap(){
// #ifdef APP-PLUS
extPlugin.openMap({}, res => {
console.log('结果', JSON.stringify(res));
this.$utils.toast(JSON.stringify(res))
});
// #endif
},
searchLocation(){
// #ifdef APP-PLUS
extPlugin.searchLocation({city: '西安'}, res => {
console.log('结果', JSON.stringify(res));
this.$utils.toast(JSON.stringify(res))
});
// #endif
},
openChooseCity(){
// #ifdef APP-PLUS
extPlugin.openChooseCity({city: '西安'}, res => {
console.log('结果', JSON.stringify(res));
this.$utils.toast(JSON.stringify(res))
});
// #endif
},
openPicture(){
// #ifdef APP-PLUS
extPlugin.openPicture(res => {
console.log('结果', JSON.stringify(res));
this.$utils.toast(JSON.stringify(res))
});
// #endif
},
showModal(title){
// #ifdef APP-PLUS
let options = {
title: title,//标题 (可选)
content: '是否隐藏取消按钮是否隐藏',
textAlign: "center", //对齐方式 //left居左,center居中 ,right 居右 默认居中
confirmTitle: "确定",
confirmColor: '#252525',
showCancel: true,
cancelTitle: "关闭",
cancelColor: "#F81E4D",
borderRadius: 8
}
extPlugin.showModal(options, (res)=>{
console.log(res);
})
// #endif
},
update(){
// #ifdef APP-PLUS
let options = {
version: "V10.01",
content: '1、是否隐藏取消按钮是否隐藏取消按\n2、钮是否隐藏取消按钮是否隐藏取消按钮',
downUrl: 'https://apps.apple.com/cn/app/%E5%81%A5%E5%BA%B7%E9%95%BF%E8%80%81/id1538375326', //必填
hidCancelbtn: false, //是否隐藏取消按钮;
btnColor: "#FE6012", //设置按钮背景色颜色
topImgBg: '' //非必填,用于自定义;
}
extPlugin.startUpdate(options);
// #endif
}

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)





 下载 2
下载 2
 赞赏 0
赞赏 0

 下载 8382
下载 8382


 赞赏 94
赞赏 94













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号