更新记录
1.2.1(2022-04-26)
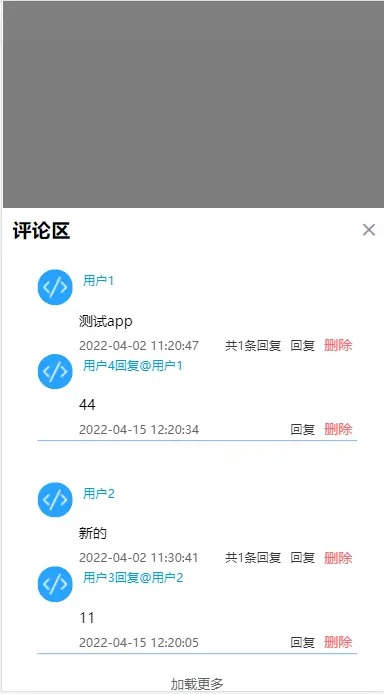
修改评论树结构,使所有的回复评论都显示在顶级评论下,评论不限层级
1.1.2(2022-04-01)
去掉1.0.1版本comment-list-item组件的data参数 新增评论删除功能 上个版本由于微信及app不支持组件递归,导致方法无法掉用, 所以当前版本评论改为只能2级评论
1.1.1(2022-04-01)
2022/3/30第一次提交
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.3.13 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | √ | × | × | √ | × | × | × | × |
qcy-comment组件使用说明
1.使用npm 安装uviewui
npm install uview-ui2,使用,将组件放到components文件夹下,然后引入相关文件(注意comment-list-item需要树结构数据,可用提供的/static/util/index.js中commentTree方法格式化,大佬们也可以手写一下,注意使用的父id,我这用的字段是parentId)
引入组件如下

然后下面就是你需要写的方法
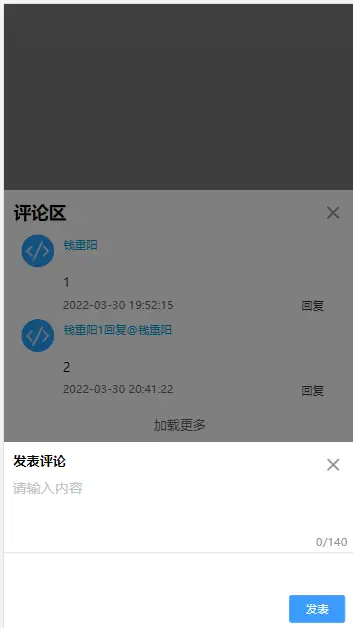
1.ShowCommentInput和showCommentList分别是弹出评论输入框和弹出评论列表
弹出评论列表后调用open方法可格式化评论list,大佬们不懂的可以看源文件,或留言

2,sedComment方法传入val参入,为输入的值,
/* *
val:输入的评论内容
parentId父级评论Id
parentUserName:附级评论用户名
*/
sedComment(val,parentId,parentUserName){
console.log(val)
}3 deleteComment(id)方法参数为要删除的评论id
具体请参考demo,文件中也有注释
下面是最终效果





 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 137
下载 137
 赞赏 0
赞赏 0

 下载 7767105
下载 7767105
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号