更新记录
1.1.4(2020-09-17)
修复了一些bug
1.1.3(2020-01-10)
无
1.1.2(2019-10-29)
- 修复了安卓端没有任何反应
- 原来的:selectList='selectList' 改为v-model='selectList'
平台兼容性
select-tree 二级树形多选组件
二级树形多选组件,组件名:select-tree
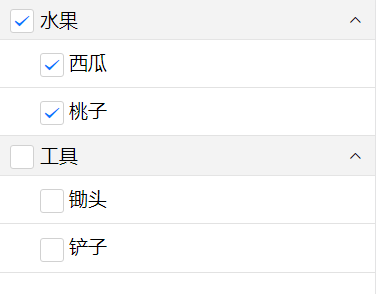
组件预览

使用方式:
在 script 中引用组件 (默认可以不传selectList,默认有供你预览的数组)
import selectTree from "@/components/select-tree/select-tree"
export default {
components: {selectTree}
}一般用法
// 组件
<select-tree @choose='choose' :selectList='selectList' ref='selectTree'></select-tree>
// script
<script>
import selectTree from "@/components/select-tree/select-tree"
export default {
components: {
selectTree,
},
data() {
return {
selectList: [
{
name: '水果',
checked: false,
show: false,
childrenList: [
{
checked: false,
name: '西瓜',
}, {
checked: false,
name: '桃子'
}
]
},
{
name: '工具',
checked: false,
show: false,
childrenList: [
{
checked: false,
name: '锄头'
}, {
checked: false,
name: '铲子'
}
]
}
]
}
},
methods: {
choose(e){
console.log(e)
//返回参数说明
},
chooseAll(){
this.$refs.selectTree.chooseAll()
},
cancelAll(){
this.$refs.selectTree.cancelAll()
}
},
}
</script>options 参数说明
| 参数 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| selectList | Array | 是 | 传入二维数组 |
| showCheck | Boolean | 否 | 控制多选框是否显示 |
| disableLv2Check | Boolean | 否 | 控制二级多选框disabled |
事件说明:
| 事件名称 | 说明 | 返回参数 |
|---|---|---|
| choose | 点击选项按钮时触发事件 | [lv1_value: { ...item }, lv2_value: { ...item2 }] |
| 组件内部方法: | 方法名称 | 说明 | 返回参数 |
|---|---|---|---|
| chooseAll | 主动选中所有子页面所有层级 | 无 | |
| cancelAll | 主动取消所有子页面所有层级 | 无 |
必须的基本参数说明
selectList:[
{
name: '水果',//一级树形的名字
checked: false,//一级树形复选框是否选中
show: false,//二级菜单是否展示
childrenList: [
{
checked: false,//二级树形复选框是否选中
name: '西瓜',//二级树形的名字
}, {
checked: false,
name: '桃子'
}
]
}]返回参数预览



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 2053
下载 2053
 赞赏 0
赞赏 0

 下载 7767078
下载 7767078
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号