更新记录
2.0.0(2024-02-08)
高度出现变化修复下
1.1.9(2022-05-16)
复制下面可以简单引入
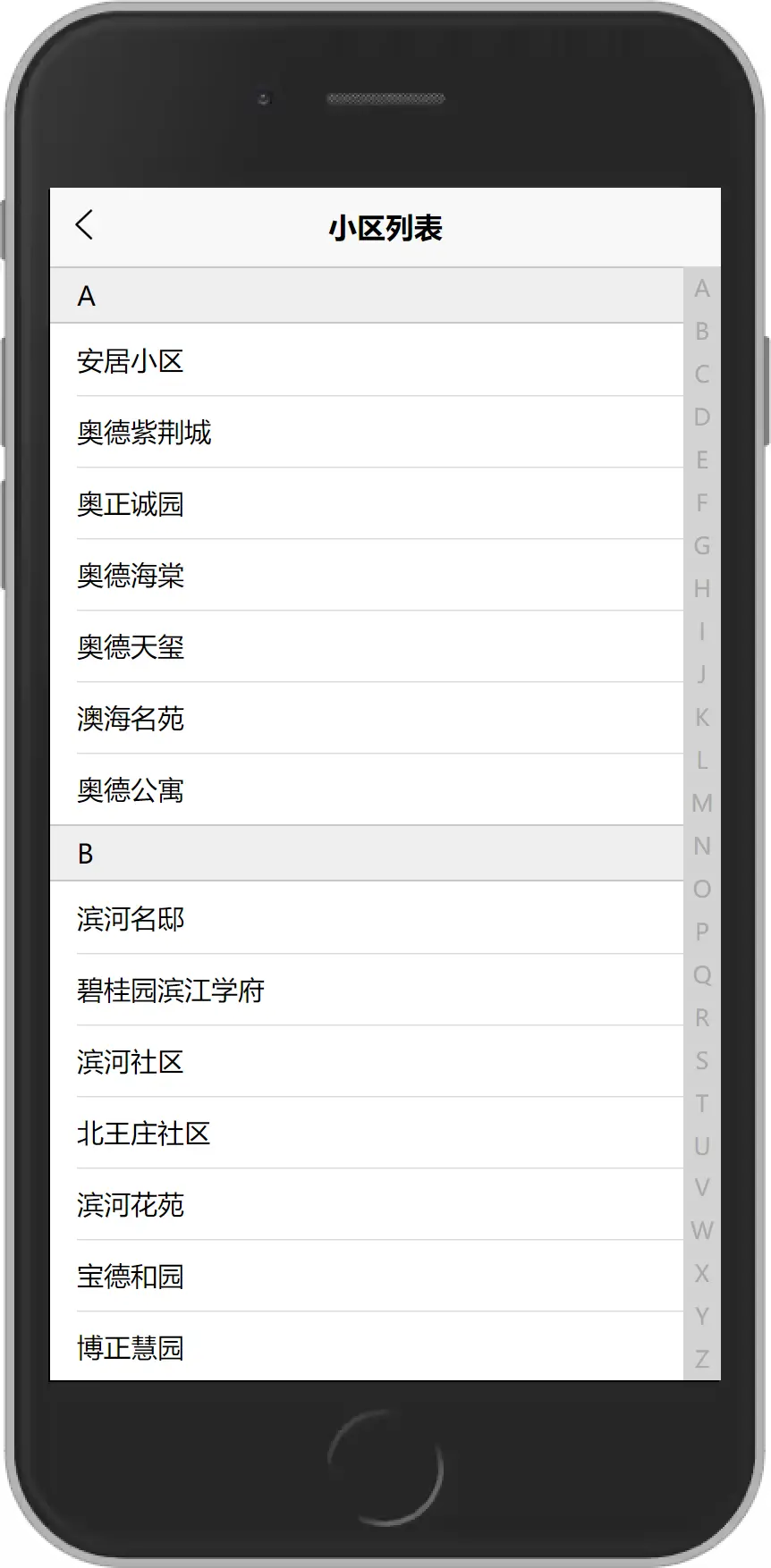
<xiaochao-indexed-list ></xiaochao-indexed-list>
1.1.8(2022-05-16)
复制下面可以简单引入
<xiaochao-indexed-list ></xiaochao-indexed-list>
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
说明必看
-
在需要引入页面复制下面替换引入页 template
-
<template><xiaochao-indexed-list :quanbushuju="shuju" @click="bindClick"></xiaochao-indexed-list></template> -
:quanbushuju="shuju" 这里数据是你要替换成你的,没弄好暂时可以不替换,可以删除这个参数 :quanbushuju="shuju"
-
在引入页methods 创建 bindClick(e)方法
-
填充自己数据后可以删除js文件,js文件在插件根目录
-
数据结构 {"A": ["安居小区", "奥德紫荆城"],"B": ["班超公寓", "包勇村"]},也可以打开shujuliebiao.js查看


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 228
下载 228
 赞赏 0
赞赏 0

 下载 7766657
下载 7766657
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号