更新记录
1.1.0(2022-06-30)
修复微信小程序不兼容问题
1.0.0(2022-05-24)
1.0.0(2022-5-24)
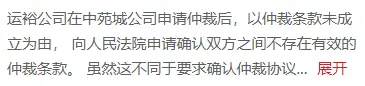
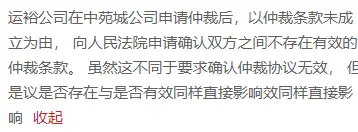
多行文本展示,可配置展示N行,支持展开/收起。 展开收起的按钮紧随最后一行尾部,支持自定义展开/收起的提示布局
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.21 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
简介
一个较为简单实用的版本
功能
- 自动计算单行高、所有行总高,动态控制
- 展开/收起 按钮可实现,实际行数小于等于指定的行数时,操作按钮自动隐藏
补充:
-
当文本实际行数小于或等于指定行数(line)时,‘展开’或‘收起’按钮自动隐藏
-
该插件兼容H5、小程序(亲测)
用法
参数说明
| 属性名 | 类型 | 默认值 | 描述 | 备注 |
|---|---|---|---|---|
| line | Number | 1 | 最多展示line行,超过隐藏 | 当实际行数小于或等于指定line时,操作按钮自动隐藏 |
| dt | String | 实际文本 | ||
| enableButton | Boolean | true | 是否显示‘展开’‘收起’ | |
| expandText | String | 展开 | 展开命名 | |
| foldHint | String | 收起 | 收起命名 |
代码示例
import TextOverflow from "@/components/text-over-flow/text-over-flow.vue"
components: {
TextOverflow
}方式一:slot方式传值
// expandText和foldHint有默认值,可以不写。line默认为1
<mote-lines-divide :line="3" expandText="展开" foldHint="收起">
文本内容
</mote-lines-divide>方式二:dt参数传值
expandText和foldHint有默认值,可以不写。line默认为1
<mote-lines-divide :dt="文本对象" :line="3" expandText="展开" foldHint="收起"/>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 712
下载 712
 赞赏 0
赞赏 0

 下载 7784557
下载 7784557
 赞赏 925
赞赏 925















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号