更新记录
1.0.4(2022-06-16)
IOS和安卓 增加回调使用案例,修改长度bug
1.0.3(2022-05-26)
加了@saveValidation获取方法
1.0.2(2022-05-26)
修复全选之后不能修改问题
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| 14.0.2 |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
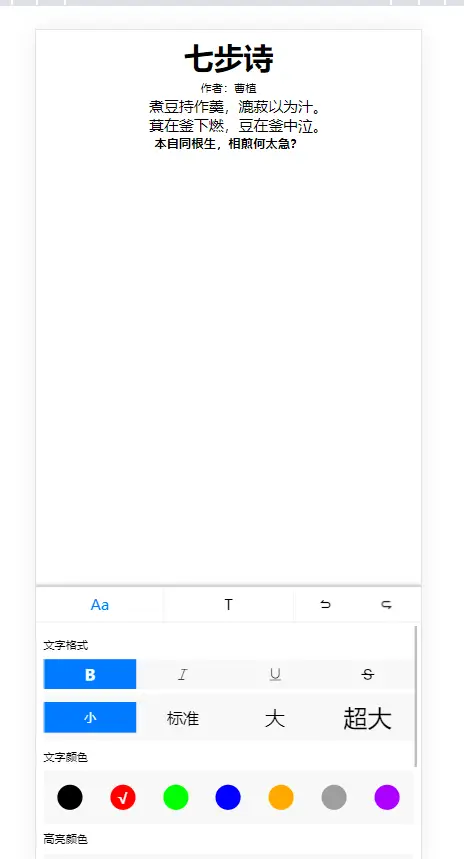
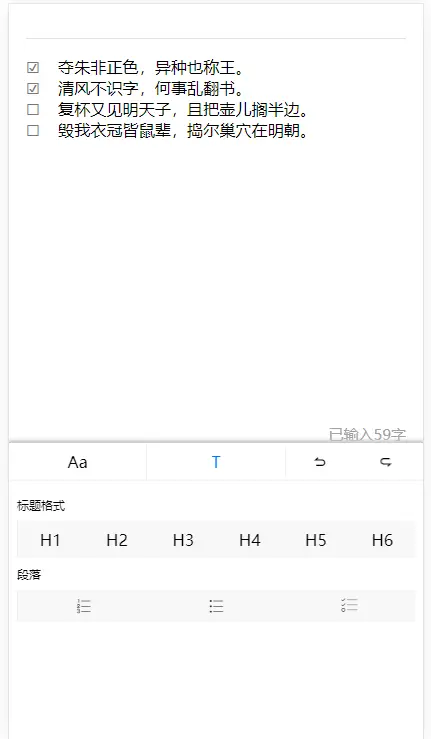
第一次上传插件 不知道写啥
组件方式直接引用
另外样式引入 可任选地方
<template>
<view>
<cEditor ref="cEditor" @saveContent="saveContent"></cEditor>
</view>
</template>
<script>
import cEditor from "../../components/editor.vue"
export default {
components: {
cEditor
},
data() {
return {
}
},
methods: {
saveContent(data) {
console.log(data);
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)


 下载 333
下载 333
 赞赏 2
赞赏 2

 下载 7767126
下载 7767126
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号