更新记录
v1.0.1(2022-05-31)
样式兼容性问题
v1.0.0(2022-05-31)
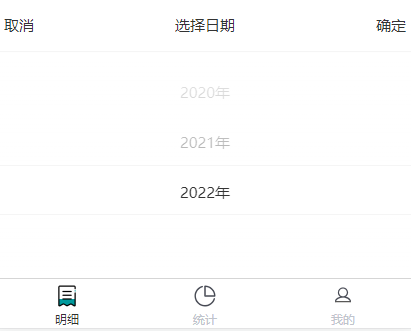
简约的日期选择组件,解决了一些日期组件滚动bug,导致日期问题。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
typeNum: 0: 年,1: 月,2: 日, 不传则默认为2(年月日)
<xy-date-picker @changeDate="changeDate" ref="xyDatePicker" :typeNum='1'></xy-date-picker>
import xyDatePicker from "@/components/xy-datePicker/xy-datePicker.vue"
export default {
components: {
xyDatePicker
},
methods: {
// 显示日期选择组件
show() {
// 不传日期则默认显示今天
this.$refs.xyDatePicker.show()
// 传日期
// this.$refs.xyDatePicker.show("2022-05-31")
},
// 选择的年,月,日
changeDate(val) {
console.log(val)
}
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 407
下载 407
 赞赏 9
赞赏 9

 下载 7807713
下载 7807713
 赞赏 931
赞赏 931















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号