更新记录
0.0.1(2022-06-02)
发布0.0.1版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.13 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
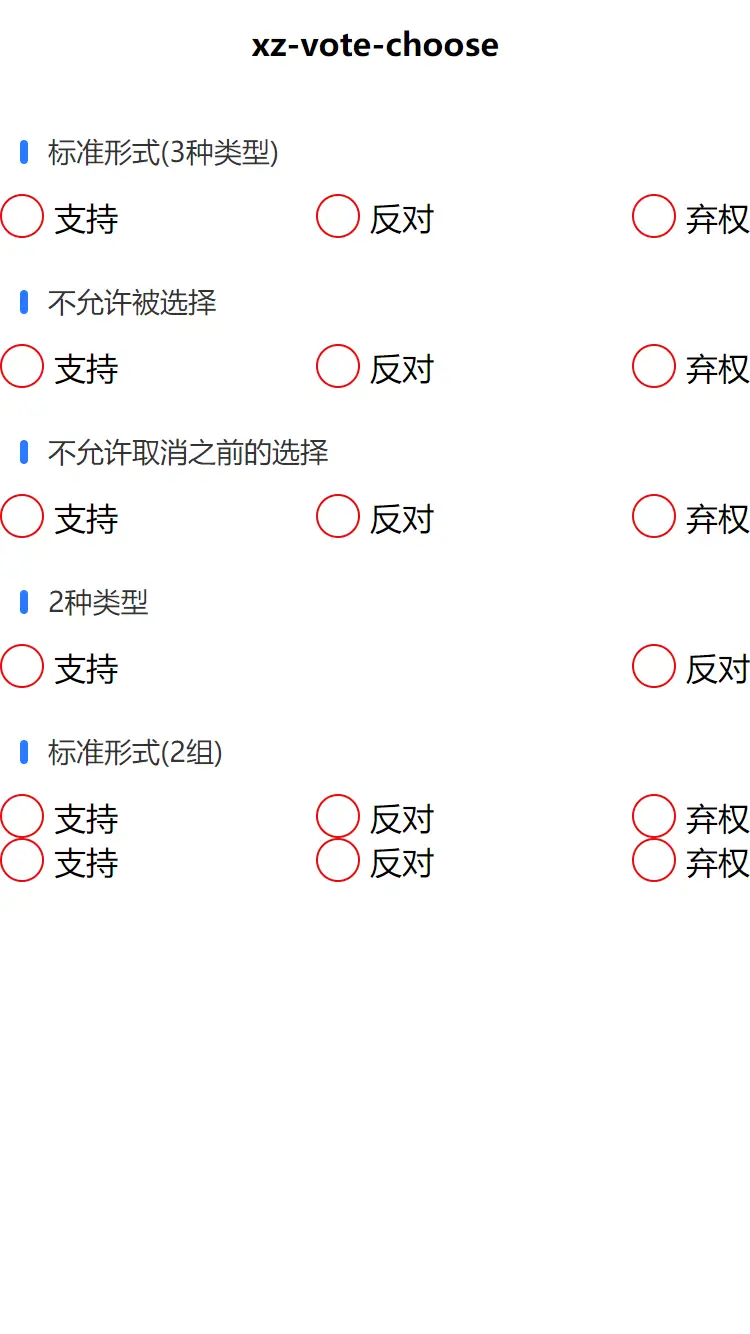
xz-vote-choose
组件名称
投票选择类型组件
作者
xiaozuo28
zalx28@foxmail.com
示例代码
html部分
<uni-section title="标准形式(3种类型)" type="line">
<xz-vote-choose
:key="'1'"
:voteChooses="voteChooses1"
@handleClick="clickItem1"
></xz-vote-choose>
</uni-section>
js部分
data() {
return {
// 标准形式(3种类型)
voteChooses1:[
{
id:'1-1',
title:'支持',
isChoosed:false
},
{
id:'1-2',
title:'反对',
isChoosed:false
},
{
id:'1-3',
title:'弃权',
isChoosed:false
}
]
}
}
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| voteChooses |
Array |
必传 |
期待格式[{id:'1',title:'支持',isChoosed:false}],id,title,isChoosed均为必传 |
| isAllowChoose |
Boolean |
true |
是否允许被选择 |
| isAllowCancel |
Boolean |
true |
是否允许取消之前的选择 |
| @handleClick |
Function |
选传 |
点击事件,返回被点击的元素和该元素在数组中的下标值 |
其他
不定时维护,未实现功能,可以自行fork并修改.


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 56
下载 56
 赞赏 0
赞赏 0

 下载 7793694
下载 7793694
 赞赏 929
赞赏 929















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号