更新记录
1.0.1(2022-06-12)
删除项目示例多余文件
1.0.0(2022-06-12)
1.该弹窗主要用于美化APP端【提示弹窗】和【确认弹窗】 2.支持APP端自定义弹窗样式,其他端使用默认弹窗样式
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
组件使用
1. 导入项目及配置
(1)将组件文件“/components/dialog”放入自己的项目的相同位置
项目根路径/components/dialog(2)配置page.json
{
"path" : "components/dialog/dialog",
"style" :
{
"navigationStyle": "custom",
// #ifdef APP-PLUS
"backgroundColor": "transparent",
"backgroundColorTop": "transparent",
"backgroundColorBottom": "transparent",
// #endif
"app-plus": {
"animationType": "fade-in",
"background": "transparent",
"popGesture": "none"
}
}
}(3)配置App.vue
const dialog = require("@/components/dialog/dialogUtil")
export default {
onLaunch: function() {
uni['dialog'] = dialog;
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}2.弹窗组件使用
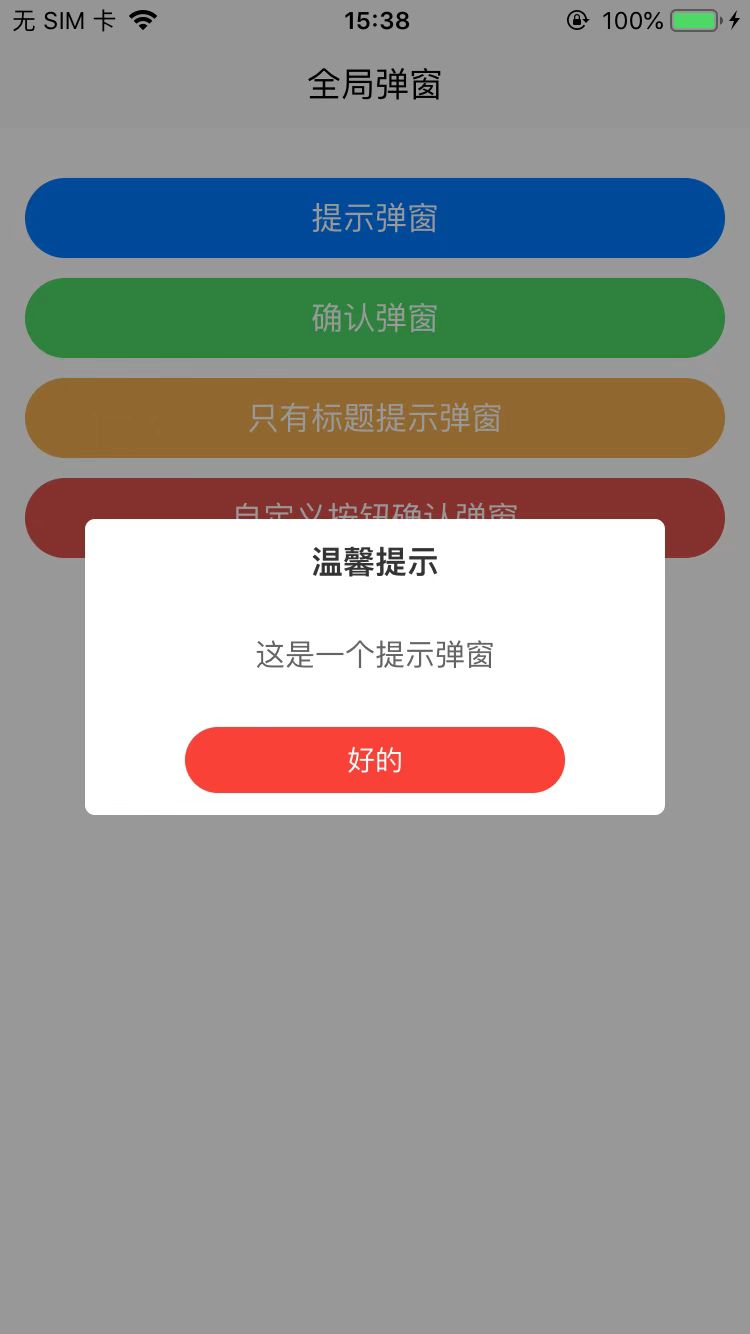
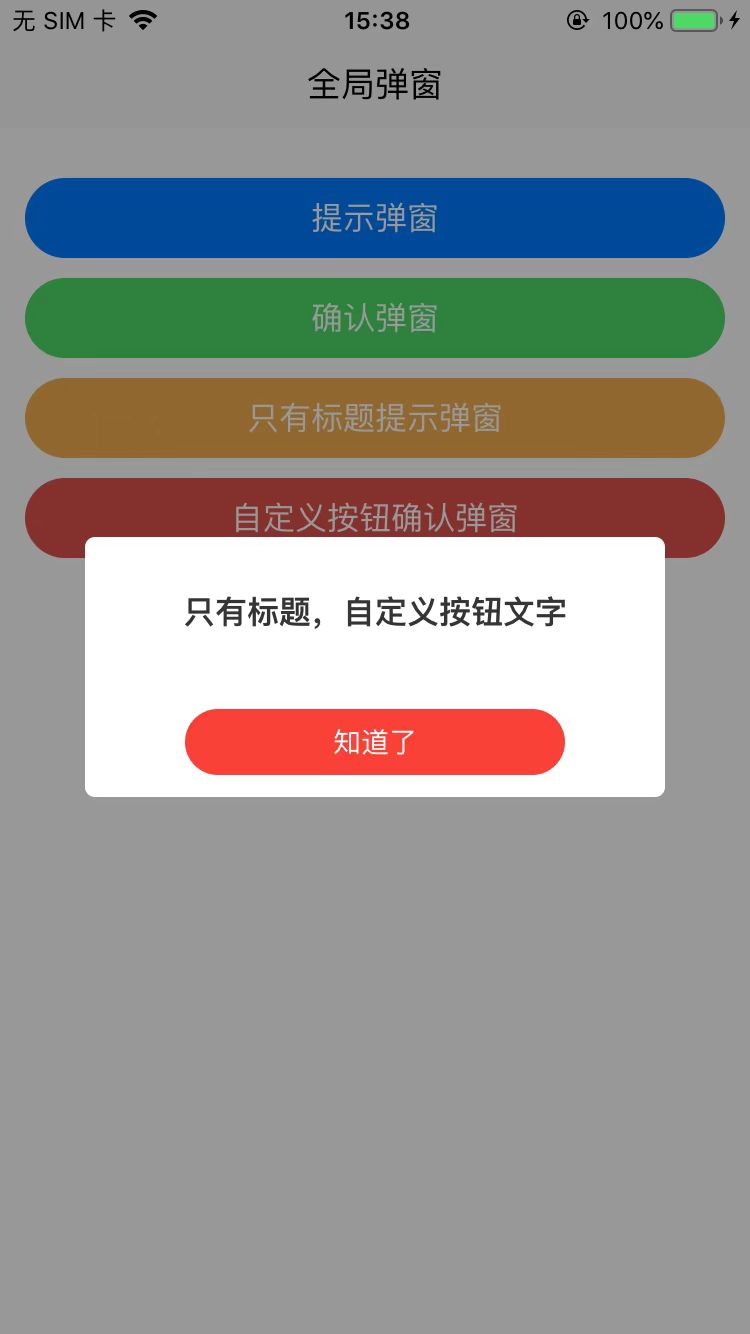
(1)提示弹窗 alert(title, content, callback,confirmText)
参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | String | 否 | 弹窗标题 |
| content | String | 否 | 弹窗内容,可填空字符串 |
| callback | Function | 否 | 点击确定按钮后回调函数 |
| confirmText | String | 否 | 确定按钮的文字,默认为"确定" |
示例
uni.dialog.alert("温馨提示","这是一个提示弹窗",()=>{
uni.showToast({ title: '好的', icon:"none" });
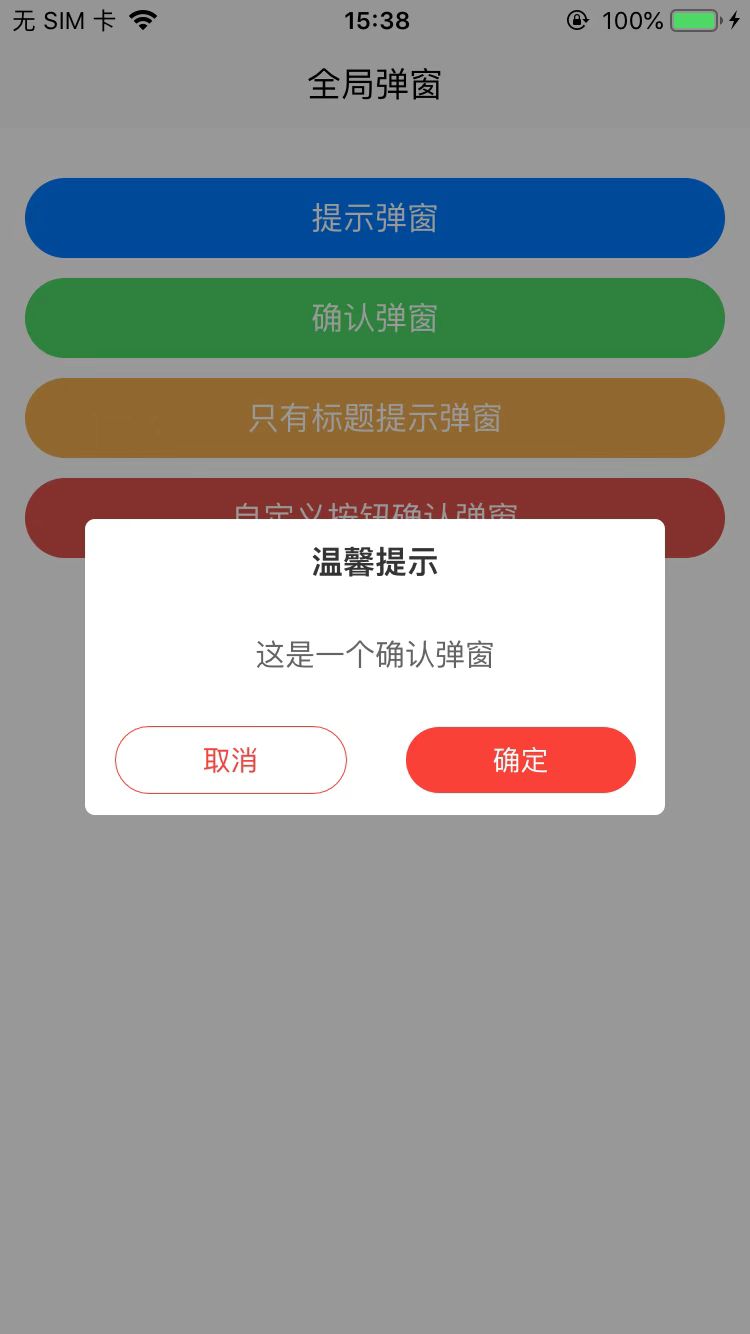
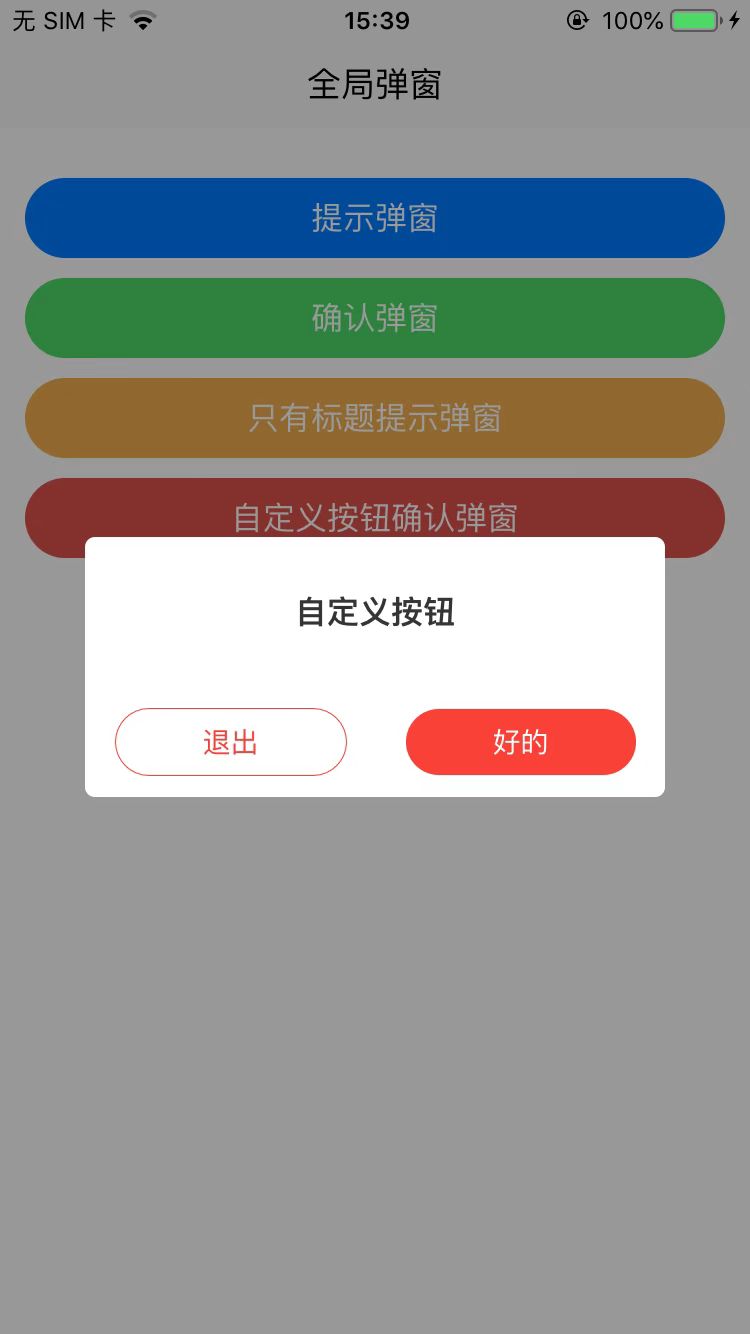
},"好的");(2)确认弹窗 confirm(title, content, confirm, cancel, confirmText, cancelText)
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | String | 否 | 弹窗标题 |
| content | String | 否 | 弹窗内容,可填空字符串 |
| confirm | Function | 否 | 点击确定按钮后回调函数 |
| cancel | Function | 否 | 点击取消按钮后回调函数 |
| confirmText | String | 否 | 确定按钮的文字,默认为"确定" |
| cancelText | String | 否 | 取消按钮的文字,默认为"取消" |
示例
uni.dialog.confirm("温馨提示","这是一个确认弹窗",()=>{
uni.showToast({ title: '确定', icon:"none" });
},()=>{
uni.showToast({ title: '取消', icon:"none" });
});

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 507
下载 507
 赞赏 0
赞赏 0

 下载 7774456
下载 7774456
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号