更新记录
1.0.0(2022-06-16)
初始化项目,如在使用中有遇到任何问题 请在评论区进行讨论。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.17 app-vue app-nvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
let scope = await getApp().globalData.createScopeAsync();
let model = new Test();
model._id = 1
scope.Tests.remove(model);
console.error(await scope.submitAsync())
let scope = await getApp().globalData.createScopeAsync();
let model = new Test();
model.text = "testxxx"
model.date = new Date()
scope.Tests.add(model);
scope.Tests.add(model);
console.error(await scope.submitAsync())
let scope = await getApp().globalData.createScopeAsync();
let model = new Test();
model._id = 2
model.text = "update text xx"
scope.Tests.update(model);
console.error(await scope.submitAsync())
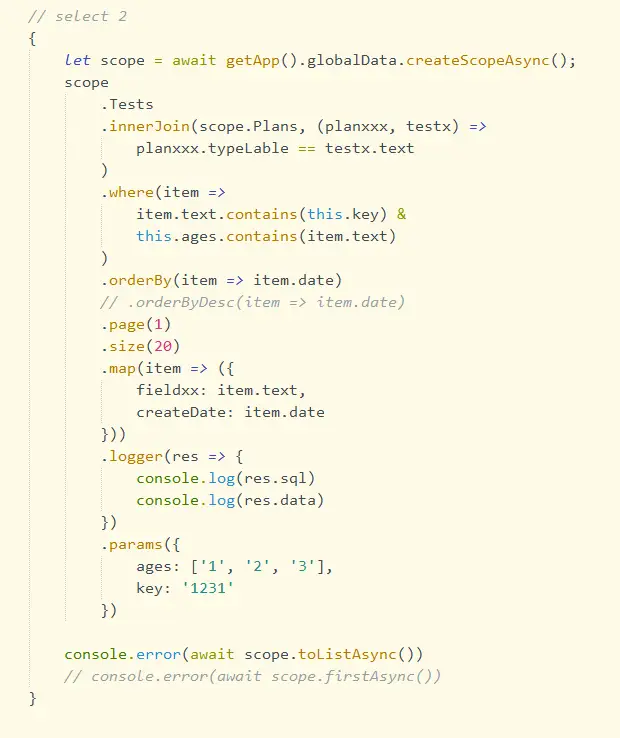
let scope = await getApp().globalData.createScopeAsync();
scope
.Tests
.innerJoin(scope.Plans, (planxxx, testx) =>
planxxx.typeLable == testx.text
)
.where(item =>
item.text.contains(this.key) &
this.ages.contains(item.text)
)
.orderBy(item => item.date)
// .orderByDesc(item => item.date)
.page(1)
.size(20)
.map(item => ({
fieldxx: item.text,
createDate: item.date
}))
.logger(res => {
console.log(res.sql)
console.log(res.data)
})
.params({
ages: ['1', '2', '3'],
key: '1231'
})
console.error(await scope.toListAsync())


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 230
下载 230
 赞赏 0
赞赏 0

 下载 7766086
下载 7766086
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号