更新记录
1.1.0(2022-06-30)
- 新增垂直滑动组件
- 自定义高度
1.0.0(2022-06-29)
- 新增滑动选择组件
- 实现自定义范围,数据类型,刻度宽度,自动滚动指定位置
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.21 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
使用说明
1. 下载插件
2. 引用插件
import horizontalRule from '@/components/horizontal-rule/horizontal-rule.vue'
import verticalRule from '@/components/horizontal-rule/vertical-rule.vue'
export default {
components: {
'horizontal-rule': horizontalRule,
'vertical-rule': verticalRule
}
}
3. html
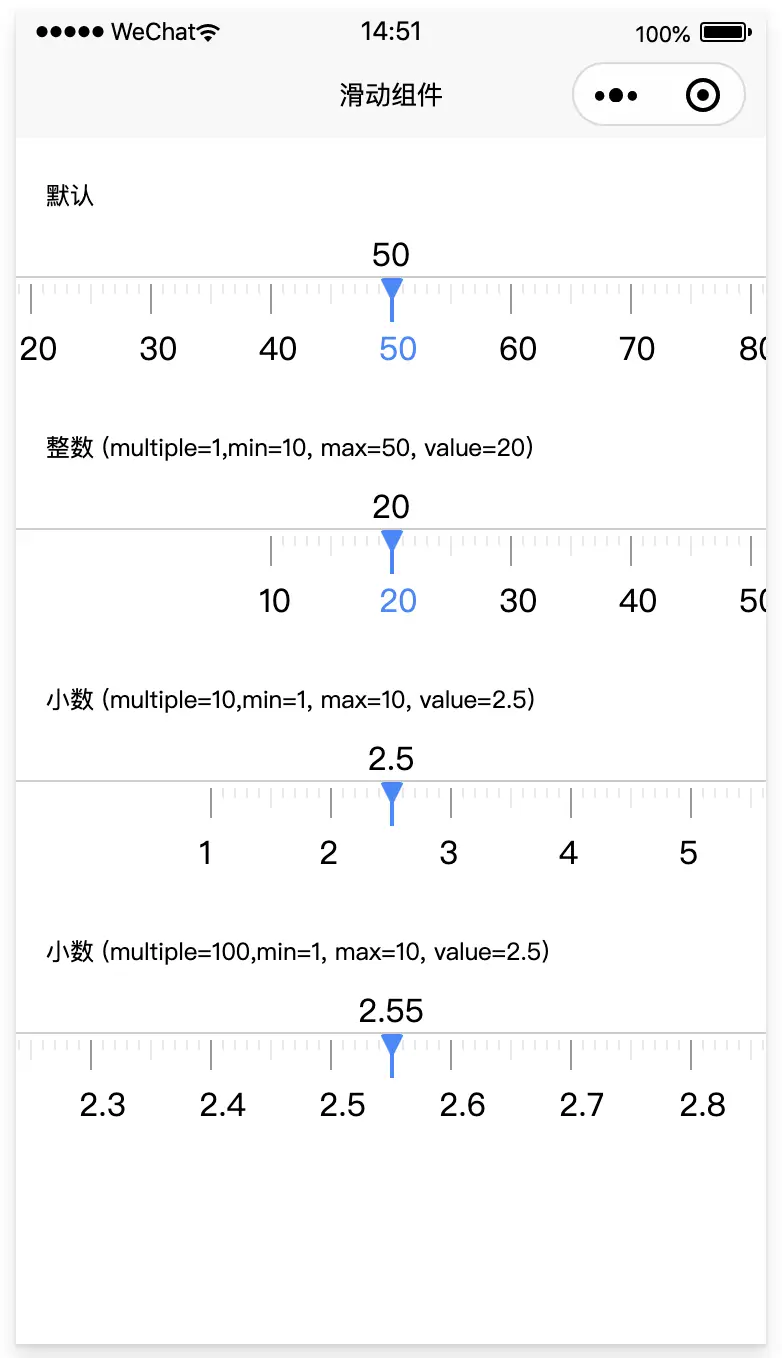
<horizontal-rule min="10" max="50" :value="20" @change="change"></horizontal-rule>
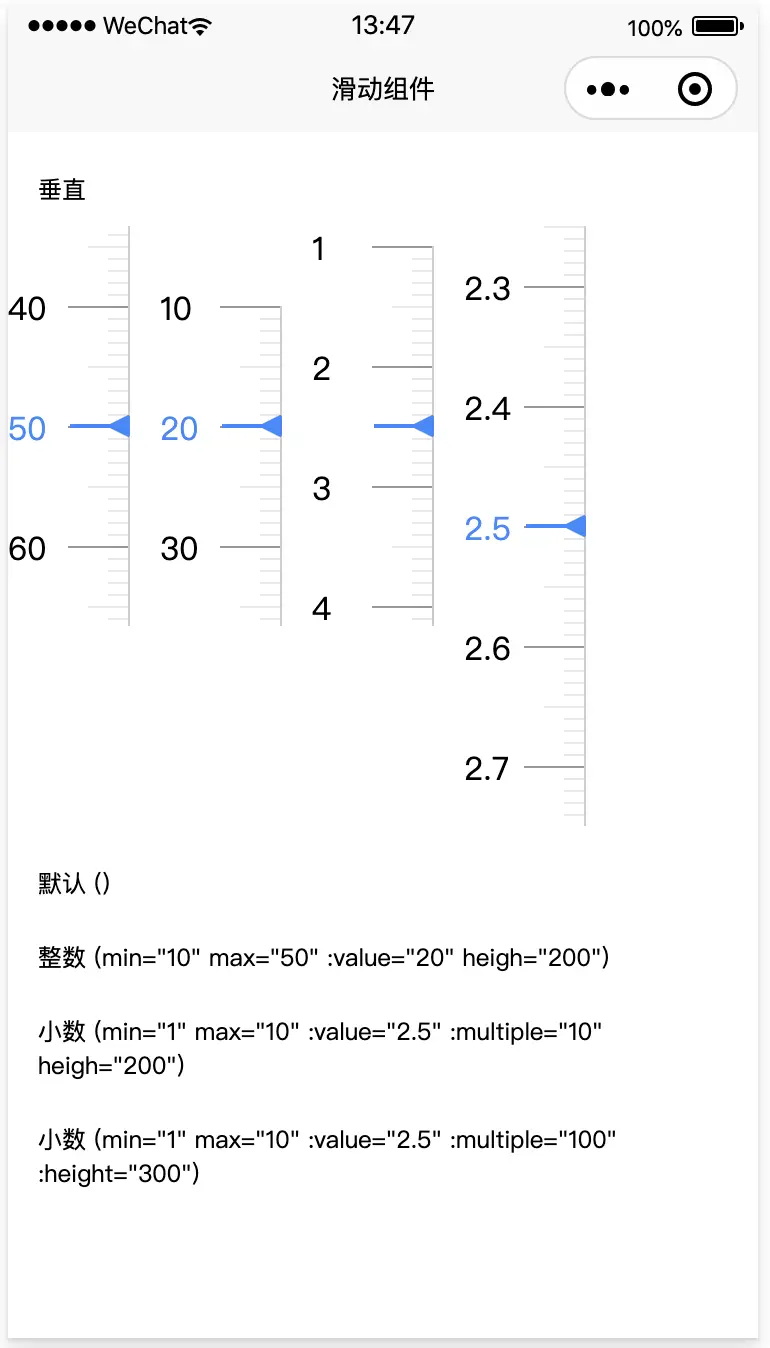
<vertical-rule min="10" max="50" :value="20" @change="change"></vertical-rule>
4. js
// 子组件抛出的选择结果
change: function(e) {
this.dfVal = Math.round(e)
},
4. 组件传参说明
| 传参 |
说明 |
| min |
滑动范围最小值,默认值为0 |
| max |
滑动范围最大值, 默认值为100 |
| value |
指定滑动的值 |
| lineWidth |
每个刻度之间的距离,默认值为6px |
| multiple |
缩小倍数,支持 1, 10 ,100,等10的倍数,默认值为1 |
5. 组件传参说明
| 传参 |
说明 |
| height |
组件高度,默认值为200px |
| min |
滑动范围最小值,默认值为0 |
| max |
滑动范围最大值, 默认值为100 |
| value |
指定滑动的值 |
| lineWidth |
每个刻度之间的距离,默认值为6px |
| multiple |
缩小倍数,支持 1, 10 ,100,等10的倍数,默认值为1 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 849
下载 849
 赞赏 0
赞赏 0

 下载 7769629
下载 7769629
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号