更新记录
0.0.1(2022-07-04)
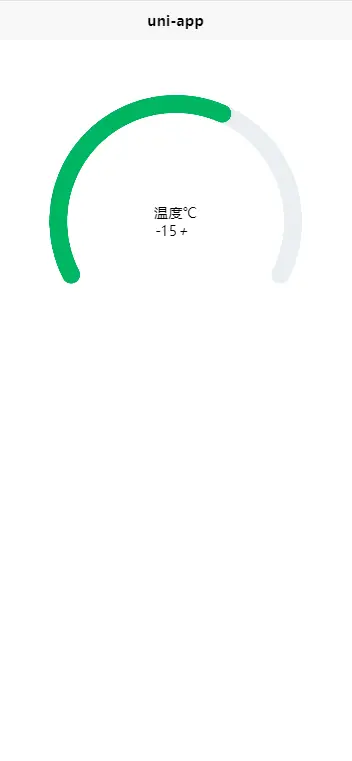
温度℃
-
{{params.temperature || '-'}}
+
<style>
.CanvasBox {
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
display: flex;
justify-content: center;
align-items: center;
}
</style>
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
进度条控制
<template>
<view class="content">
<iCircle :percent="percent" :size="580" :stroke-color="color" :dashboard="true" BgId="BgId1" InId="InId1">
<view class="kongzhiBox">
<view class="titles">
温度℃
</view>
<view class="center">
<i @click.stop='temperatureJian' >-</i>
<text>{{params.temperature || '-'}}</text>
<i @click.stop='temperatureAdd'>+</i>
</view>
</view>
<view slot="canvas">
<canvas class="CanvasBox strokeCanvas" canvas-id="BgId1"></canvas>
<canvas class="CanvasBox trailCanvas" canvas-id="InId1"></canvas>
</view>
</iCircle>
</view>
</template>
<script>
import iCircle from '@/components/circle-rang/circle-rang.vue';
export default {
data() {
return {
title: 'Hello',
device: {
tem: 20,
humi: 10
},
params: {
temperature: 15
},
percent: 60
}
},
components: {
iCircle
},
onLoad() {
},
methods: {
temperatureJian() {
},
temperatureAdd() {
}
}
}
</script>
<style>
.CanvasBox {
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
display: flex;
justify-content: center;
align-items: center;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 433
下载 433
 赞赏 2
赞赏 2

 下载 7785333
下载 7785333
 赞赏 925
赞赏 925















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号