更新记录
1.0.0(2022-07-19)
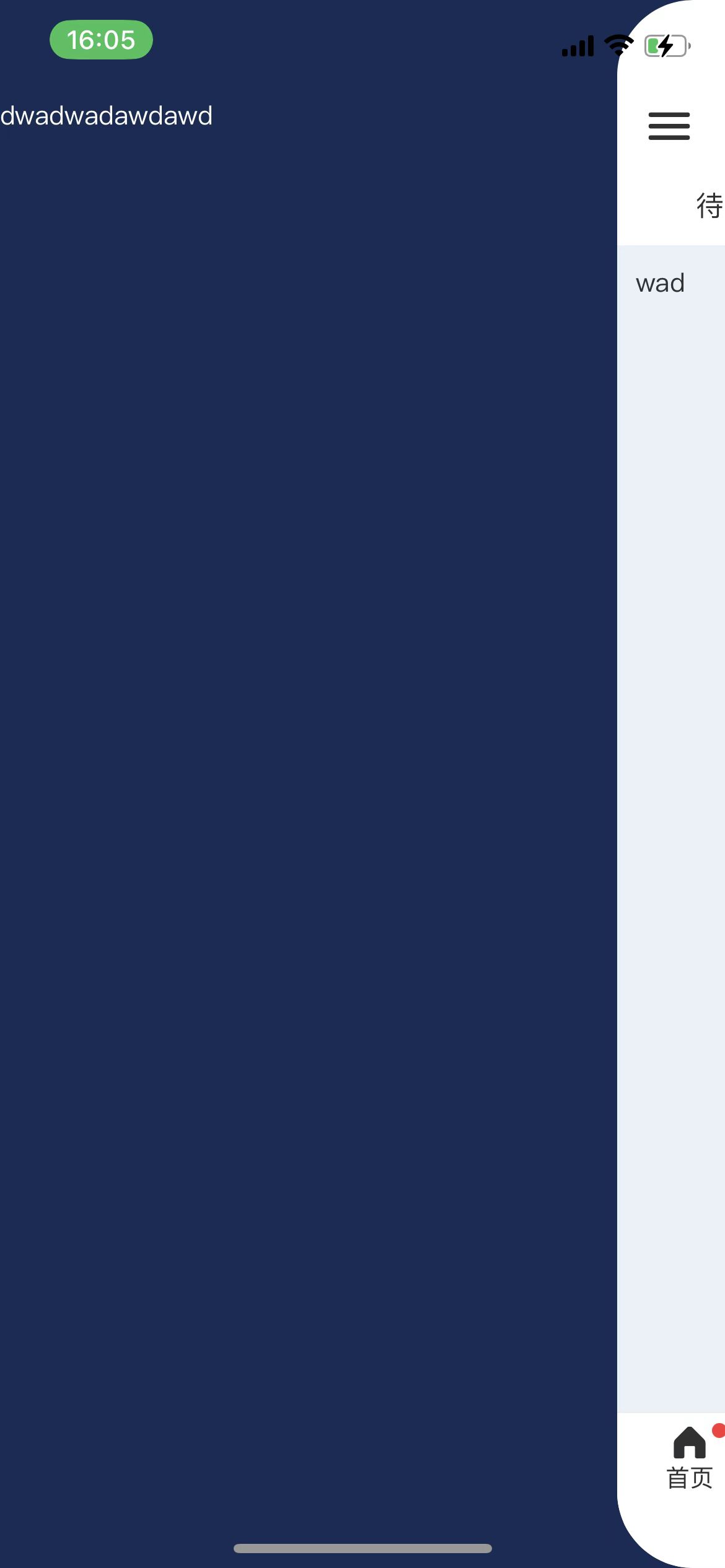
仿企业微信抽屉功能
-
渐变圆角
-
自定义宽度
-
自定义颜色,
-
具体可看代码参数
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.1 app-vue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
仿企业微信抽屉功能
-
渐变圆角
-
自定义宽度
-
自定义颜色,
-
具体可看代码参数
-
支持左侧滑动打开抽屉
-
支持监听打开关闭状态
slot
抽屉插槽
<template slot="drawer"> <view class="" style="color:#fff;">dwadwadawdawd</view> </template>
主内容插槽
<template slot="Content" style="width:100%;height:100%">
主内容
</template>配置参数
DraWidth // 配置抽屉宽度
@IsOpen // 监听打开状态,为Boolean值完整用法
<template>
<view class="Panel">
<jis-drawer class="MainPage" :DraWidth="95" @IsOpen="IsOpen">
<template slot="drawer">
<view class="" style="color:#fff;">dwadwadawdawd</view>
</template>
<template slot="Content" style="width:100%;height:100%">
<view>
Content
</view>
</template>
</jis-drawer>
</view>
</template>
<script>
import JisDrawer from '引入组件';
export default {
name: 'Panel',
components: { JisDrawer },
data() {
return {
};
},
methods: {
IsOpen(e) {
console.log(e);
},
}
};
</script>
<style lang="less" scoped>
.Panel {
width: 100%;
height: 100%;
.MainContent {
padding: 20rpx;
width: 100%;
height: 100%;
background-color: #eaf1f7 !important;
.InfoContent {
}
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 165
下载 165
 赞赏 0
赞赏 0

 下载 7765251
下载 7765251
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号