更新记录
1.0.0(2022-07-21)
首次发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
lgen-upgrade
uni-app 开发 APP 检查更新,弹窗提示,整包升级,可覆盖 tabbar,支持 android 和 ios
使用介绍
- 使用 HBuilderx 导入插件,在相关文件中引入
lgen_upgeade(callback,type)方法接收两个参数:
callback(versionCode)回调函数携带参数为当前应用版本号,例如 100,用来比较是否有新版本,返回对象 {'status': 0 无新版本 | 1 有新版本, 'path': '新apk地址'}
type0 主动升级,1 用户检测升级,默认为 0
- 主动升级,在 App.vue 中引入,在 onLaunch 应用生命周期中调用
import lgen_upgeade from '@/uni_modules/lgen-upgrade/js_sdk/index.js'
export default {
onLaunch: function() {
lgen_upgeade(async (versionCode)=>{
//查询是否更新
const { statusCode,data }=await uni.request({
url:'https://xxx',
data:{
'versionCode':versionCode
},
method:'POST'
})
if(statusCode==200){
return {
status:data.status, // 0 无新版本 | 1 有新版本
path:data.path // 新apk地址,安卓应用内升级必传
}
}
})
}
}- 用户检测升级,在检测页面引入并调用
import lgen_upgeade from '@/uni_modules/lgen-upgrade/js_sdk/index.js'
lgen_upgeade(async (versionCode)=>{
//查询是否更新
const { statusCode,data }=await uni.request({
url:'https://xxx',
data:{
'versionCode':versionCode
},
method:'POST'
})
if(statusCode==200){
return {
status:data.status,
path:data.path
}
}else{
uni.showToast({
title:'当前已是最新版',
icon:'none'
})
}
},1)- 在项目根目录下创建
lgen-config.js配置文件,写入以下配置,下列对象的键值根据自己实际情况设置
export default {
upgrade:{
packageName:'',
appleId:'',
upType:0,
timer:24,
icon:'/static/logo.png',
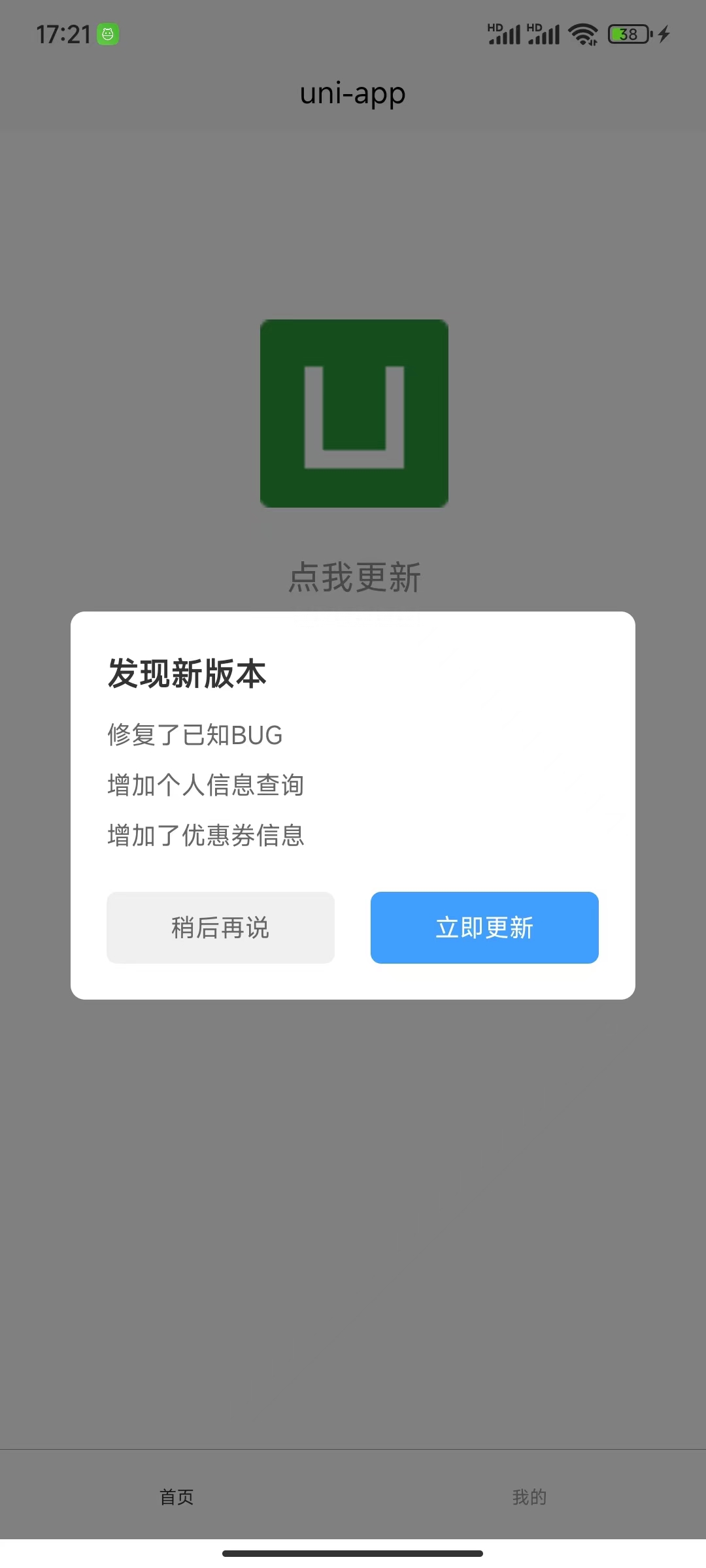
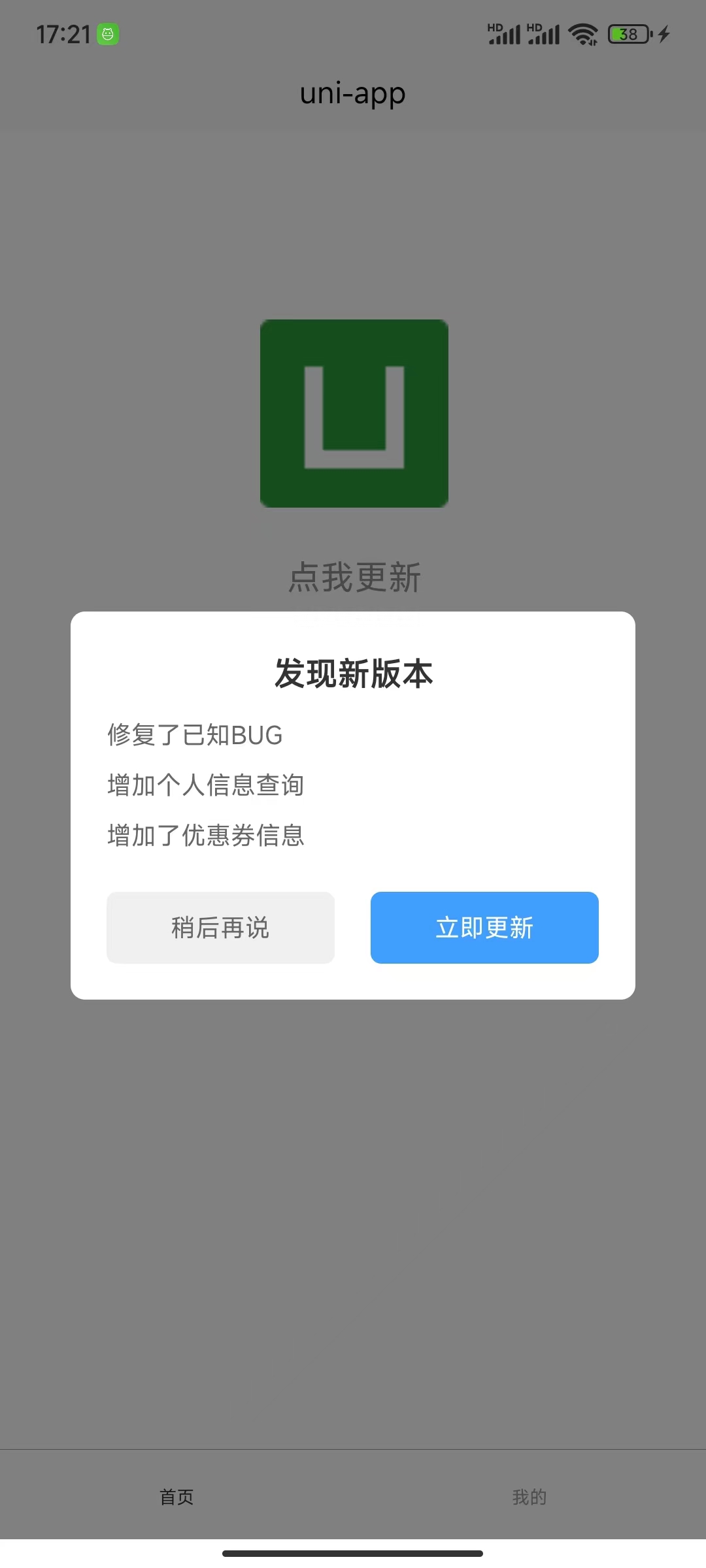
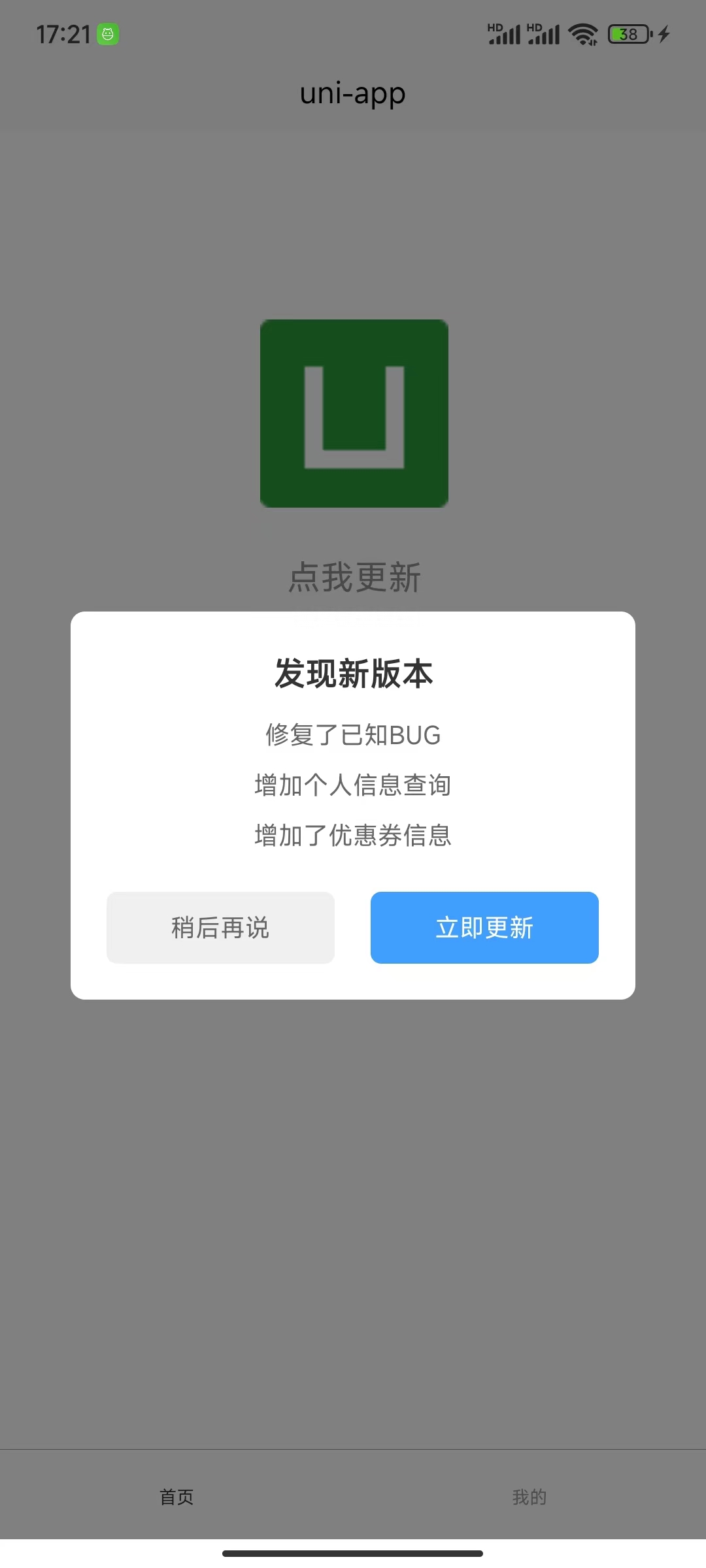
title:'发现新版本',
confirmText:'立即更新',
cancelTtext:'稍后再说',
confirmBgColor:'#409eff',
showCancel:true,
titleAlign:'left',
descriAlign:'left',
description:'修复了已知BUG\n增加个人信息查询\\n增加了优惠券信息'
}
}- lgen-config.js
upgrade配置说明,全部非必填
| 字段 | 描述 | 默认值 |
|---|---|---|
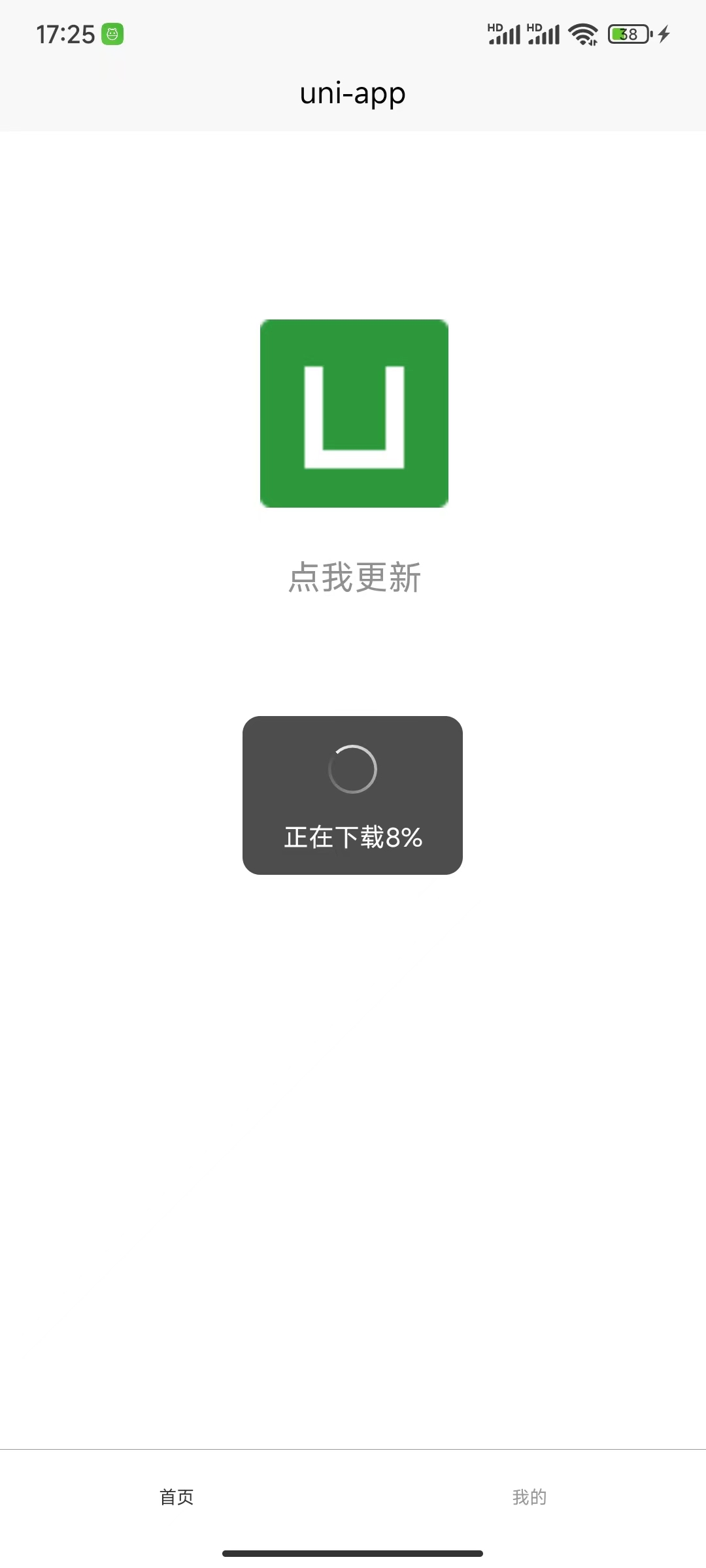
| upType | 安卓升级方式,0 应用内更新 / 1 去应用商店更新 | 0 |
| packageName | android 包名,upType=1 时必填 | |
| appleId | ios 应用 id,app store中获取,ios必填 | |
| timer | 主动检测间隔小时 | 24 |
| icon | 弹窗图标 | |
| title | 弹窗标题 | 发现新版本 |
| titleAlign | 弹窗标题对齐方式,left / center | left |
| confirmText | 弹窗确定文字 | 立即更新 |
| confirmBgColor | 弹窗确定背景颜色 | #409eff |
| cancelTtext | 弹窗取消文字 | 稍后再说 |
| showCancel | 弹窗是否显示取消,true / false | true |
| descriAlign | 更新描述对齐方式,left / center | left |
| description | 更新描述,\n 换行 |
鼓励作者
如果你觉得该插件方便实用,并且解决了你的问题。可以小小的赞赏一下作者,你的鼓励会更有动力,加油,一起努力。



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)





 下载 1230
下载 1230
 赞赏 4
赞赏 4

 下载 7766376
下载 7766376
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号