更新记录
1.0.0(2022-08-11)
第一次更新
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
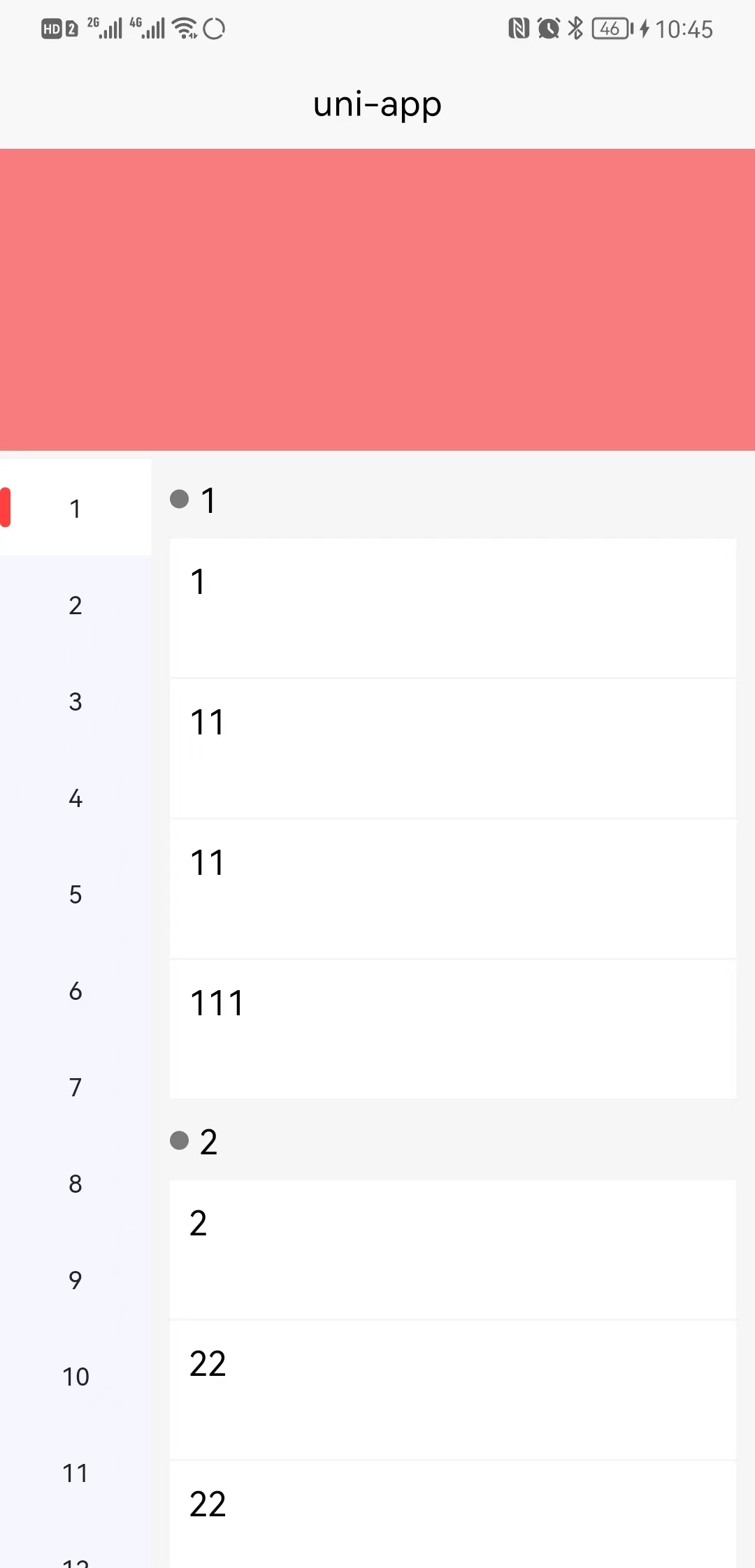
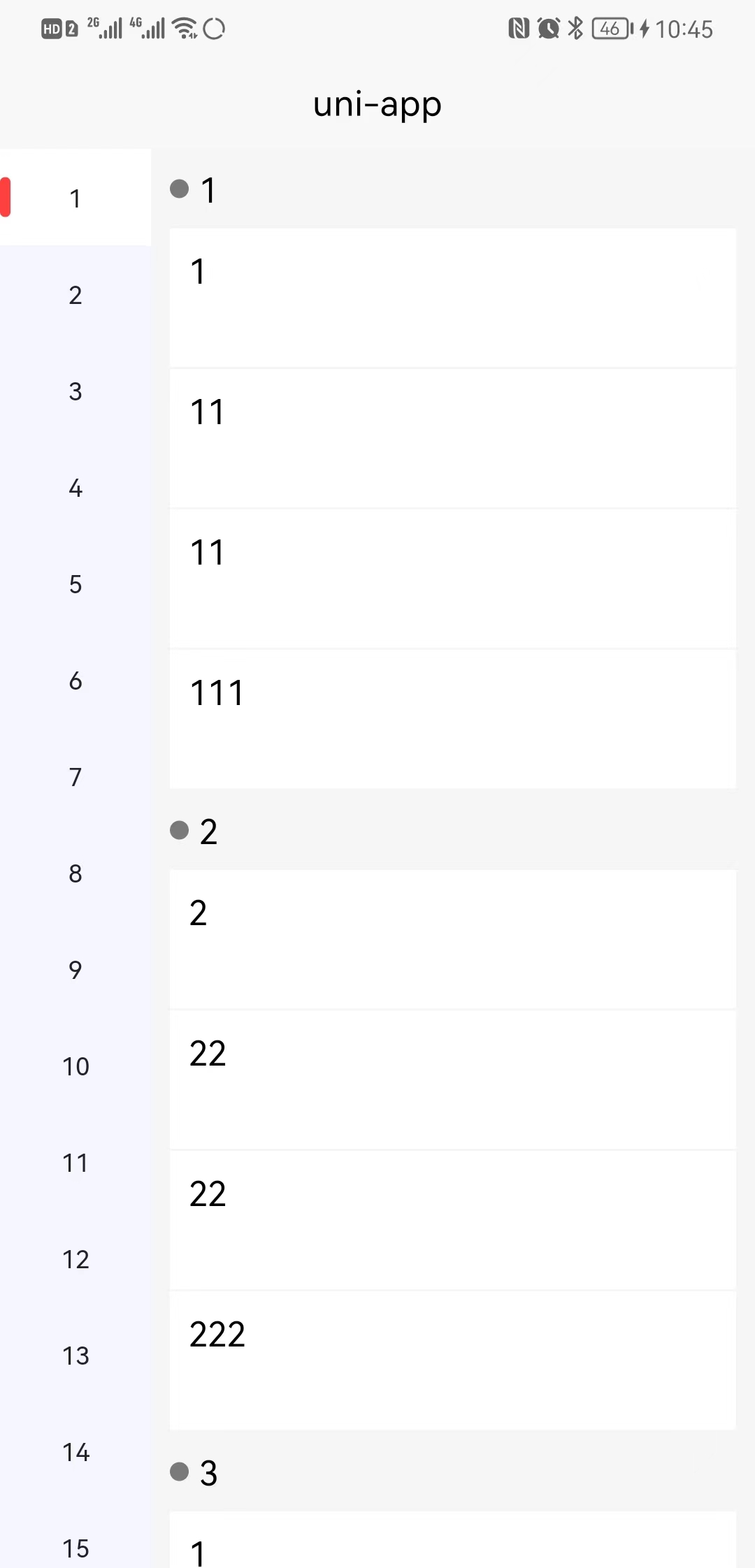
1.引入
import bond from '../../compoment/bond.vue'
2.页面代码
<script>
import bond from '../../compoment/bond.vue'
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
onPageScroll(e) {
// 获取bond距离顶部的高度
uni.$emit('onPageScroll',{
scroll: true,
})
},
components:{
bond
},
methods: {
clickRight(item){
console.log(item)
},
clickLeft(item){
console.log(item)
}
}
}
</script>
<style lang="scss" scoped>
.header{
height: 300rpx;
background-color: red;
opacity: 0.5;
margin-bottom: 10rpx;
}
</style>


 收藏人数:
收藏人数:
 https://gitee.com/beiyue2021_admin/linkage-plug-in.git
https://gitee.com/beiyue2021_admin/linkage-plug-in.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 100
下载 100
 赞赏 0
赞赏 0

 下载 7773861
下载 7773861
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号