更新记录
v1.2(2022-08-13)
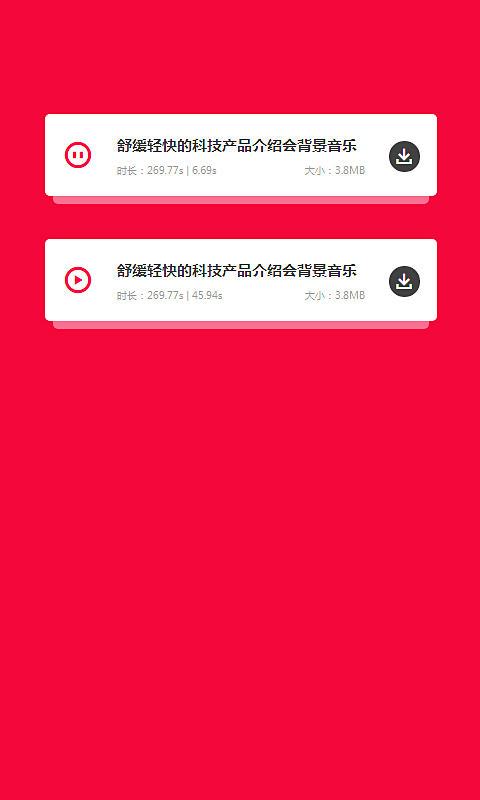
新增动态时间显示,随着音频播放累加时间,修复音频自然播放结束后不显示播放按钮
v1.0(2022-08-12)
轻音乐播放器第一个版本发布!
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.18 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
轻音乐播放器属性与方法介绍:
| 属性 |
说明 |
类型 |
| m_src |
音频地址 |
String,默认为空 |
| a_play |
自动播放 |
Boolen,默认为Flase |
| m_size |
音频大小 |
默认为0 |
| m_title |
音频标题 |
String, 默认为‘未命名’ |
| 方法 |
说明 |
类型 |
| @m_down |
下载 |
function |
轻音乐播放器使用参考:
<template>
<view class="content">
<qin-music-player m_title='舒缓轻快的科技产品介绍会背景音乐' :m_src='m_src' :a_play='true' :m_size="3.8" @m_down='m_dowm'></qin-music-player>
</view>
</template>
<script>
import QinMusicPlayer from '@/components/Qin-Music-Player/Qin_Music_Player.vue'
export default {
data() {
return {
m_src:'http://img.tukuppt.com/newpreview_music/09/01/43/5c89e6dd6948146921.mp3'
}
},
methods: {
m_dowm(){
console.log('下载方法')
}
},
components: {
QinMusicPlayer
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 315
下载 315
 赞赏 0
赞赏 0

 下载 7780408
下载 7780408
 赞赏 923
赞赏 923















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号