更新记录
1.0(2022-08-17)
首次提交
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.2.3 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
说明
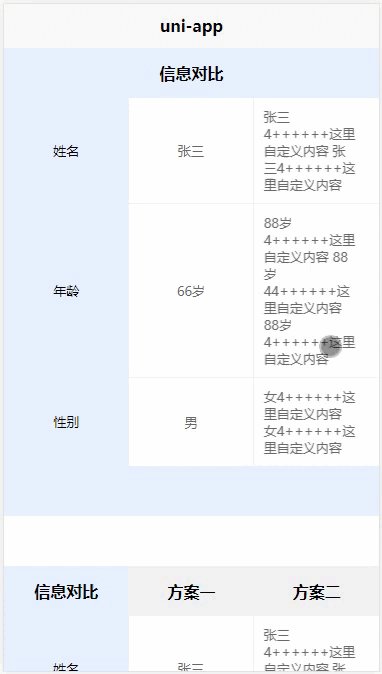
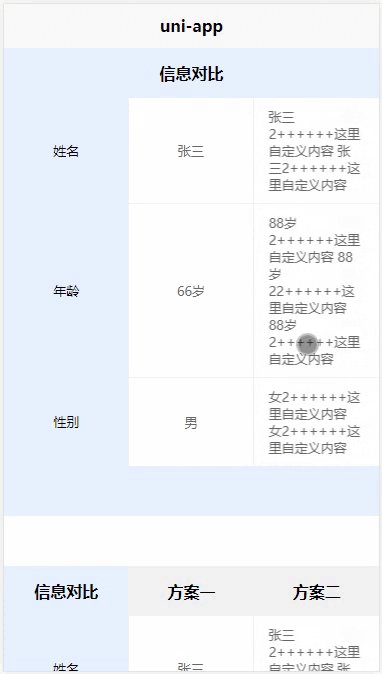
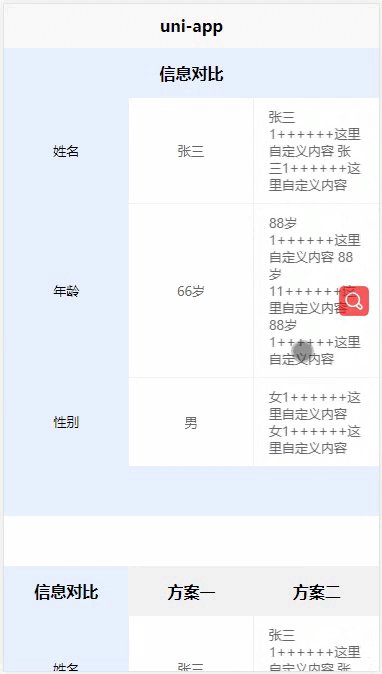
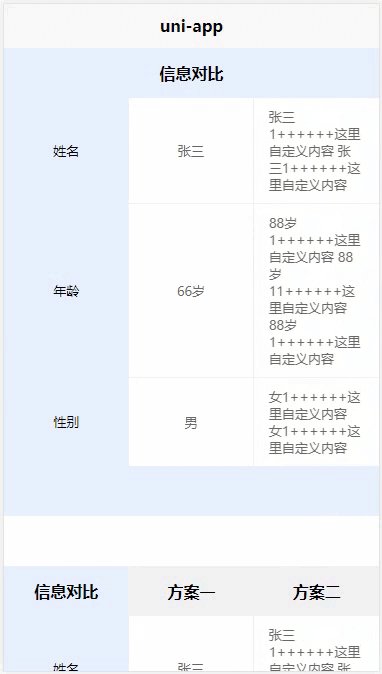
l-swiper-linkage是一款解决轮播联动功能的组件,支持app、h5、微信小程序( 其他端未测试 ),该组件不支持定时自动轮播的功能,如需可自行修改或使用其他swiper组件, 如果你的项目中刚好需要这个功能,那么就点击下载来使用它吧!
基本使用
项目中使用需把固定的格式进行复制, 全局中可以添加多个l-swiper,内容可以自定义添加.
// 固定的格式
<view class="l-swiper-wrapper">
<view class="l-swiper-slides">
<view class="l-swiper-slides-frame" :style="{transform:translate,transition:transition}"
@touchstart="touchstart" @touchmove="touchmove" @touchend="touchend">
<view class="l-swiper-item">
</view>
</view>
</view>
</view>
//自定义内容
<view class="l-swiper-wrapper" id="l-swiper-slides-frame">
<view class="l-swiper-slides">
<view class="l-swiper-slides-frame" :style="{transform:translate,transition:transition}"
@touchstart="touchstart" @touchmove="touchmove" @touchend="touchend">
<view class="l-swiper-item" v-for="item in 8" :key="item">
张三{{item}}++++++这里自定义内容
张三{{item}}++++++这里自定义内容
</view>
</view>
</view>
</view>
<script>
import mixin from '@/components/l-swiper-linkage/mixin.js'
export default {
mixins: [mixin]
}
</script>
<style lang="scss" scoped>
// 这里使用自己项目中的路径进行引入
@import '../../components/l-swiper-linkage/index.scss';
</style>
注意:
1.容器的宽度默认是100%,如果要设置宽度可以在外层套一个盒子,设置改盒子的宽度就可以。
2.全局滚动容器的宽度建议保持一致。
3.,id="l-swiper-slides-frame"在全局中只能添加一个(用来获取容器的宽度)。
4.示例项目中使用了 l-table https://ext.dcloud.net.cn/plugin?id=9099 参数配置可进行查看

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP


 下载 96
下载 96
 赞赏 0
赞赏 0


 下载 7774456
下载 7774456
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号