更新记录
1.0.0(2022-08-20)
初始化上传
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.5.1 |
× |
2.15.1 |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
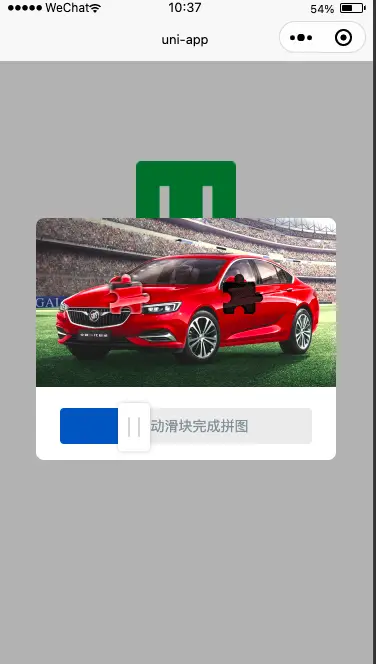
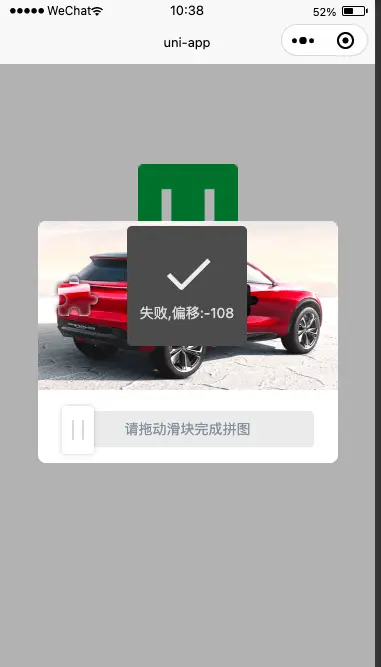
bui-verify拖拽拼图插件
使用wxs操作拖拽和验证的 拖拽拼图插件,图片信息可自定义,成功,失败事件自定义,插件仅解决展示和匹配逻辑
本地校验成功后,一般还需要服务端校验,然后发送验证码之类的操作,都属于@success做的事情.
本地校验失败,一般需要重新刷新图片信息,这同样需要服务端验证.
<bui-verify v-if="visible" v-model:visible="visible"
:imgsInfo="imgsInfo"
@success="verifySuccess"
@fail="verifyFail"
></bui-verify>
props: {
visible: {
type: Boolean,
default: false
},
imgsInfo: {
type: Object,
default: null
},
bgColor: {
type: String,
default: "#fff;"
},
//imgsInfo 表示大图的字段名
bigPicField: {
type: String,
default: "bigpic"
},
//imgsInfo 表示小图的字段名
smallPicField: {
type: String,
default: "smallpic"
},
// 大图宽度字段
bigPicWidthField: {
type: String,
default: "width"
},
//大图高度字段
bigPicHeightField: {
type: String,
default: "height"
},
//小图在大图中的正确X位置字段名 左上角坐标点位置
smallPicPositionXField: {
type: String,
default: "blockX"
},
//小图在大图中的正确Y位置 字段名
smallPicPositionYField: {
type: String,
default: "blockY"
},
text:{
type:String,
default:"请拖动滑块完成拼图"
},
/**
* 多少像素内的偏移量看做是有效
*/
validOffset:{
type:Number,
default:7
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 192
下载 192
 赞赏 0
赞赏 0

 下载 7763894
下载 7763894
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号