更新记录
1.0.0(2022-08-26)
- 添加useRequest
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
参考在线文档
地址.
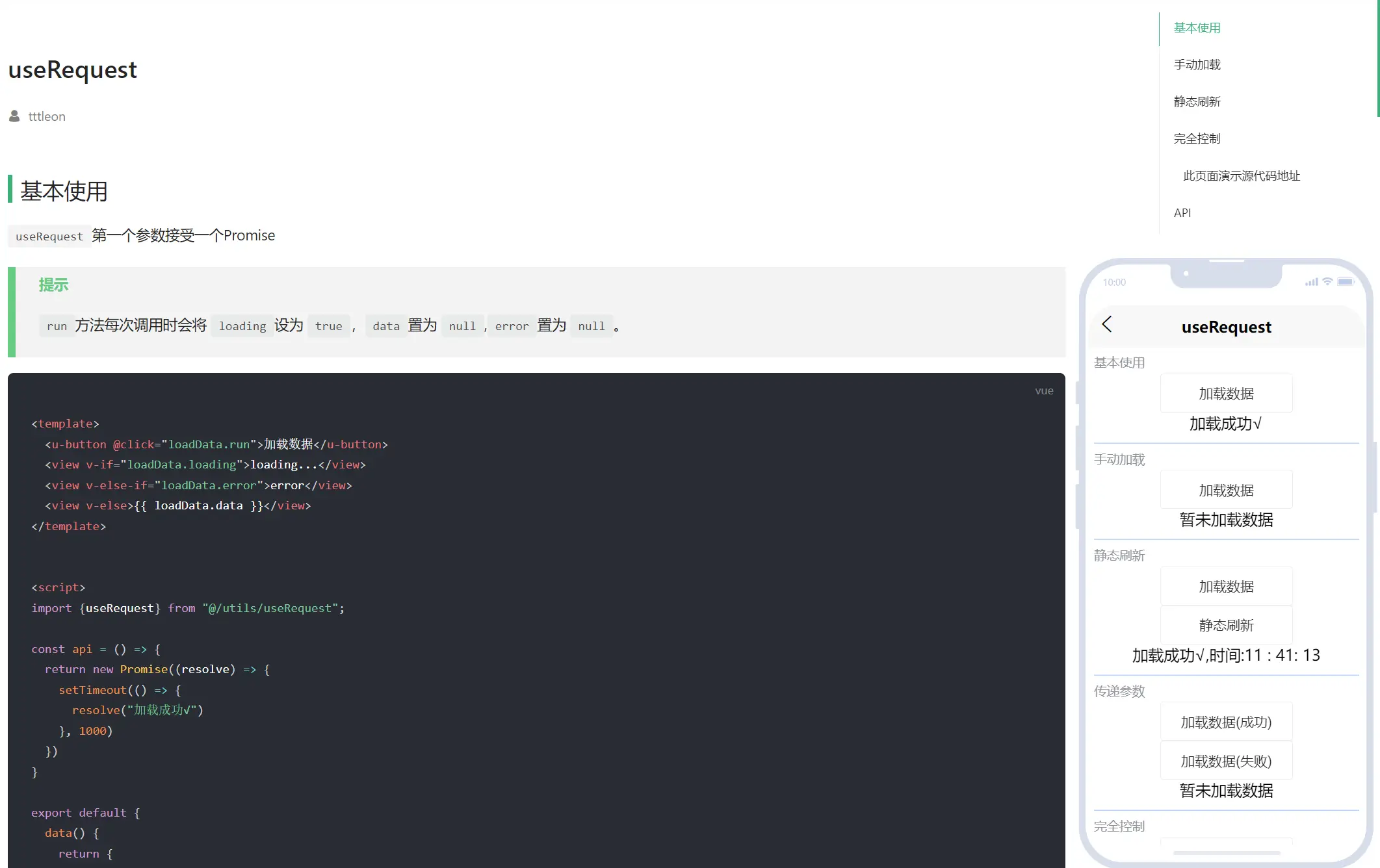
基本使用
<template>
<u-button @click="loadData.run">加载数据</u-button>
<view v-if="loadData.loading">loading...</view>
<view v-else-if="loadData.error">error</view>
<view v-else>{{ loadData.data }}</view>
</template>
<script>
import {useRequest} from "@/hook/useRequest";
const api = () => {
return new Promise((resolve) => {
setTimeout(() => {
resolve("加载成功√")
}, 1000)
})
}
export default {
data() {
return {
loadData: useRequest(
() => {
return api()
})
}
}
}
</script>


 收藏人数:
收藏人数:
 https://github.com/leonProj/my-uniapp-components
https://github.com/leonProj/my-uniapp-components
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 23
下载 23
 赞赏 0
赞赏 0

 下载 7758714
下载 7758714
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号