更新记录
1.0.2(2022-08-31)
无
1.0.1(2022-08-31)
暂无
1.0.0(2022-08-31)
发布版本1.0.0
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | √ | × | √ | × | × | √ | × |
功能介绍
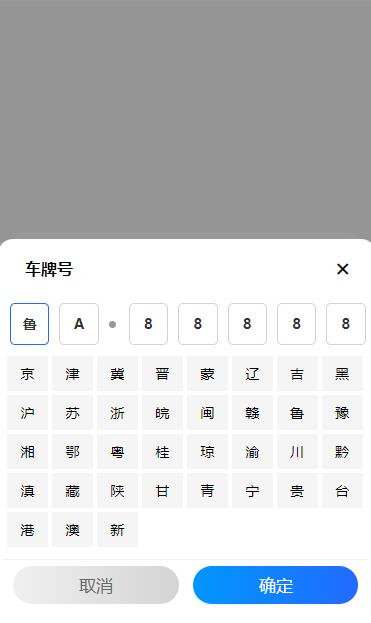
- 简洁的车牌号选择组件(适用于
移动端)
使用方法
uni_modules方式- 点击右上角的
使用 HBuilder X 导入插件按钮直接导入项目或点击下载插件 ZIP按钮下载插件包并解压到项目的uni_modules/vehicle-code目录下 - 在需要使用页面的
(n)vue文件中添加<!-- 不需要引入,可直接使用 --> <vehicle-code ref="child" @changes="confirms" :codeList="cardList"/> <!-- 按钮触发 --> <!-- vehicleCode:车牌号(可选项) --> <!-- index:指定选中下标高亮 --> <button type="primary" @click="$refs.child.checkcart(vehicleCode, index)"></button>export default { data() { return { cardList:[], } }, methods:{ confirms(e){ //e 获取返回车牌号 }, } } - 需要更新版本时在
HBuilder X中右键uni_modules/vehicle-code目录选择从插件市场更新即可
- 点击右上角的
组件属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | '例如:车牌号' | 弹框标题 |
| mask | Boolean | false | 蒙板点击是否关闭弹窗 |
| codeList | Array | [] | 默认35个省车牌号(新增台) |
组件事件
| 名称 | 触发时机 |
|---|---|
| changes | 确认选择车牌后触发 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 154
下载 154
 赞赏 0
赞赏 0

 下载 7783061
下载 7783061
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号