更新记录
1.0.0(2022-09-09)
公历/农历日期选择器1.0.0版本发布,欢迎大家下载使用
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
wan-calendar是什么
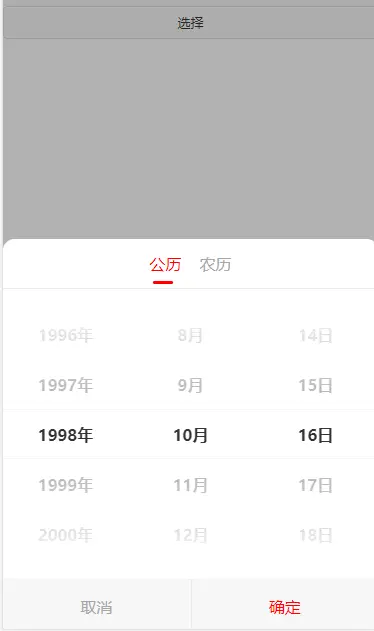
wan-calendar
介绍
uniapp、vue2日历组件
一个公历、农历切换选择的一个日期选择器,可用于生日开发日期选择中
使用说明
- npm i dayjs
- 使用
<wan-calendar
ref="betterCalendarRef"
:showCalendar="showCalendar"
@confirm="selectDate"
@cancel="showCalendar = false"
:selectOptions="[48, 9, 16, 1]"
></wan-calendar>import dayjs from "dayjs";
import wanCalendar from "@/components/wan-calendar/wan-calendar";
components: { wanCalendar },data() {
return {
showCalendar: false,
};
},methods: {
async selectDate(e) {
console.log(e)
this.showCalendar = false
},
},鸣谢
本项目基于多项目效果优化合并,在此感谢!
有问题反馈
在使用中有任何问题,欢迎反馈给我,可以用以下联系方式跟我交流
- 邮件(173451161@qq.com)
- QQ: 173451161


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 253
下载 253
 赞赏 0
赞赏 0

 下载 7774272
下载 7774272
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号