更新记录
v1.0.0(2022-09-21)
初始上传版本
平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
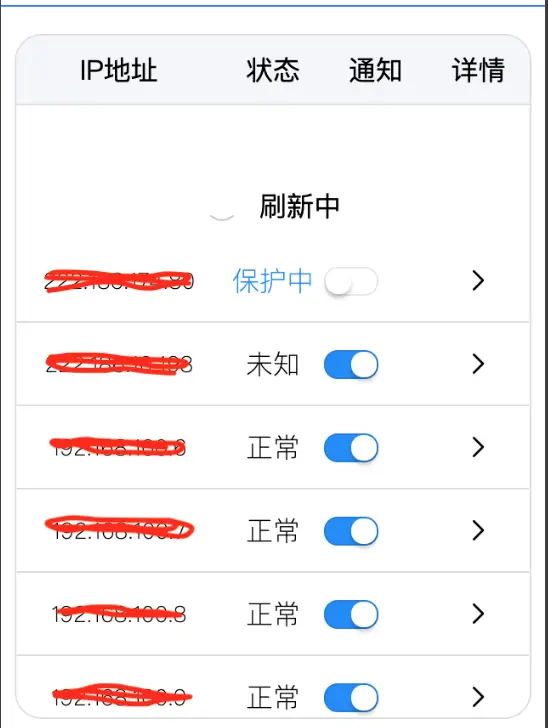
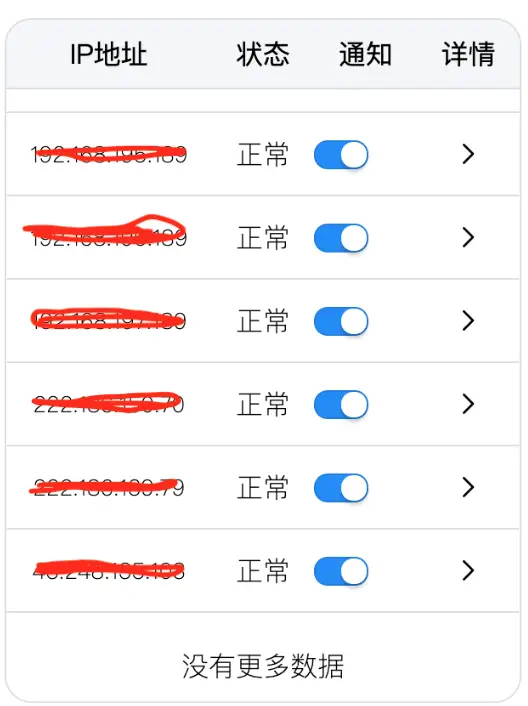
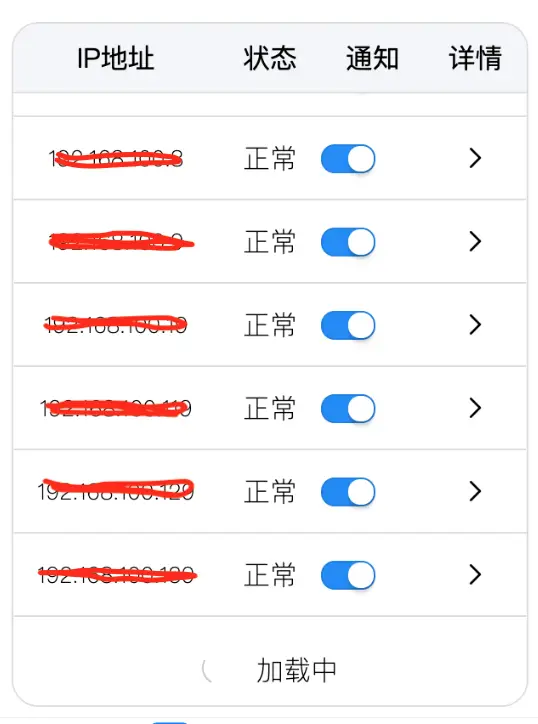
分页形式数据使用方法:
<xmh-scroll-view @down="downCallback" @init="meScrollInit" :list="dataList"> <template v-slot:list="{list}"> <view class="scroll-list-item" @click.stop="itemClick(item)" v-for="(item,key) in list" :key="key"> </view> </template> </xmh-scroll-view>
{ methods:{ upCallback(page) { //上拉加载回调 }, downCallback() { // 下拉刷新回调 this.getIpList(1); }, } }
> 只使用下拉刷新功能
````html
<xmh-scroll-view :use-data="false" @init="mescrollInit" @down="downCallback" @up="upCallback">
<template v-slot:noneList>
<control-component ref="controlModule"></control-component>
</template>
</xmh-scroll-view>依赖:
vant weapp: van-loading

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP



 下载 88
下载 88
 赞赏 0
赞赏 0


 下载 7791130
下载 7791130
 赞赏 928
赞赏 928















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号